菜单管理-二级菜单
category
tags
type
status
slug
summary
date
Last edited time
Jul 2, 2024 06:01 AM
icon
password
菜单功能
在NotionNext 3.12 之前的旧版本中,网站的菜单栏由Page控制。
类型为Page的文章,不会展示在博文列表,而是在导航栏中出现菜单入口。
这一旧方案有两个弊端:一是若想关闭自带菜单,例如分类、归档、搜索,旧需要修改配置文件,很不方便;另一个弊端是,此方案若要实现二级下拉菜单显得力不从心。于是本文的自定义菜单
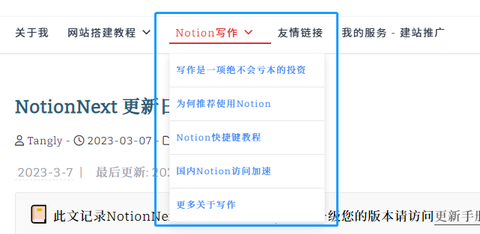
Menu方案诞生了。新菜单效果
所有菜单都在您的Notion中自定义,旧的Page菜单将被完全覆盖。同时、系统自带的主页分类、归档、搜索等按钮都需要您自行配置。

开始
首先,请更新您的NotionNext至3.13.0以上版本;访问升级指南或在交流群寻求帮助。
其次,在您的
blog.config.js中,开启完全自定义菜单: 当该值为true时,原先读取Page生成菜单的功能将被自定义菜单覆盖。
老版本推荐在环境变量中配置;4.0以后得版本可以在Notion_Config中设置: 如何配置站点
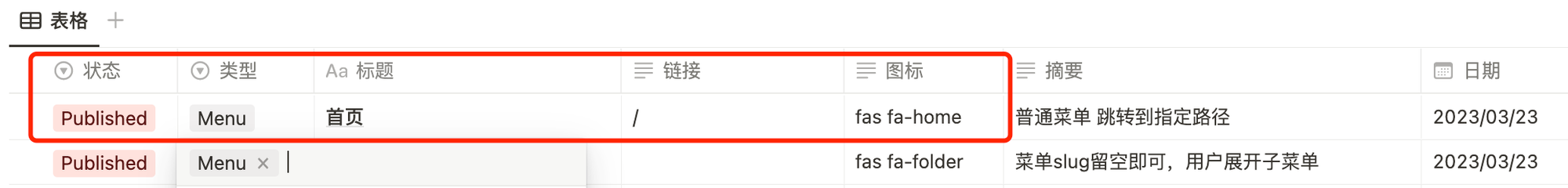
添加普通菜单-Menu
在notion中添加一个类型为
Menu的页面:并包含以下字段字段名 | 说明 | 示例 |
type | 类型 | Menu |
title | 显示在菜单栏的标题 | 首页 |
status | 状态 | Published |
slug | 菜单链接 | / |
icon | 菜单图标,FontAwesome类名 | fas fa-home |
示例配置

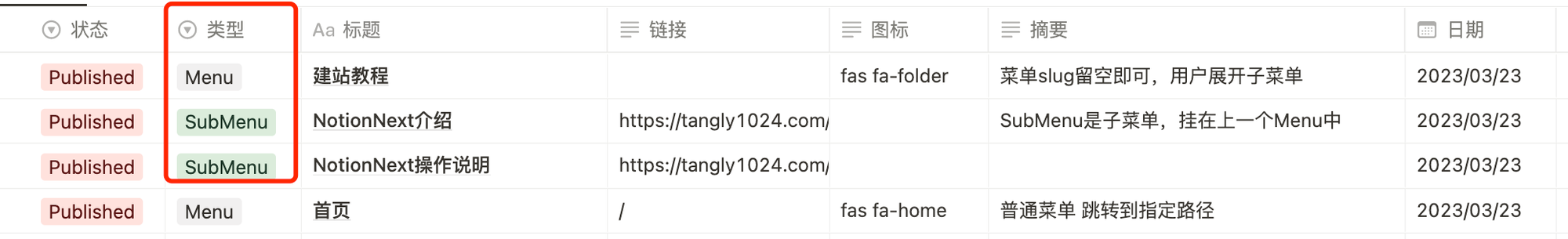
添加子菜单-SubMenu
子菜单绑定方法:在列表中,
SubMenu紧跟在Menu后面即可做为子菜单。
子菜单3点注意:
- ⚠️
Menu后面一旦挂载了SubMenu,则此Menu就无法点击跳转,只能作为展开菜单使用。⚠️
- 只有普通菜单
Menu后能挂子菜单SubMenu;Menu不能挂Menu、SubMenu不能挂SubMenu;
SubMenu若没有紧跟在一个Menu后面,则成为孤儿菜单,不会显示。
提示: 菜单的路径分为相对路径和绝对路径;请使用绝对路径。
/about 这是一个绝对路径,它以左斜杆/开头,在博客的任意页面点击此菜单都会跳到 http://域名/about 该路径。
about 这是一个相对路径,它没有左斜杆/开头,如果在博客首页点击菜单会跳到 http://域名/about 该路径,然如果在 其它页面,例如 http://域名/tag/标签 这个页面下,点击菜单,会跳到 http://域名/tag/标签/about ,这会导致你的页面访问错误。参考配置
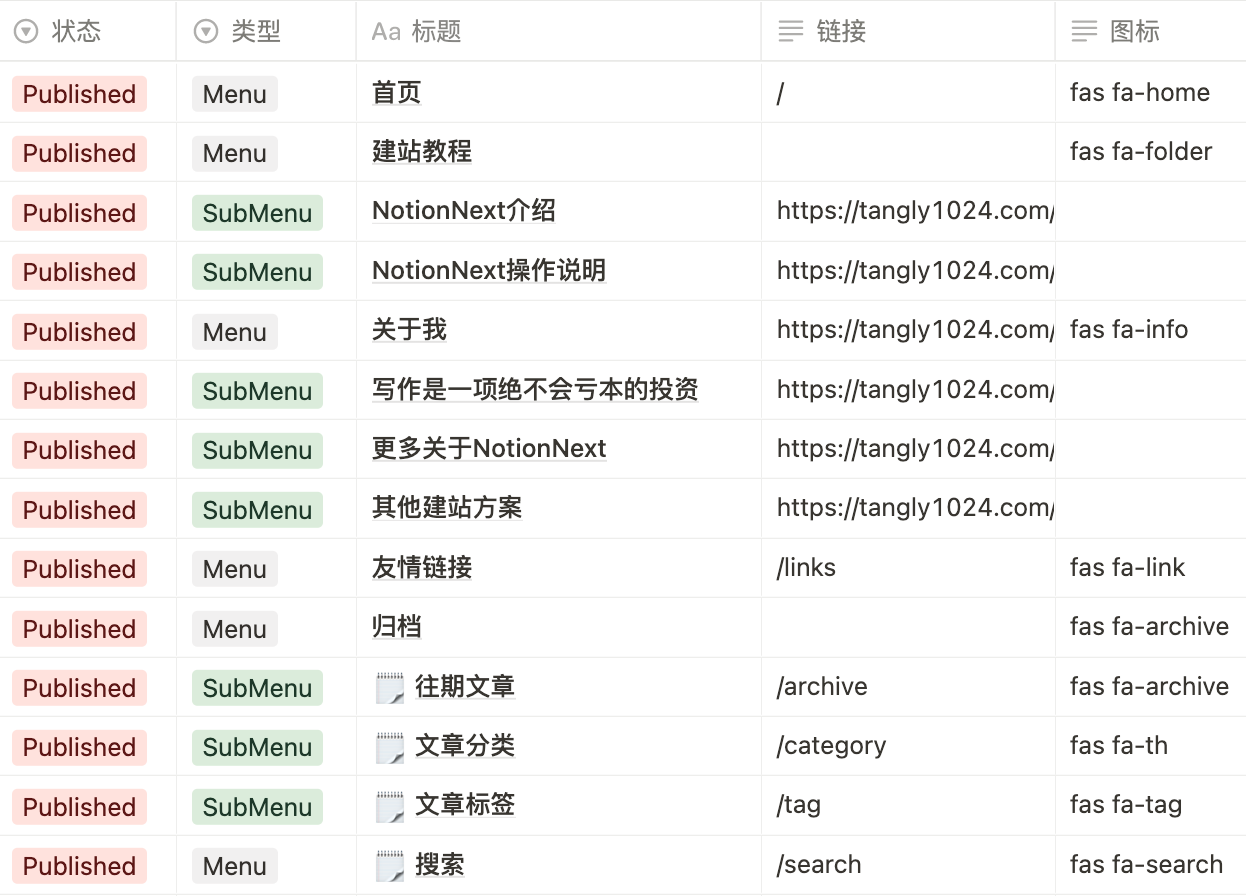
可参考我的notion模板进行配置:

特别注意
Menu,SubMenu 这两个类型本质只是菜单,唯一功能是跳转到slug指定的页面,指定页面可以是任意page\post\外链; 但Menu和SubMenu本身不应该放文章内容。
特别提醒:
在V3.13版本中 ,不要在您的数据库中添加多个视图,这将会导致您的菜单乱序。如需添加视图以便分类整理文章,建议另外新建一个视图单页,参考下文: https://github.com/tangly1024/NotionNext/issues/1056
在V4.0之后的新版本可以忽略此问题。
关于菜单的使用方式示例
notion中添加Menu类型数据,将仅作为跳转功能使用,menu的slug字段将指定跳转的路径,而menu这条数据的页面内容没有任何实际作用。
Menu的五种使用示例:
Menu菜单总共可以有五种用法,下面是每一种用法的示例,表格第一列是这种用法的称呼,右边两列分别是 title、slug两个值的示例,最右一列是说明。
用法类型 | title | slug | 说明 |
外链 | 博客 | 跳转到 https://blog.tangly1024.com 这个地址 | |
单页引导 | 关于 | /about | 跳转到 您站点的/about 地址,如果您站点的域名是 https://test.com ,那么点击菜单会跳转到 https://test.com/about 路径 。此时您需要创建一篇slug为about、type是Page的、status是Published的文章,否则 打开https://test.com/about 会提示404. |
文章引导 | 文章-1 | /article/example-1 | 跳转到 您站点的 /article/example-1 地址,如果您站点的域名是 https://test.com ,那么点击菜单会跳转到 https://test.com/article/example-1 路径 。 此时您需要检查是否存在一篇 slug 为 example-1 , type是Post、 Status是Published的文章,否则打开 https://test.com/article/example-1 会提示404 |
聚合分类 | 分类-1 | /category/test | 跳转到 您站点的 /category/test 地址,如果您站点的域名是 https://test.com ,那么点击菜单会跳转到 https://test.com/category/test 路径 。此页面是一个特殊的内置页面,将聚合显示所有分类为test的文章 。 |
聚合标签 | 标签-1 | /tag/test | 跳转到 您站点的 /tag/test 地址,如果您站点的域名是 https://test.com ,那么点击菜单会跳转到 https://test.com/tag/test 路径 。 此页面是一个特殊的内置页面,将聚合显示所有打了test标签的文章 。 |
聚合归档 | 归档 | /archive | 跳转到 您站点的 /archive 地址,如果您站点的域名是 https://test.com ,那么点击菜单会跳转到 https://test.com /archive 路径 。 此页面是一个特殊的内置页面,将聚合显示所有文章,并且按发布日期分组 |
关于菜单缓存
NotionNext为每一个页面都单独做了缓存,如果改动了菜单,即使刷新首页,让新菜单生效;但其它每个文章页面的菜单仍然是旧的版本,只有但用户访问了一次其他页面,会出发刷新缓存,再次访问就是新的菜单。
如果嫌每个页面都要刷新很麻烦,则可以在vercel后台直接redeploy,彻底清除所有缓存。
Prev
网站公告
Next
字体字号
Loading...
