VPS本地服务器
category
tags
type
status
slug
summary
date
Last edited time
Oct 14, 2025 08:36 AM
icon
password
更新记录:
20250708,添加了用Docker运行项目的文档教程。
前言
NotionNext可以轻松地使用Vercel免费托管,不过免费的流量和函数执行次数有限,如果你的网站访问量非常大,可以尝试在自己的云服务器、vps上部署。
用国内的VPS部署服务、会大大提升网站的访问速度。
可以选择裸机安装Nodejs环境启动项目,注意:服务器的操作系统、CPU内存配置都有可能影响到服务运行。推荐用Docker容器化部署。
比较推荐有技术经验的小伙伴使用这套方案!
分享一篇网友自己实践分享的教程:
安装步骤
准备一台任意操作系统的VPS云服务器,不同系统的安装步骤大同小异,以下我用
linux-centos-7 主机为例安装分为三个步骤,一是下载NotionNext代码;二是安装运行环境、三是启动项目。
一、NotionNext代码下载
- 安装Git
git是一个代码托管工具,你可以用它来下载github上的代码。
执行效果
- 从Github仓库拉取代码
二、运行项目
可以使用Docker运行,或者系统安装NodeJS环境运行,出于兼容性和稳定性的考虑,这里推荐使用Docker方案运行。
1. Docker运行
原先文档是推荐在服务器上使用NodeJS环境,奈何在NotionNext_V4.0之后的新版要用到V20以上的Nodej环境,这里有部分服务器无法兼容安装。同时Docker本身的稳定性也更加适合在生产环境使用,因此我在2025年7月8日更新了这部分手册,加入了Docker运行方案。
- 安装Docker最新版(CentOS为例)
其它操作系统-Debian
- 创建Dockerfile文件
由于国内防火墙的规定,Docker的镜像网络访问受限,现在Docker要下载官方NodeJs环境变得困难,因此推荐使用国内替代的镜像源下载(来自https://docker.aityp.com/)。以下是我尝试成功的完整版本(已将镜像替换成国内版本,可能存在过期风险)。
- 开始构建
以下命令将读取当前NotionNext文件夹下的Dockerfile文件,按照文件内容下载Nodejs环境,并将NotionNext代码包括blog.config.js等配置打包进环境中,成为一个可执行的Docker镜像,并且镜像名为my-app。
根据服务器网络环境,首次打包过程可能要十分钟左右。

- 使用docker运行项目
- 重启docker项目
更多关于docker的用法,请查阅手册或借助AI使用。
- 更新项目
拉取最新代码,或者修改对应的配置文件后,执行以下命令重新打包
然后关停旧的服务
启动新服务
2. 系统中运行(本地安装NodeJS环境)
除了上述的Docker环境运行,还可以在系统中直接安装NodeJS环境运行。若要在系统中安装Nodejs,推荐使用
nvm进行安装,NVM(Node version manager)是nodejs的专用版本管理器,可以快速方便地安装并切换nodejs的版本,方便以后升级NodeJS环境。- 关于NodeJs环境的警告
- 如果服务器版本不兼容最新版本的nodejs,运行时出现如下错误,需要尝试升级系统的模块组件(危险操作),或尝试用上面推荐的Docker方案。
运行nodejs命令时出现如下相关错误:
npm install -g yarn
node: /lib64/libstdc++.so.6: version GLIBCXX_3.4.21' not found (required by node) node: /lib64/libstdc++.so.6: version 安装NVM与NodeJS步骤:
- 使用git下载nvm源代码
若您的服务器 因为网络限制 无法访问github,可使用国内的gitee下载nvm源码:
git clone https://gitee.com/koalakit/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`- 使用nvm安装Nodejs
题外话:
用
nvm list-remote 命令可查看所有可安装的nodejs版本
用 nvm ls可查看所有已安装到本地的nodejs 版本- 安装yarn环境
NodeJS 自带了 NPM(Node Package Manager),他可以用来安装打包编译NotionNext这类基于Webpack打包的项目。不过npm不太好用,这里安装一个npm升级版yarn。
NodeJs运行NotionNext
- 安装NotionNext依赖
如果你没有安装yarn,也可以用
npm install 命令进行安装依赖。- 项目编译
每次
修改代码,包括修改blog.config.js文件的内容后,都需要重新执行这步骤。- 启动项目
执行效果记录
三、访问项目
项目默认将在 3000端口启动,访问你的服务器 http://ip:3000 即可打开网站。
有时候3000端口可能无法访问,原因是服务器防火墙,以及云服务厂商的安全组限制。
关于阿里云服务器安全组 点击展开
阿里云在云服务器ECS→安全组中,手动添加一个安全组,暴露端口3000,授权对象0.0.0.0/0 表示所有ip的人都可以访问这个端口。另外,推荐再添加一个80端口暴露的安全组,便于nginx访问。

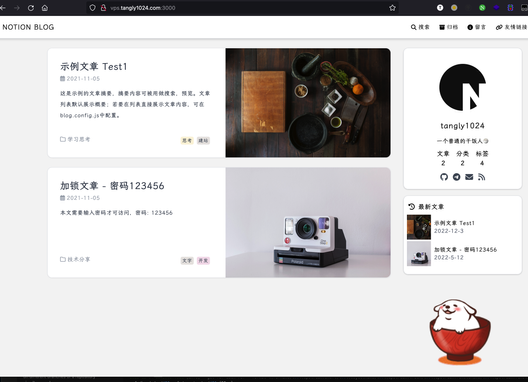
- 访问效果,用服务器ip加端口号打开了网页

这种模式运行,您的服务器控制台会实时打印出网站的日志,以便于调试和排查问题。
四、NodeJS项目后台运行
若使用的是系统的NodeJs方式运行,则需要此处的步骤进行后台挂起,弱用的是Docker运行,则此章节的文档可以忽略。
直接使用
yarn start启动服务主要用于调试排查日志,一旦你关闭ssh终端或登出服务器,这个进程也会随之关闭。方式一:nohup运行
nohup是linux系统的指令,用于在系统后台不挂断地运行命令。为了让你的网站始终在后台保持运行,可以用以下方式:
- 按
ctrl+c退出上面正运行的yarn进程
- 改用nohup运行
若想要输出日志文件,可执行
nohup yarn start > notionnext.log 2>&1 &;执行结果
如何关闭进程
方式二:使用PM2管理NotionNext
PM2作为Node的进程管理工具,可以提升您维护站点的效率,您可以阅读《使用PM2启动Notionnext实现多开和进程守护》获取帮助。
五、NodeJS网站崩溃问题
此处特指用Nodejs运行项目可能出现的问题,若使用docker运行则可忽略此章节文档。
部分网友的服务器运行NotionNext站点后,总会出现过一段时间 站点进程莫名其妙被杀死,导致网站暂停,这个问题,我目前还没有找到原因,也有可能是服务器配置不够导致的。
如果您的站点出现这种情况,可以尝试这种做法,创建一个启动脚本启动网站,并且实时检测网站关闭时自动启动站点:
- 创建一个脚本
start_yarn.sh在服务器NotionNext文件夹下,脚本的内容如下:
如何将此脚本粘贴到文件中并保存?
- 为这个脚本添加可执行的权限
- 运行启动脚本
- 运行关闭脚本
六、关于本地代码配置修改
如果用Docker方案,建议直接修改NOTION_CONFIG或配置文件config.js,因为Docker对环境变量的兼容性不太够。
1.用环境变量修改配置
用环境变量的好处是,不需要修改代码,不用重新打包编译。直接重启服务即可。
NOTION_PAGE_ID等诸多配置支持用环境变量配置。
删除环境变量可用以下命令:
unset NOTION_PAGE_ID- 支持环境变量的配置可参考blog.config.js 文件
2.修改代码
- 如果修改blog.config.js或其他代码文件,NodeJS环境需要重新执行
yarn build才可 生效,Docker环境重新执行前面的docker build 相关命令即可重新构建镜像。
- 您可以在项目根目录的
.env.local文件中配置您的环境变量
- 重新编译后需要先关闭旧进程,再用
yarn start重启服务 。
3.自定义端口
使用系统的NodeJS环境部署,假如3000端口被占用,或您想多开notionnext可用以下命令指定端口
若是Docker环境运行,则使用Docker自带的端口映射功能即可。
隐藏端口:Nginx反向代理
- 为了隐藏你的3000端口号,用一个nginx就可以,如果你有宝塔面板之类的运维工具可以很方便地一键配置。
- 小白安装nginx
安装成功访问服务器地址 效果:

Prev
EdgeOne部署NotionNext
Next
4EverLand部署NotionNext-Web3.0方案
Loading...