基础教程-如何用Git提交代码
category
tags
type
status
slug
summary
date
Last edited time
Sep 12, 2024 03:16 AM
icon
password
提交/贡献代码
通过GithubDesktop\VSCode\TortoiseGit等工具,将您的代码提交后,推送到Github云端即可,Vercel会自动部署代码中的更新。
1.创建新主题
如果您想创建一个新主题、并提交到NotionNext,请复制一个
/themes/example文件夹在themes目录下,并修改文件夹的名称主题的名称。2.添加本地化
如果您的语言尚未得到NotionNext的支持,欢迎贡献本地化!按照以下步骤添加新的本地化:
1. 在/lib/lang中复制一个en-US.js文件,并将文件命名为语言的代码(例如
zh-CN.js)。
2. 开始翻译字符串。
3. 将您的语言配置添加到lang.js中。欢迎将你的代码分支,合并到NotionNext主仓库中,要为NotionNext做出贡献,请按照以下步骤操作:
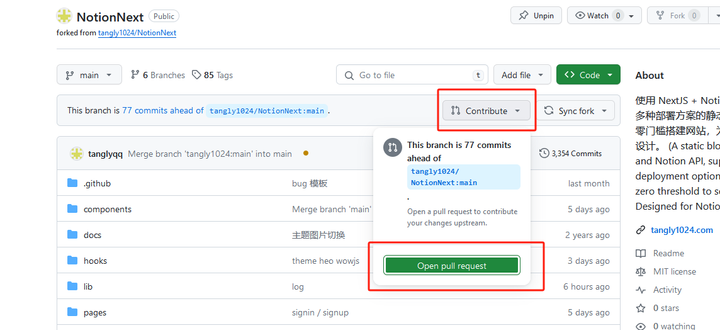
3.提交代码到NotionNext
- 将存储库fork到您的GitHub帐户。
- 将存储库clone到您的设备上(或使用Codespaces之类的东西)。
- 在存储库中创建一个新分支,分支名按照改动的内容命名,建议是
feat/或bug/开头。
- 在分支中进行修改。
- 提交修改并推送分支。(请勿在分支中提交您自己的配置信息)

Prev
基础教程-Tailwind CSS
Next
网站SEO推广
Loading...