Facebook聊天插件[已失效]
category
tags
type
status
slug
summary
date
Last edited time
Sep 21, 2024 01:02 PM
icon
password
通知
Facebook 官方宣布:从 2024 年 5 月 9 日起,聊天插件将不再可用。
可以选择使用SaleSmartly 插件作为页面聊天客服。
文档
以下是旧文档
最后更新域于0230906, 修改了原文档中第四点,获取PAGE_ID的方式;用原先方法获取的PAGE_ID,将导致聊天插件加载失败。
FaceBook 官方提供的聊天插件,可以方便您与访客实时聊天。
全程大约10分钟,即可获得你的facebook插件。
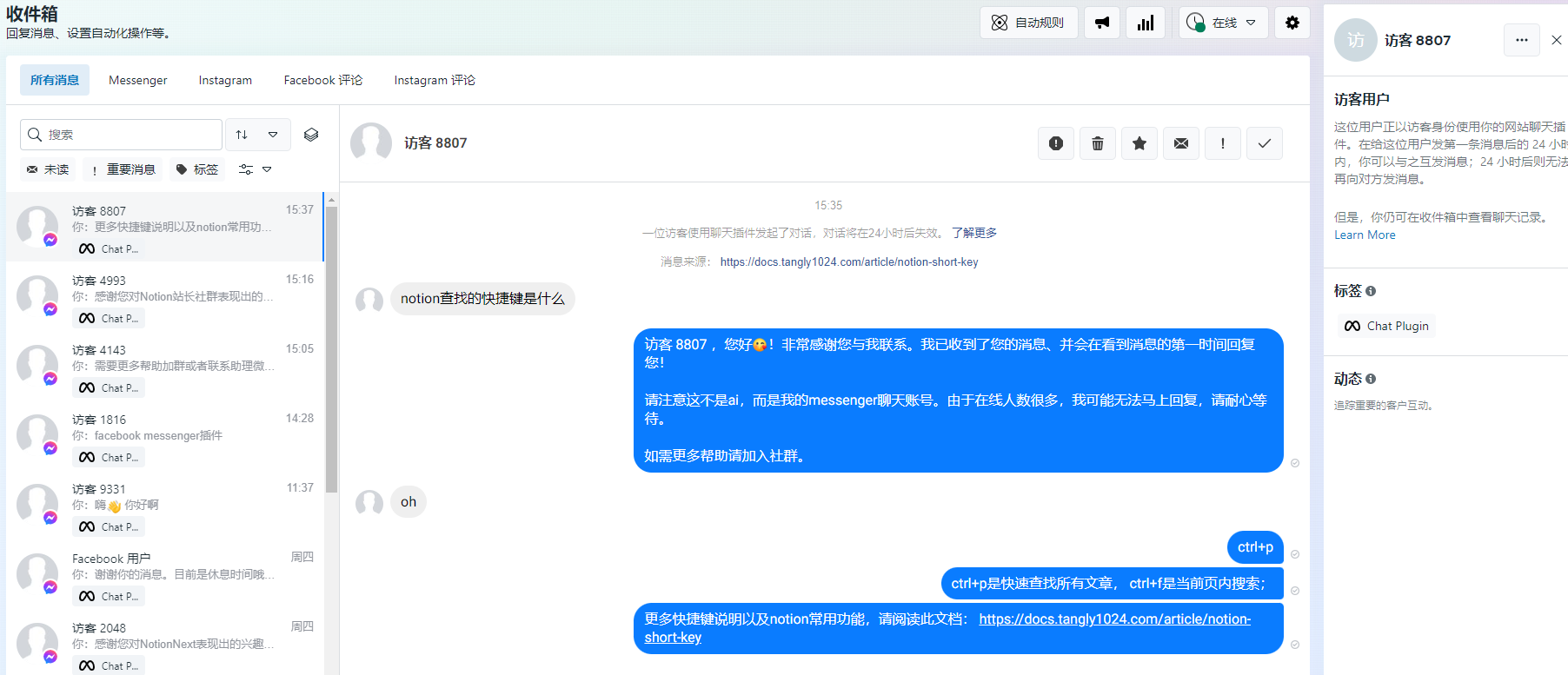
使用效果
网页
右下角弹出一个聊天框,用户可以与站长聊天,可以选择访客匿名、或登录Facebook的Messenger。

站长在pc端的后台,或者app上都可以事实查看消息


配置方式
在NotionNext后台添加两个环境变量即可开启FBChat插件 , 对应配置文件路径 blog.config.js 。
变量名 | 变量说明 | 示例 |
NEXT_PUBLIC_FACEBOOK_PAGE_ID | 你的公共主页ID,类似于公众号ID | 10xxxxxxx215 |
NEXT_PUBLIC_FACEBOOK_APP_ID | 你的开发者应用ID | 6xxxxxxxxx18 |
这两个参数如何获得,请阅读下方的注册方法部分。
开通方法
注册并登录您的facebook账号
一、开通你的公共主页
facebook上创建一个公共主页很简单,按照步骤创建好主页后,即可获得你的
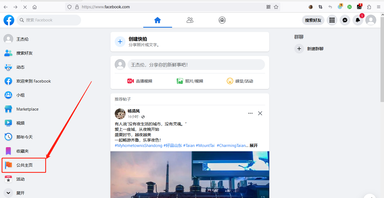
PAGE-ID- 点击页面左侧的公共主页

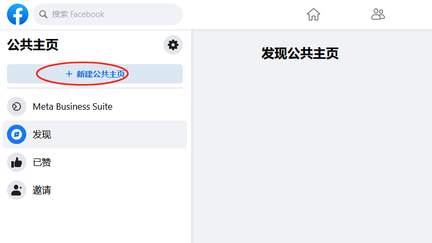
- 点击新建公共主页

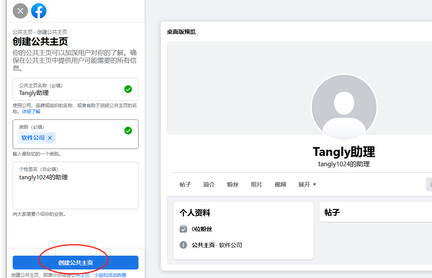
- 填写资料完成注册
填写完成后,会引导你完成一些基础的主页配置,自行选择配置即可。

- 如何获取
PAGE_ID - 原先获取PAGE_ID的方式是错误的:
PAGE_ID100095411623547错误截图

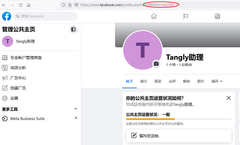
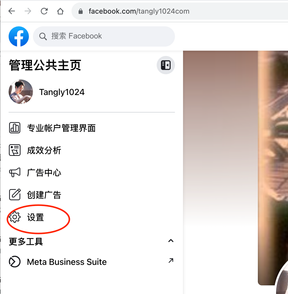
正确方式,在公共主页左侧点击
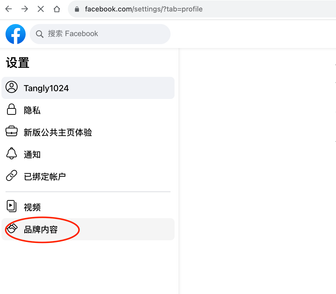
设置 → 点击品牌内容

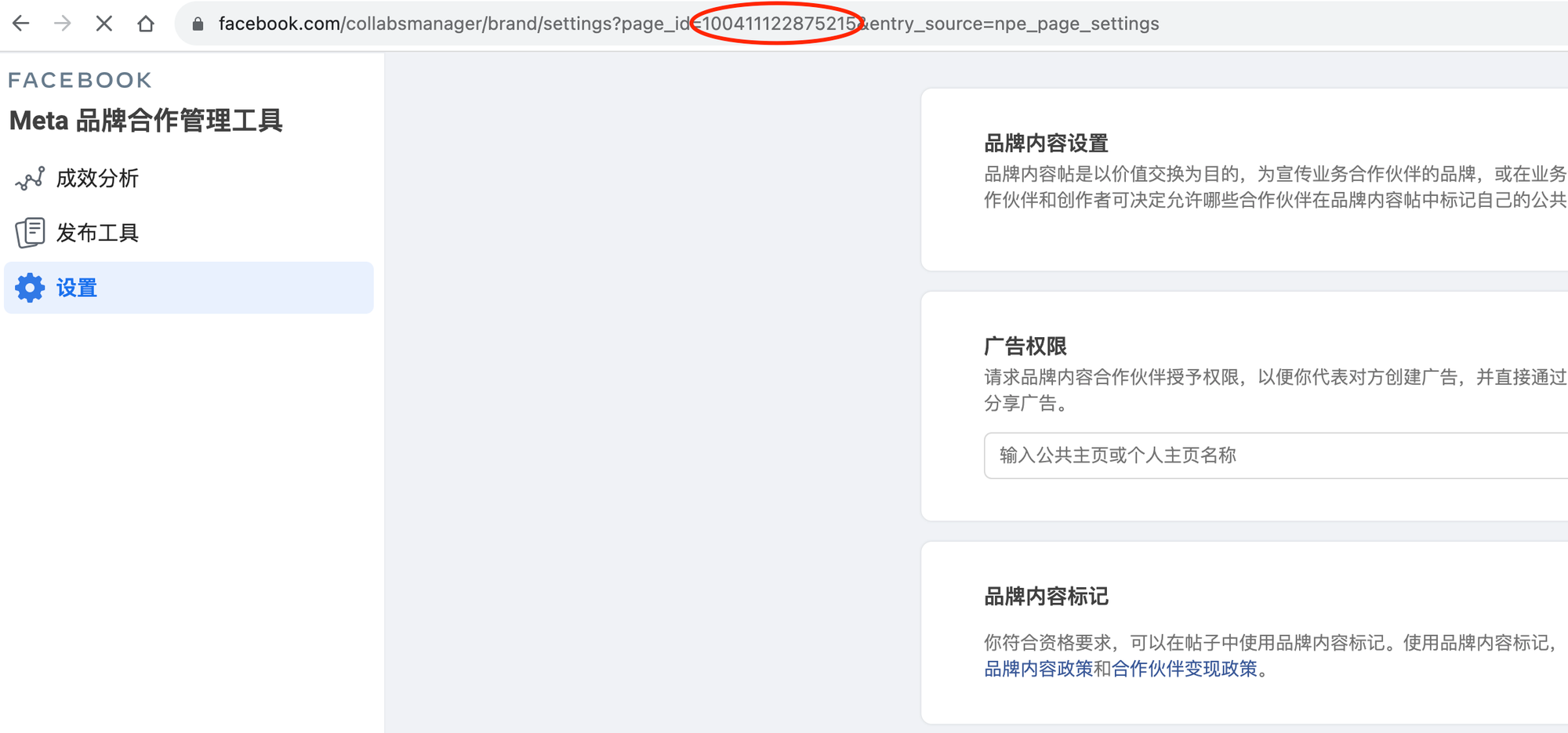
点击品牌内容后跳转的页面中就包含了页面ID PAGE_ID 参数,此处我的PAGE_ID是
100411122875215

- 配置白名单
为了让您的网站允许使用该公共主页的messenger功能,需要如下配置:
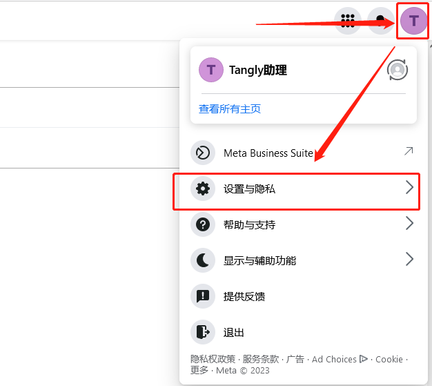
点击右上角头像 → 设置与隐私 → 设置 ; 来到你的设置中心


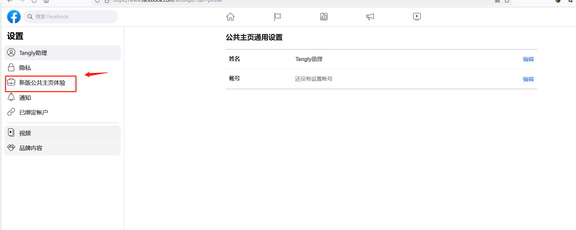
设置中心左侧点击新版公共主页体验

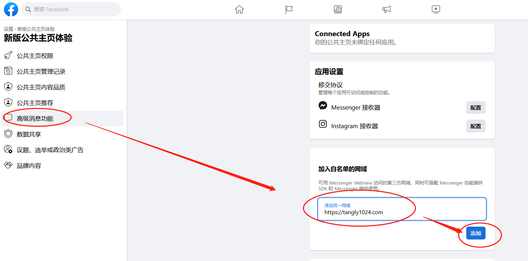
在新版公共主页体验中,点击高级消息功能,并输入您的站点域名,点击添加即可。

二、开通开发者权限
完成此步骤,你就能获得自己的专属应用id,用此id可以调用facebook的功能
- 点击下方链接,申请开发者
- 点击继续
并按照要求验证手机号和邮箱

- 最后一步,完成注册
这里选择你的属性,可以任选,不影响后续操作

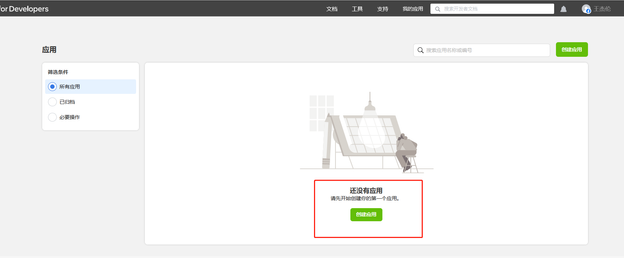
- 创建一个应用
注册完成自动会来到此开发者首页,您以后也可以随时访问 https://developers.facebook.com/apps/ 来查看您的应用。
点击创建

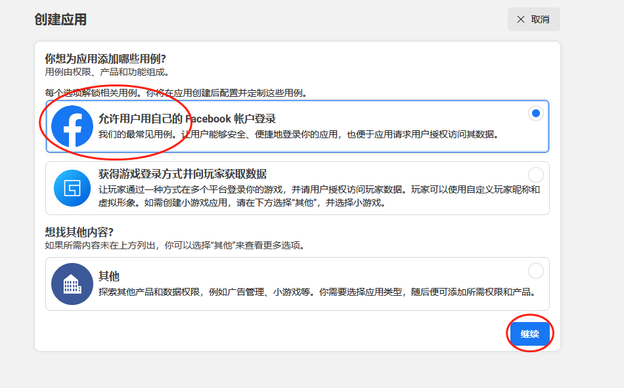
- 配置应用
选择facebook,点击继续

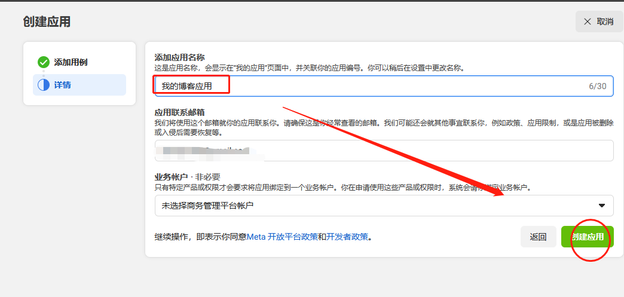
填写完应用名字,直接点击创建应用即可。

- 获取
APP_ID
在应用首页即可看到

完成
至此,你已经获取到了
APP_ID和PAGE_ID。在NotionNext后台添加两个环境变量即可开启FBChat插件 , 对应配置文件路径 blog.config.js 。
变量名 | 变量说明 | 示例 |
NEXT_PUBLIC_FACEBOOK_PAGE_ID | 你的公共主页ID,类似于公众号ID | 10xxxxxxx215 |
NEXT_PUBLIC_FACEBOOK_APP_ID | 你的开发者应用ID | 6xxxxxxxxx18 |
关于Facebook后台设置
您可以在facebook后台设置这个聊天插件的预设回复,营业时间等等属性,这里不做赘述。
配置入口:在您的facebook公共主页的设置菜单中,点击 Meta Business Suite (商务套件)。

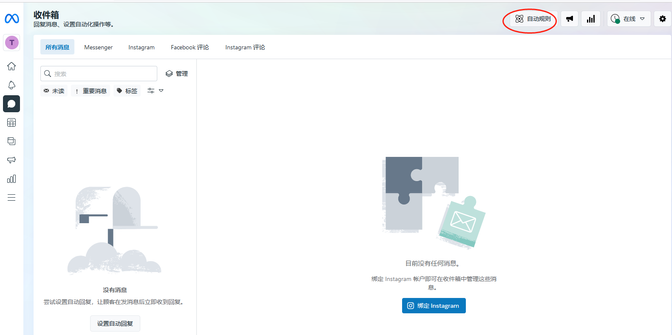
商务后台页面
除了上面的入口,你也可以直接访问右边链接 https://business.facebook.com/
后台可以查看所有和你聊天的信息,右上角可以配置对应的自动回复等功能,和微信公众号类似。

同时,后台也支持您自定义插件的样式、位置、以及自动回复的内容~

客户端
这个功能使用的是Facebook的Messenger聊天工具,你可以下载一个Facebook、或者Messenger、或者和我一样下载一个 Business Suite (facebook的运营全家桶)。

参考
- 官方介绍
- React插件代码
Prev
AI聊天机器人-ChatBase
Next
SaleSmartly聊天插件
Loading...
