NotionNext用配置调整样式
category
tags
type
status
slug
summary
date
Last edited time
Sep 29, 2024 03:54 AM
icon
password
如果没有技术开发基础,如何自定义样式,调整页面的背景色、字号、框架?本文分享用纯css方案自定义站点,此方案对纯小白会友好一些。
前言
NotionNext在4.2版本后支持直接在Notion中编辑CSS和JS脚本,从而实时修改网页样式,这种方式调整样式对源代码无是无侵入的。换言之,您无需打开Github代码,只要在Notion笔记中编写几个指令即可调整网页上的效果。
效果
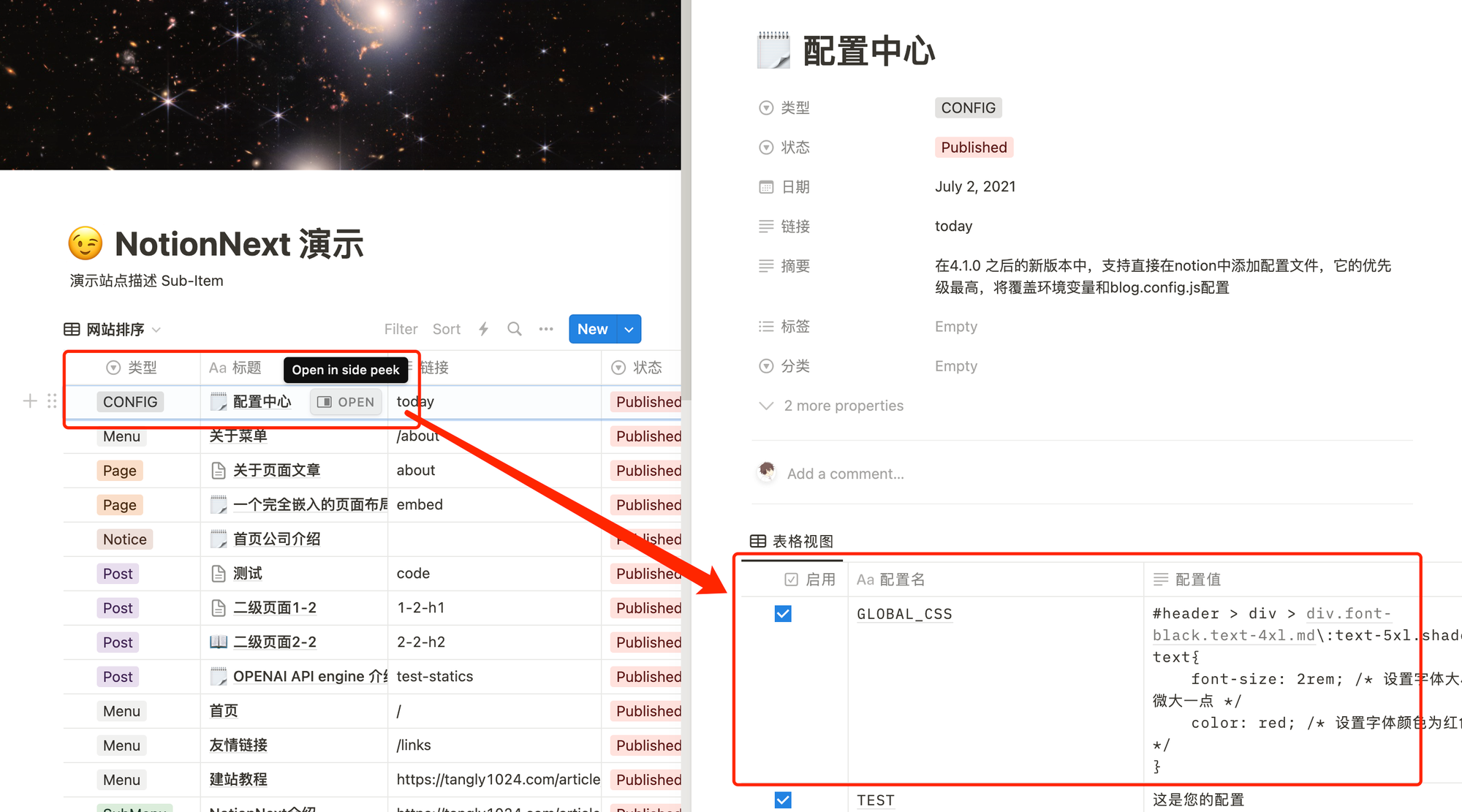
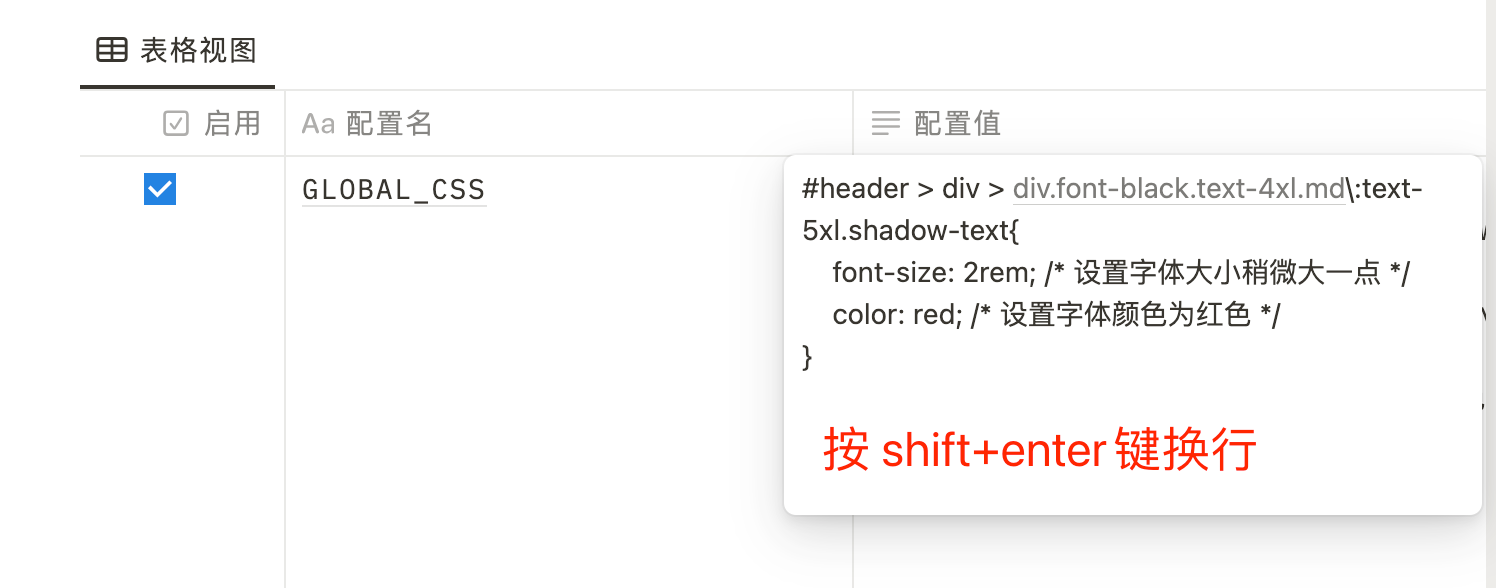
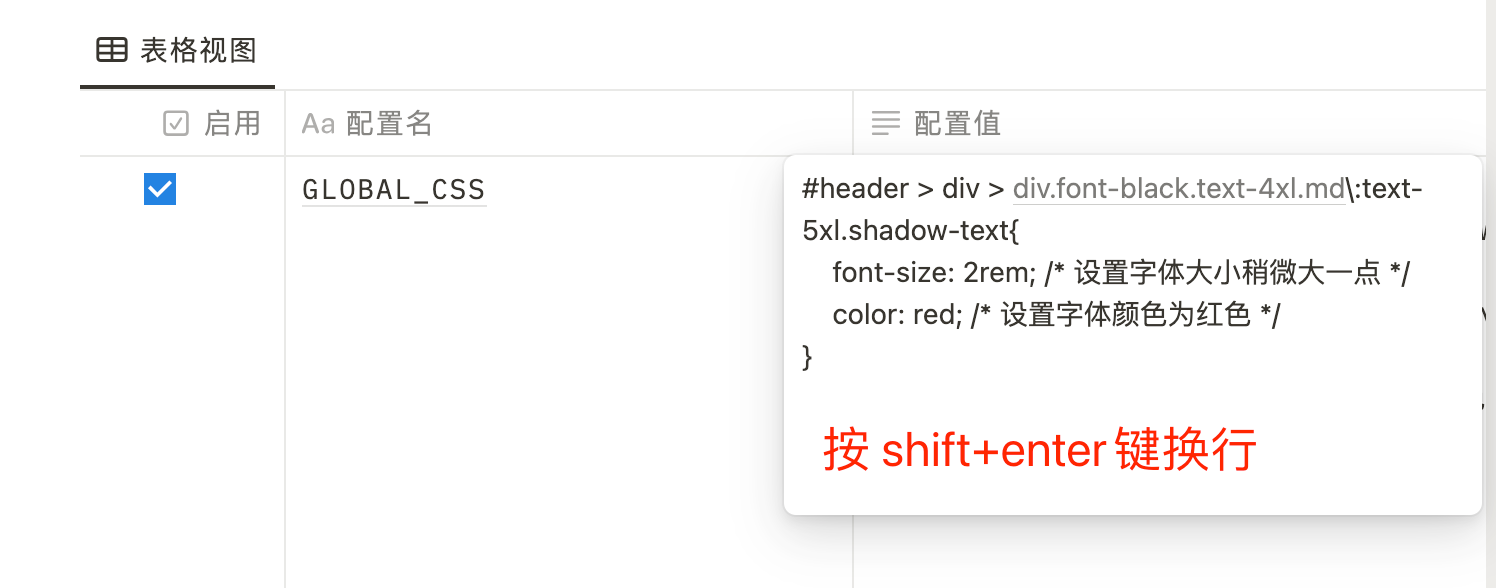
我在Notion中添加了一个配置如下

我的网页刷新后,立刻出现如下效果:

步骤介绍
总的来说,只要两步骤完成样式调整:
1.在你的网站上定位出需要改动的元素源码,并获得此元素的
selectorselector指的是选择器,它是一段类似地理坐标的脚本,告诉CSS要将样式运用在哪个元素。
例如:亚洲→中国→广东→深圳→福田区 这是一个地理选择器。在网页中根据页面的标签元素: #header > .clazzname > div 这是一个CSS selector。
关于css选择器感兴趣的话可以通过以下文章了解:
2.在您笔记的NotionConfig中编写CSS样式
NotionConfig指的是您的Notion笔记数据库中,一个类型为CONFIG、名为配置中心的页面,这个页面中的表格可以用来配置站点信息。
操作演示
接下来我将带您将Hexo主题的首页标题字体放大,并调整成红色,其它的样式修改也是类似的。
一、获取要修改元素的Selector(选择器)
- 用浏览器打开您已经部署好的网站
例如我打开了自己的网站 https://blog.tangly1024.com/
- 按下键盘上的
F12打开控制台

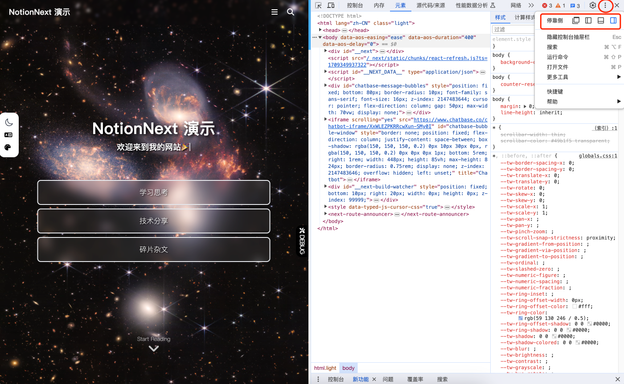
控制台右上角的三个点可以设置控制台停靠的位置,您可以设置靠在不同的位置,防止遮挡元素。
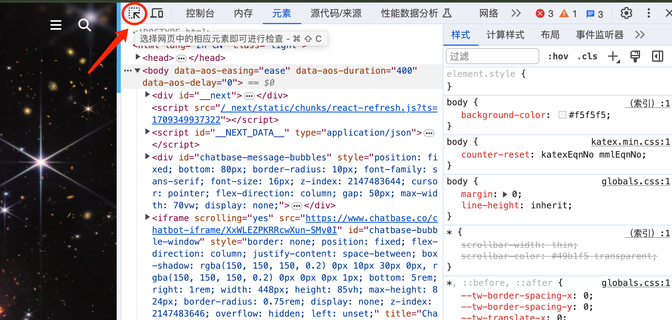
- 点击控制台
左上角的选择器,进入选择模式

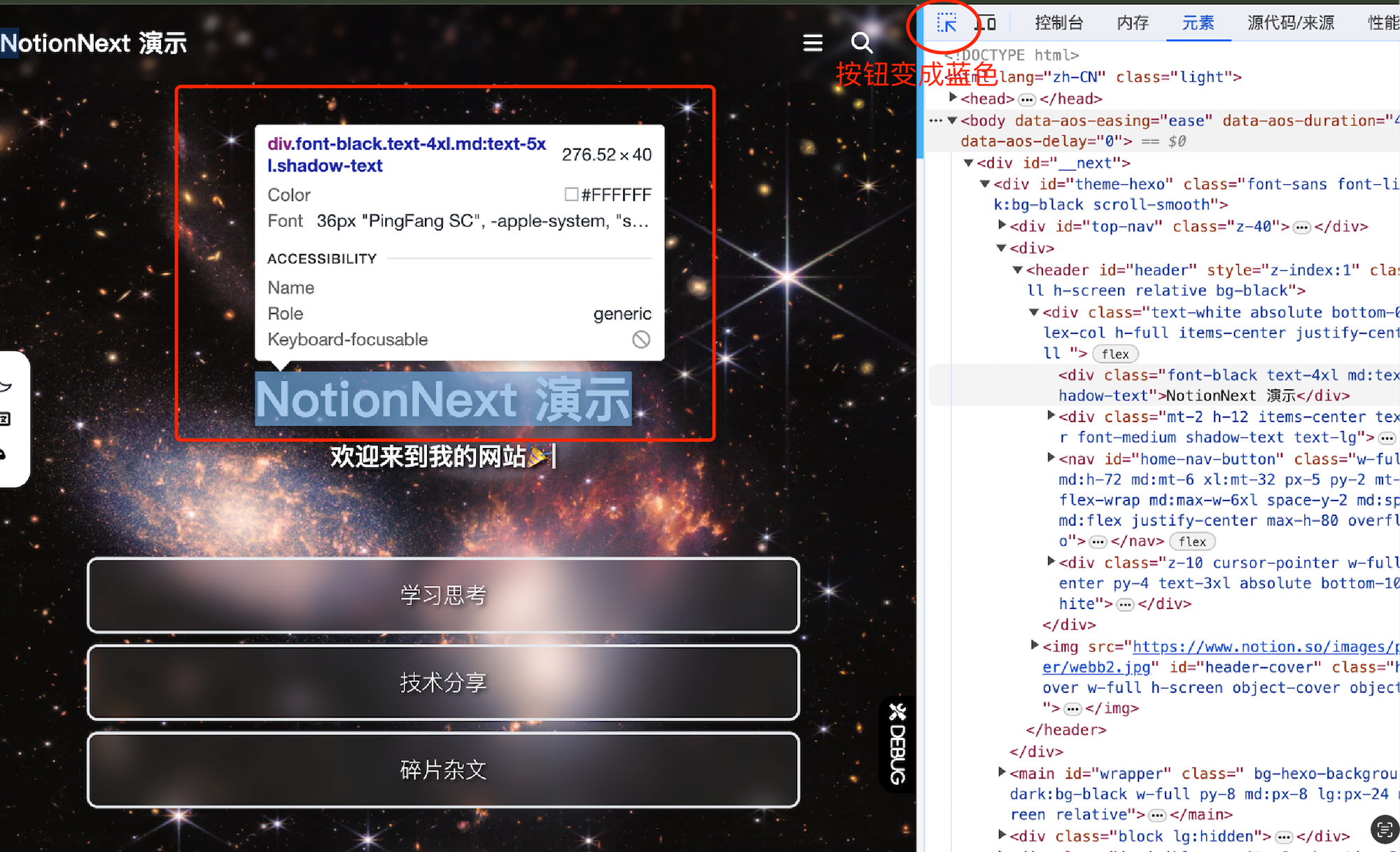
进入选择器模式后,此按钮变成蓝色,并且您
鼠标指向的元素都会被一个蓝色遮罩高亮突出,同时会有一个悬浮框展示当前元素的信息。
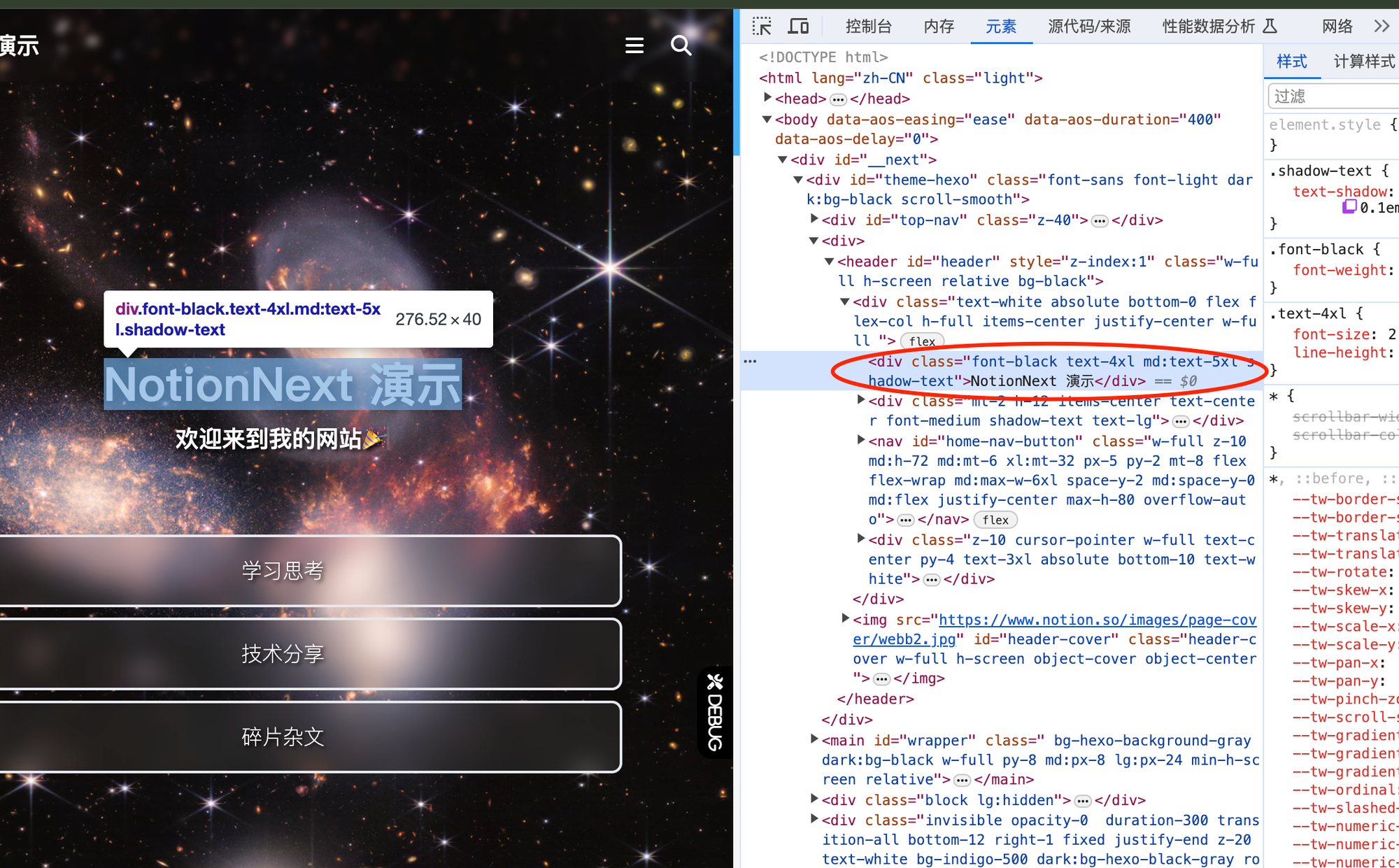
- 在源代码中定位此元素
单击目标对象后,控制台中该对象的源代码自动被蓝色选中,这就是我们要定位的代码元素

单击后您将退出选择器模式
- 如何获得selector?
右键点击被蓝色选中的源代码,并依次点击
复制→ 复制selector 即可。
此时你的系统剪贴板内容如下:
课外阅读:这行命令相当于一个地理位置坐标,它定位的是
id为header的元素 下的标签为div元素下的class为.font-black.text-4xl.md\:text-5xl.shadow-text 的div元素。二、编写css样式
- 我们的目标是把字体放大,并且颜色调成红色,该怎么写CSS呢?

这里示例的元素是p,意思把网页中所有的p元素都调整成大字体和红色。可以推断出我们的CSS写法应该是:
输入css代码时,请提前将输入法切换成英文。防止中文输入法全角标点和空格导致的代码编译异常。
- 在Notion中编辑
- 刷新网页预览效果
打开CONFIG配置中心,添加一个配置GLOBAL_CSS,内容就是上面的CSS样式。

注意:
配置的启用要打上钩,否则不生效。
如果要配置多个不同的样式,可以换行后继续粘贴内容


然后根据您的需求,再一点点调试即可

最后
关于CSS调整页面样式的介绍就到这里,NotionNext本身用到了框架化的 React+ TailWindCSS等技术,通过纯css的方案能实现的功能有限。如果需要更进一步的调整,例如版面布局的调整则需要更专业的开发。
Prev
NotionNext开发先导
Next
NotionNext自建主题
Loading...