实操案例-自定义鼠标特效
category
tags
type
status
slug
summary
date
Last edited time
Sep 12, 2024 03:17 AM
icon
password
这是一个开发示例,通过本文您将学会,如何用NotionNext中的快速插入自定义功能,比如自定义的鼠标特效。
按此教程,您的网页当鼠标点击后,指针点击处将浮现“社会主义核心价值观”的词条。

操作步骤
您需要分别修改项目中的两个文件 /public/js/custom.js 以及 /public/css/custom.css , 即可实现该点击特效。
当然您也可以选择不改动源代码,而在Notion的配置中心添加,配置中心的
GLOBAL_JS对应源代码的/public/js/custom.js,GLOBAL_CSS对应代码中的/public/css/custom_css:
1. 脚本
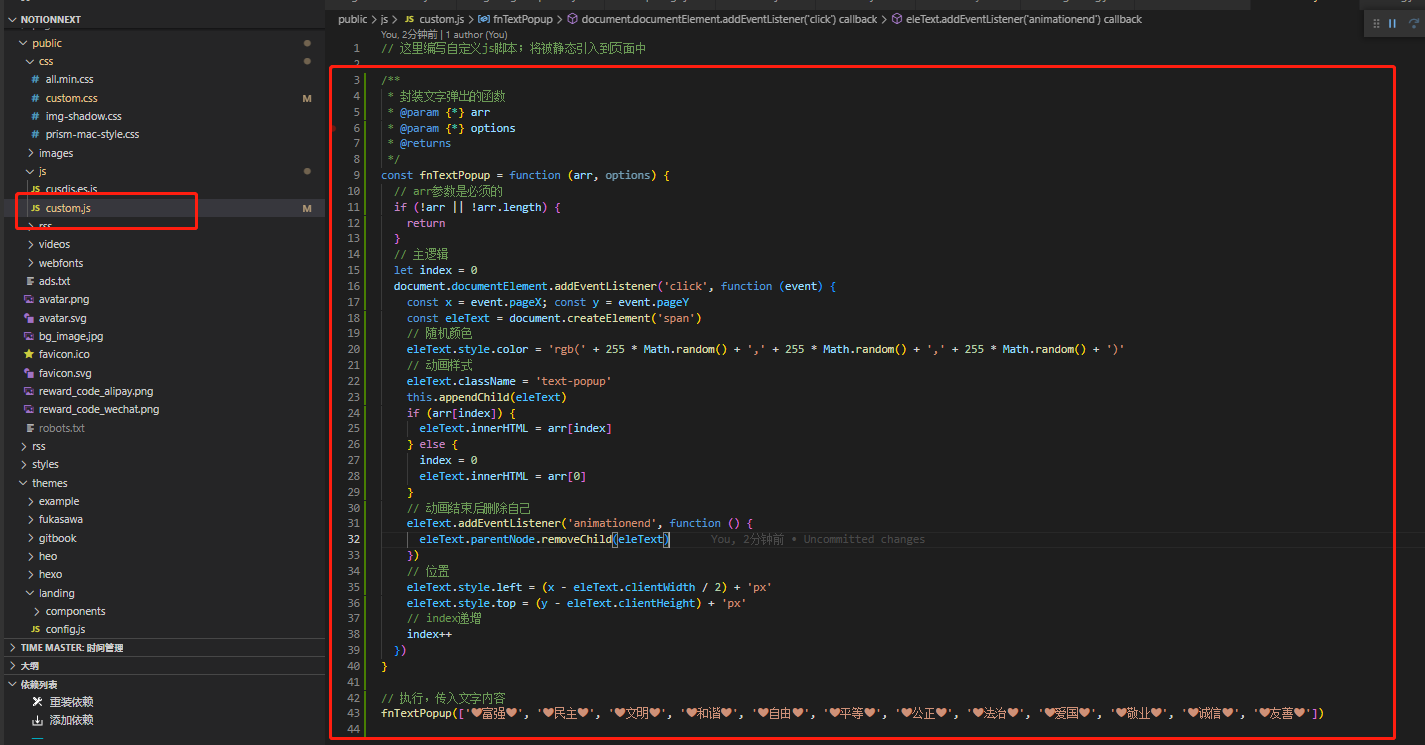
在您的仓库中找到 /public/js/custom.js , 这里可以填写你的自定义js脚本,在文件结尾添加以下内容
如图

2. 动画样式
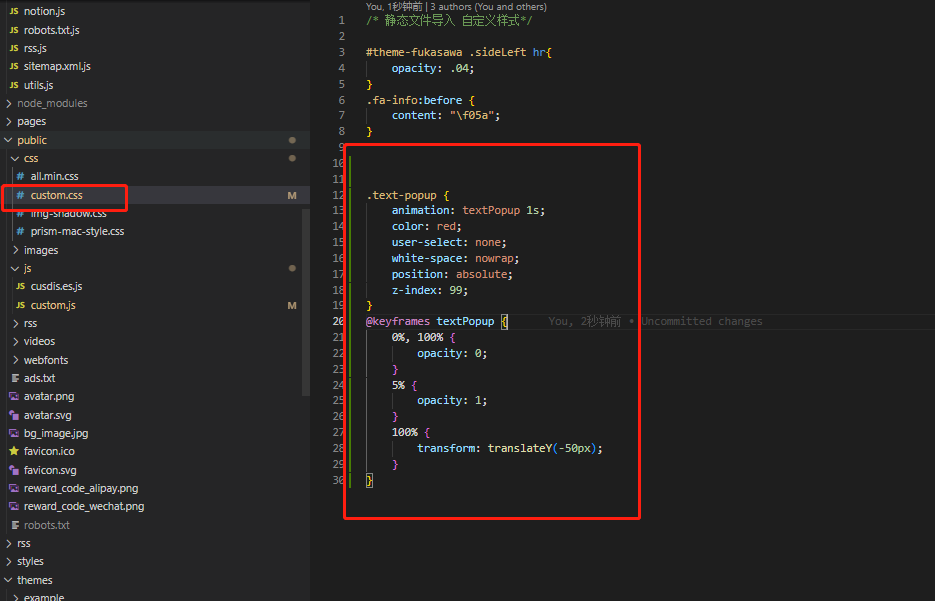
在 /public/css/custom.css 中添加如下样式
如图

结束
修改以上两个文件后,项目重新部署,任务完成。
Prev
NotionNext自建主题
Next
借助AI开发NotionNext
Loading...