基础教程-Tailwind CSS
category
tags
type
status
slug
summary
date
Last edited time
Sep 12, 2024 03:16 AM
icon
password
前言
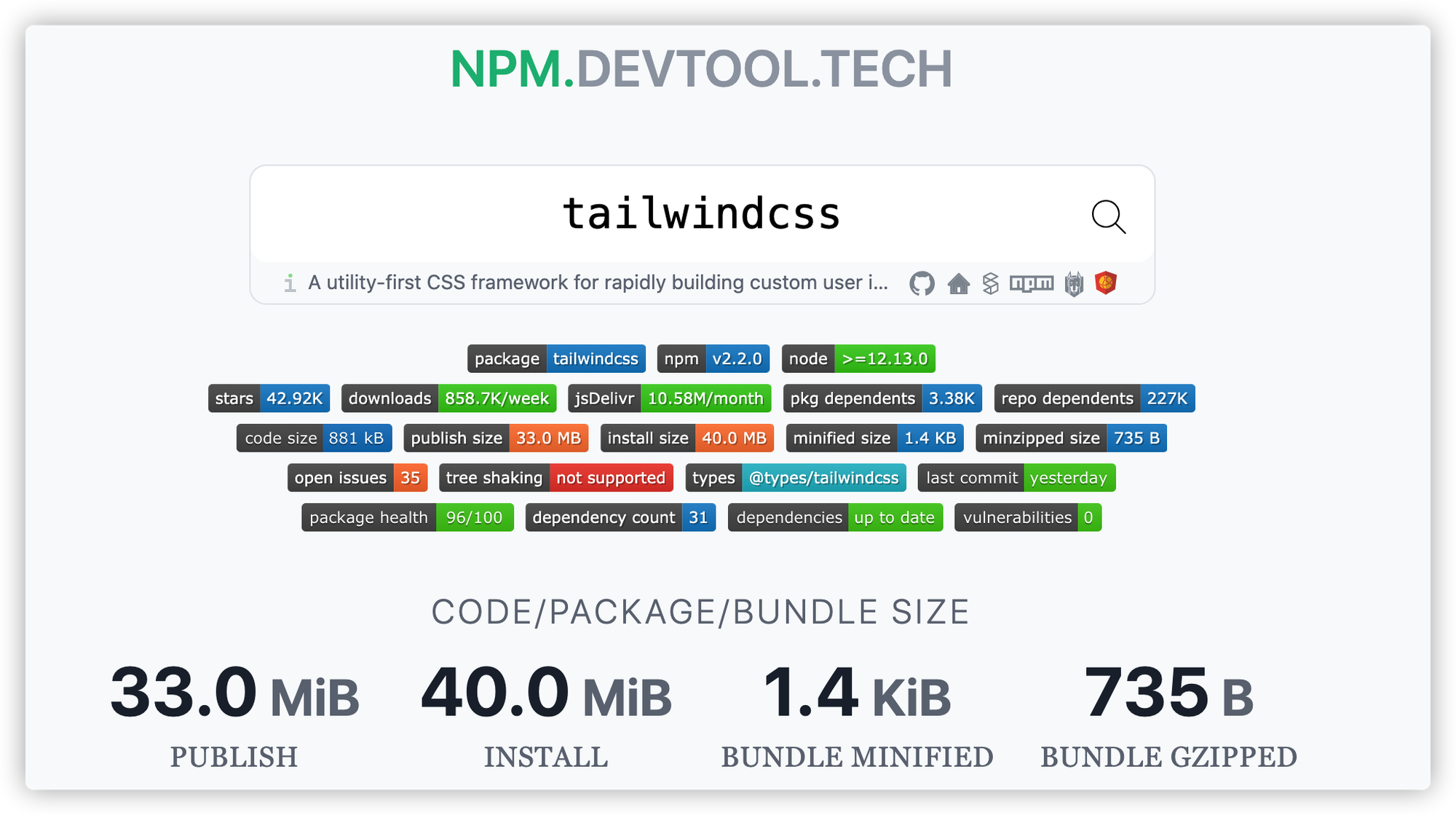
TailwindCSS 是一个很棒的CSS类库,与其说是类库,不如说是一个超大的样式类工具集合,如果你掌握甚至习惯了 Tailwind 的语法。你会爱上它的。

每个月 npm 下载量高达 800 万次,jsDelivr 下载量高达 1000 万次,Star 数也突破 40K,依赖于它的 Packge 及 Github Repo 更是成千,足见其受欢迎程度。然而你需要使用它时,Node 的版本最好大于 12.13.0
TailWindCSS的粒度
越往下走,颗粒度越来越大,约束性变高,自由性不足。而
TailwindCSS 位于第二层。上一代css框架是提供完整的设计输出,是组件级别,位于第四层,颗粒度大、约束性高,自由性不足。例如一个<Input>组件,框架已经帮你写好了所有样式,你只要把类名丢进去,一个input就被美化了。当然bootstrap还提供了sass版本,你可以通过修改变量来实现自定义,但毕竟自定义空间不大。
Tailwind提供的是设计规范,相当于理念层面的素材。比如还是input组件,你需要首先对input进行拆解,它的边框、字体、阴影、圆角等等,你要从框架里面把这些元素挑出来进行组合。
这样做极大的激发了设计师的创作想象力,也为设计师编程提供可能。
优点
庞大的样式类声明
Tailwind 提供大量的样式类声明,使得我们在编写页面样式的时候,基本可以不用写一行 style 就能实现大部分场景,比如我们有一个div,想通过 flex 布局实现垂直居中功能,我们需要编写如下CSS:

使用 Tailwind CSS 只需在元素 class 上声明如下:
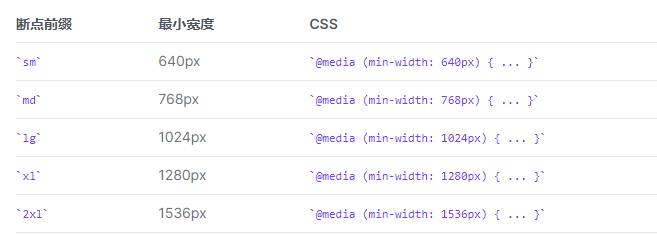
便捷的响应式

要实现不同分辨率屏幕下的样式,只需要在样式前加上对应的断点前缀:

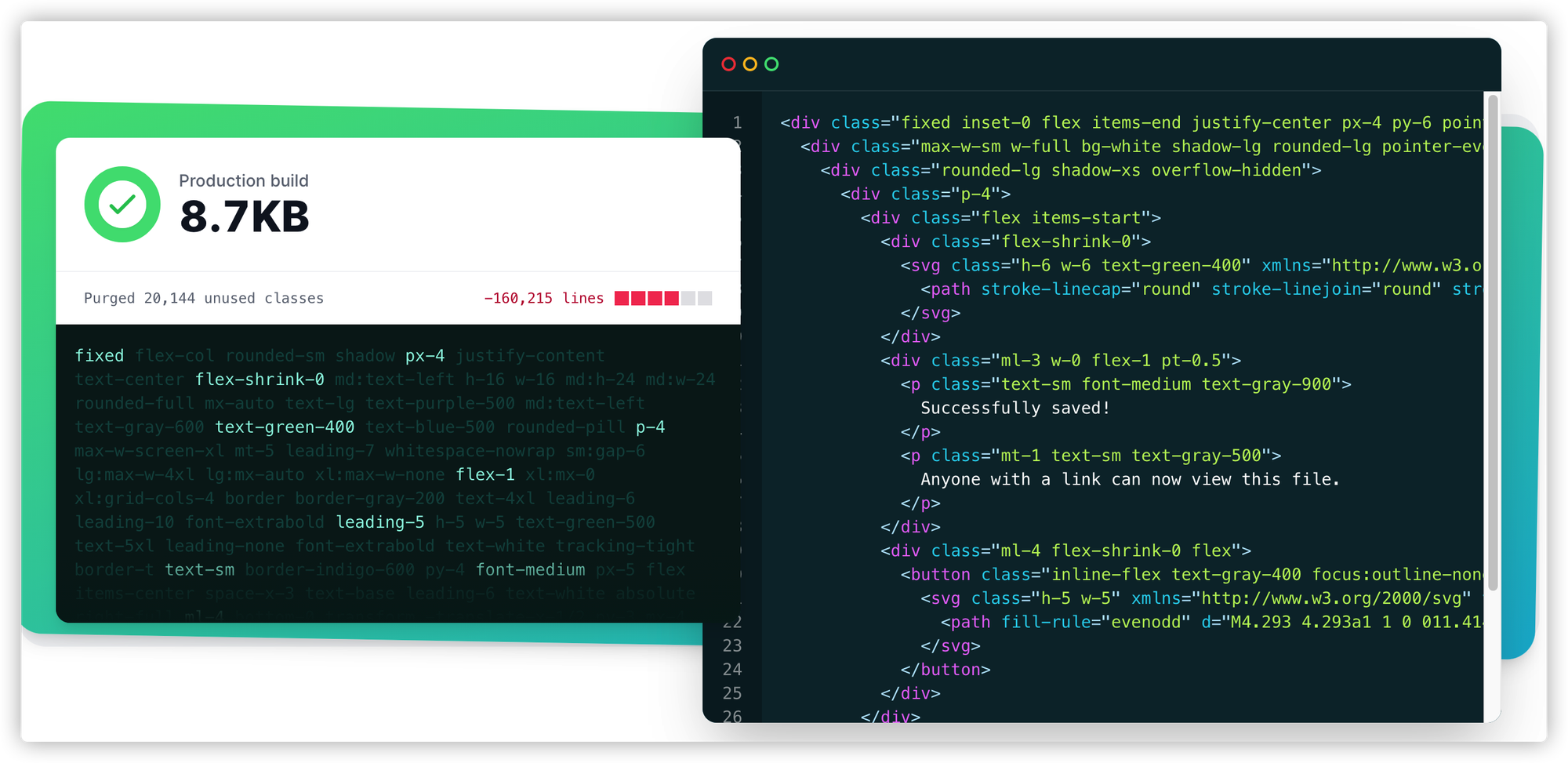
小巧轻量
生产版本的库大小只有8.7kb

简化代码
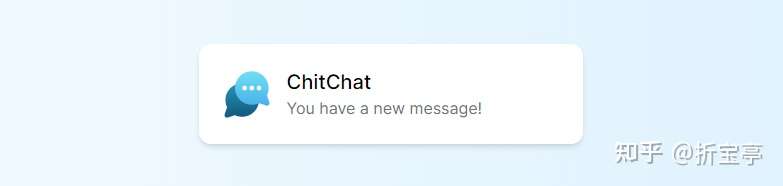
举一个完整的例子,你可能需要实现下面这样一个效果:

按照我们正常的写法,需要这样写:
但是使用Tailwind CSS,你只需要这样写就可以:
Visual Studio Code 插件支持
安装了插件后,即可体验飞快的开发


官方生态
组件参考
内置颜色参考
修改样式示例
此方法适合有开发经验的专业人员。
以example 主题为例:
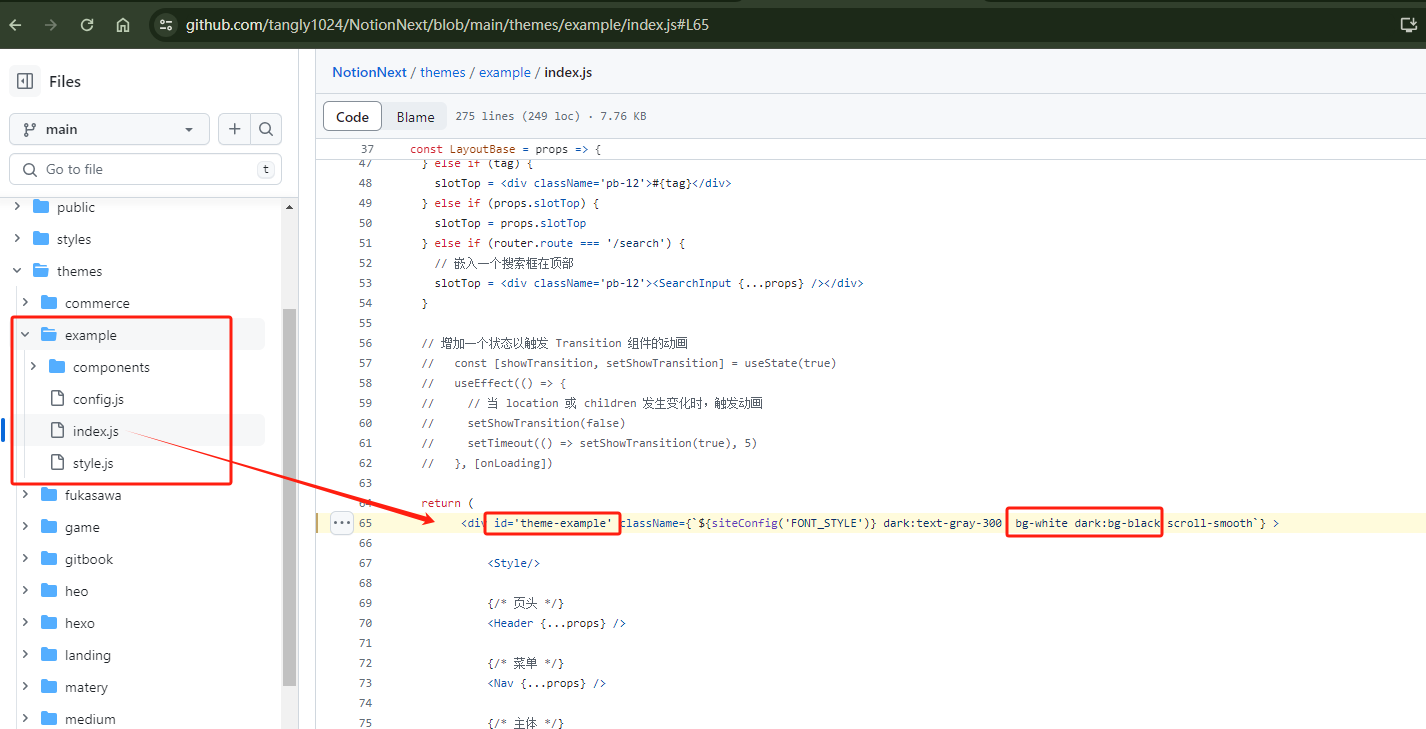
如何修改example主题的背景色?在/themes/example/index.js 中 ,找到 theme-example的这行:

其中
bg-white 表示默认主题背景色为白色,dark:bg-black表示夜间模式的背景色为黑色。您可以任意调整成自己的色号,按照TailwindCSS的自定义颜色教程,可以如下设置:
bg-[#dca846] dark:bg-[#eeeeee]同理,要修改其他主题的背景色,也可以通过以上步骤
- 找到主题文件 /tehemes/xx/index.js
- 找到整体背景色 id=’theme-xx’ className=’bg-day dark:bg-night’ 修改并保存即可。
总结
未来的css框架趋势必然是:更细化,更工程化。
它的美化效果不一定是最好的。但是它的这种工作方式,定会在不同公司得到发挥,特别是有统一设计团队,要统一UI的公司。对于这些公司而言,写好设计规范,接下来就是拼凑。如何设计师直接通过组合得出效果,对研发人员来说也节省了时间。
TailwindCss 相关资源
官方文档
题外-Tailwind CSS: 从副业产品到2百万美元的故事
我是 Adam Wathan,Tailwind CSS的发明者。
2020年7月份,Tailwind 的总安装量突破了1千万次,这让我非常惊讶。
我们从Tailwind UI中获得200万美元的收入,这是我们第一个商用的Tailwind CSS产品,是在第一个Tailwind CSS版本发布两年之后。
- 原文链接
- 中文
Prev
基础教程-NextJs是什么
Next
基础教程-如何用Git提交代码
Loading...






