HEO主题
category
tags
type
status
slug
summary
date
Last edited time
Sep 12, 2024 03:17 AM
icon
password
感谢张洪大佬的设计 https://blog.zhheo.com/
主题说明
此主题参考张洪大佬设计开发的Acrylic-Promote主题,相似度极高,但很多细节上并非100%复刻,不足之处,日后改进。

使用主题
将代码版本更新到4.0以后
将您的默认主题设置为HEO,相关的所有配置都可以在 /themes/heo/config.js 文件中找到。接下来我会介绍这个主题的功能区。

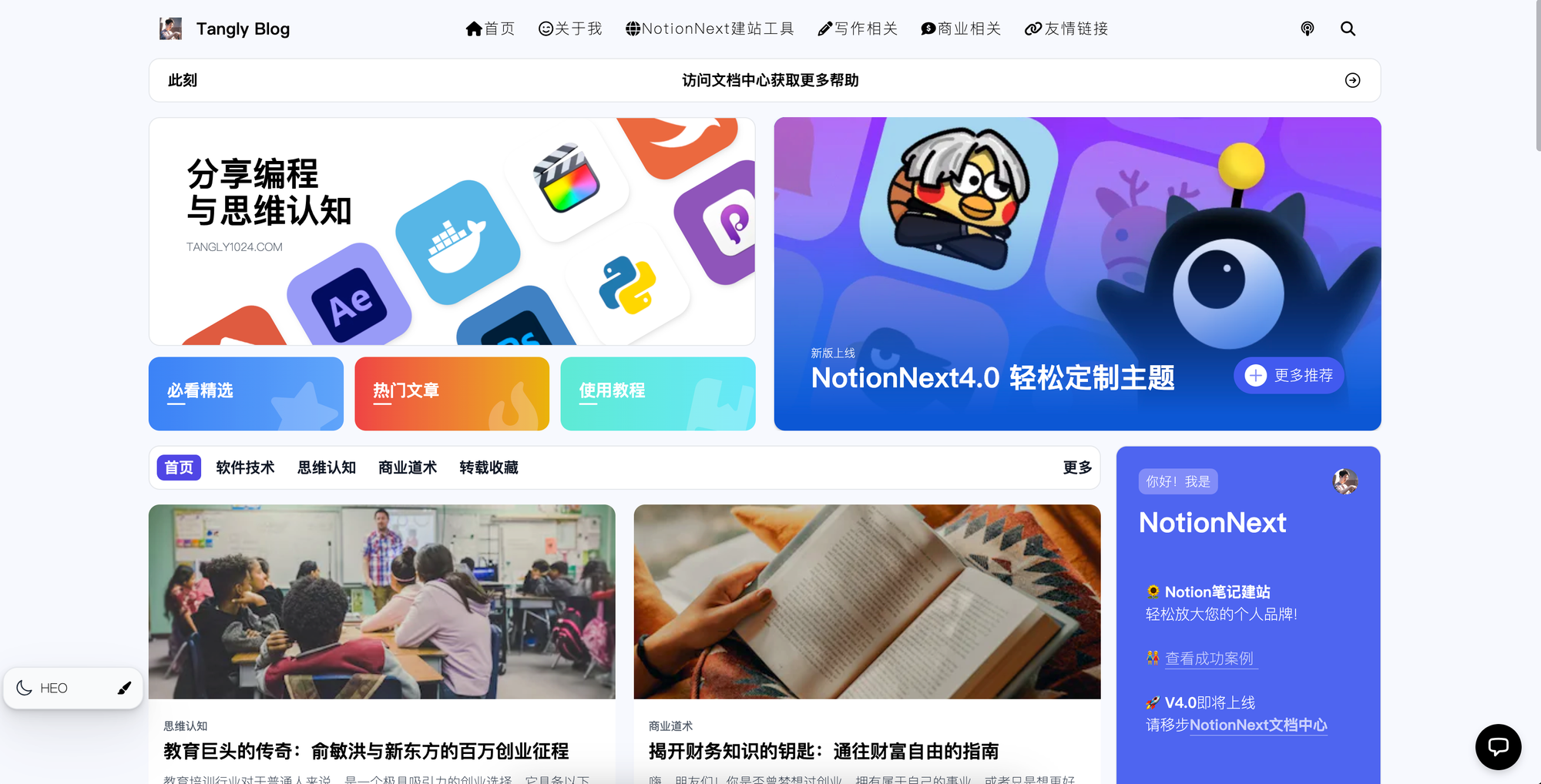
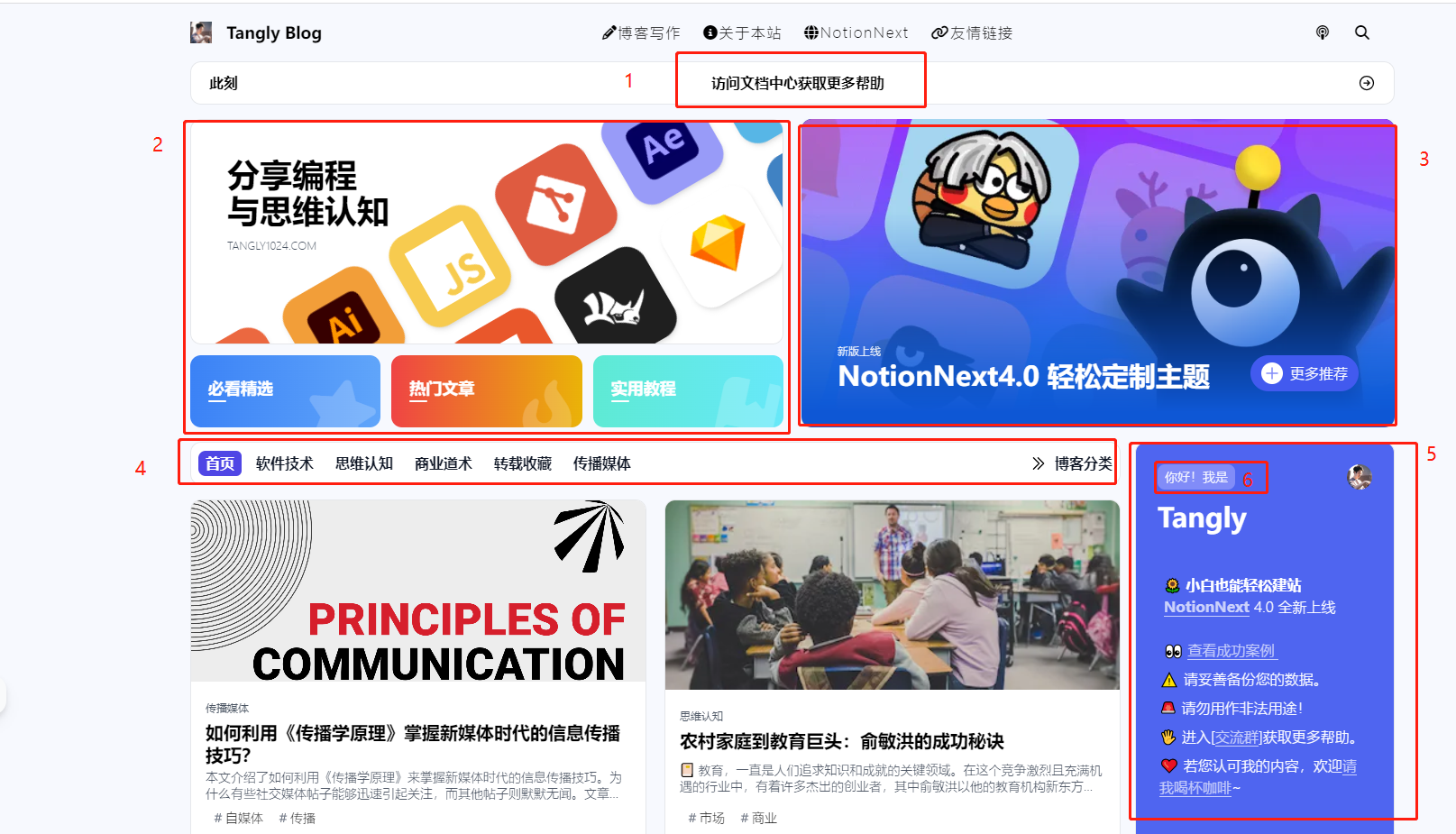
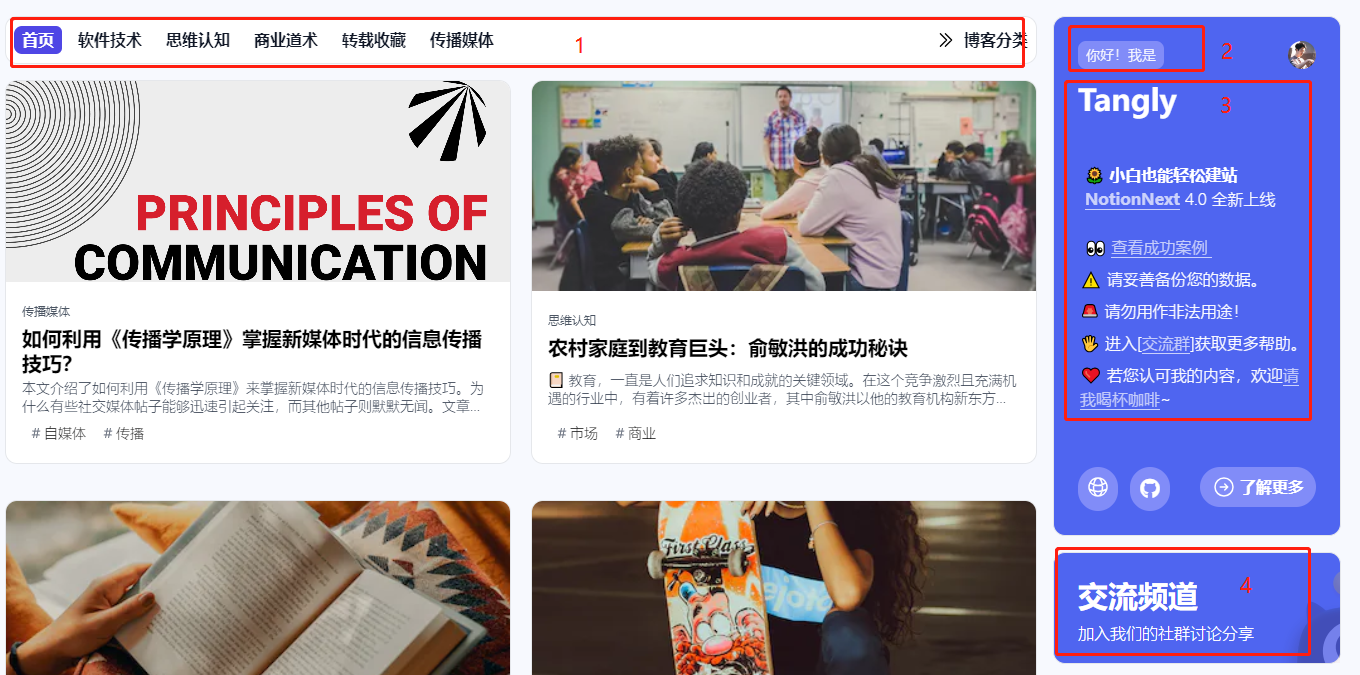
图中从上往下分别标注了6个区域,他们分别的功能和配置内容如下:
1. 顶部横幅
可以滚动当前的通知内容,并且支持点击跳转到指定链接,配置方式 themes/heo/config.js
2. 英雄区
英雄区左侧
- 左上角的卡牌点击是随机跳转到一篇文章,此功能无法修改配置,但是可以在源代码themes/heo/components/Hero.js中看到。
- 左上卡牌大标题 themes/heo/config.js

- 左上角卡牌背景滚动图,会循环展示一些技能的图标,可以在 themes/heo/config.js中配置
展开相关代码

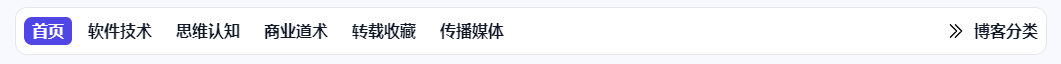
- 左下角三个导航标签,点击跳到特定页面,可以在 themes/heo/configs.js 中配置
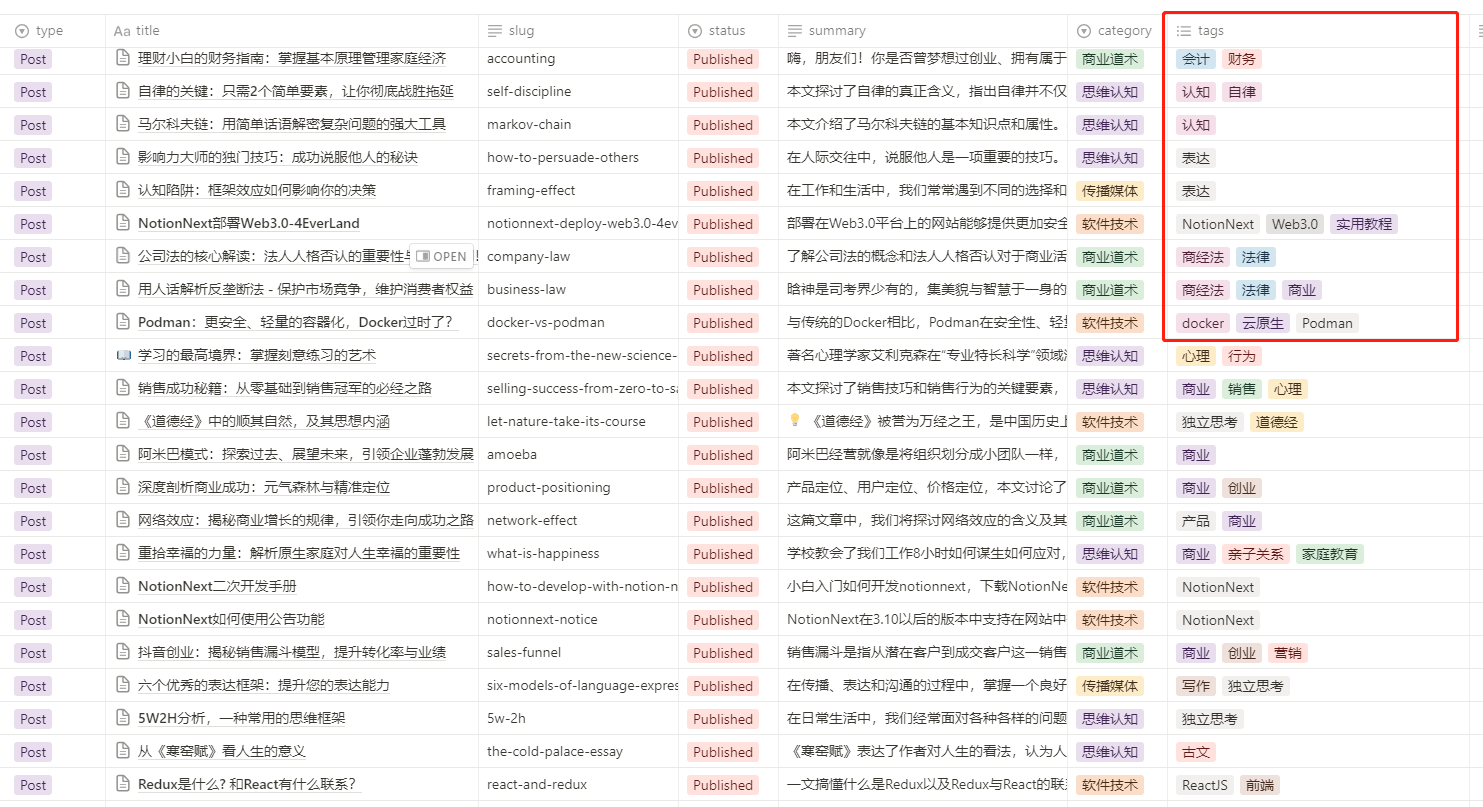
- 文章分类横幅
- 个人资料卡牌欢迎语
- 公告栏, 卡牌中间的文字是公告内容

目前这个三个卡牌,默认跳到的是三个标签归档页。
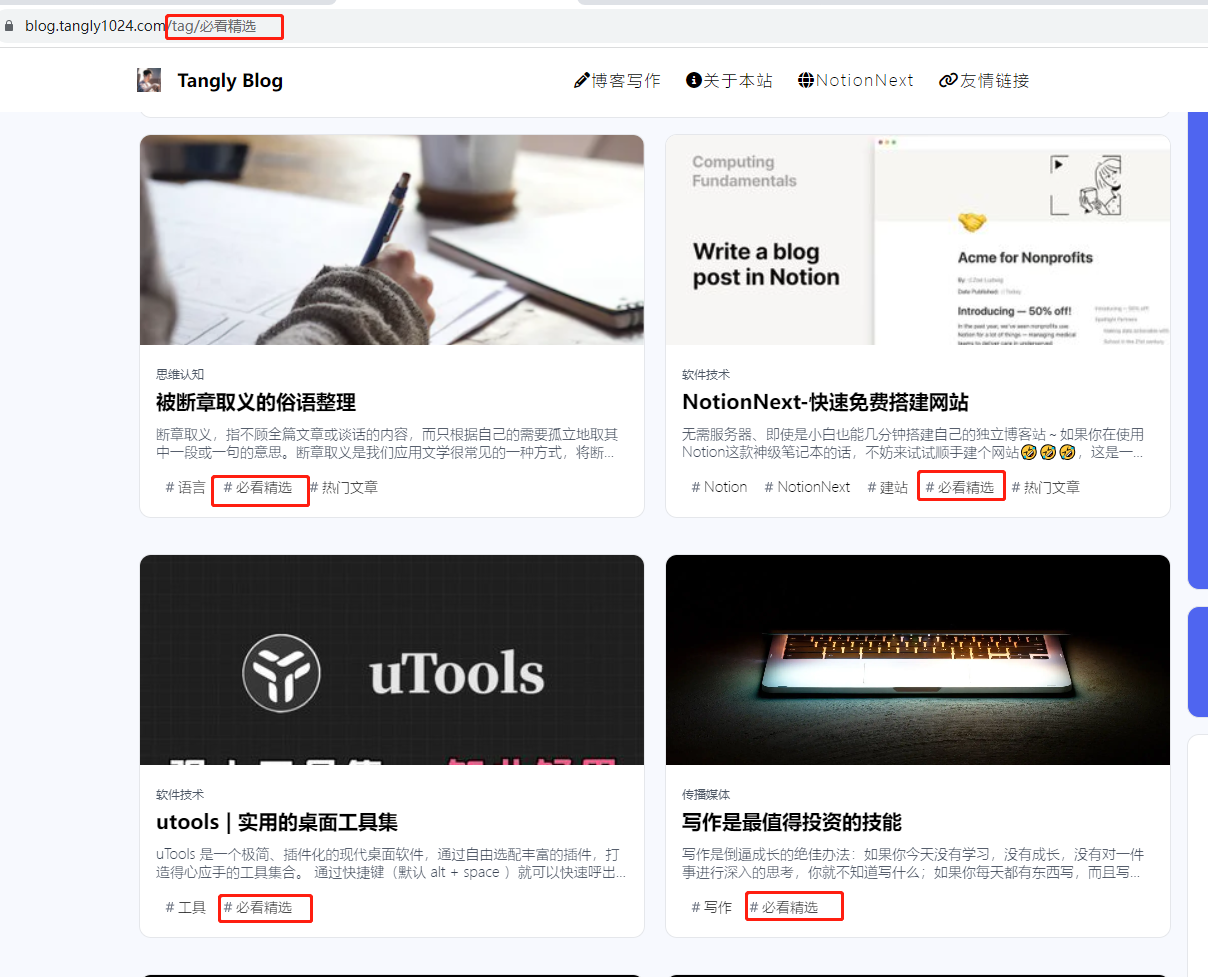
什么是标签归档?例如
/tag/必看精选 这个链接,展示的是所有标签中包含必看精选的文章:
一篇文章可以打多个标签,然后通过访问
/tag/[标签] 的方式,快速浏览一组包含了同一标签的文章,例如您希望某片文章出现在 /tag/必看精选 这个链接 这个链接下,只要给这篇文章打上必看精选的标签(tag)即可。
英雄区右侧
显示置顶文章的标题文字,以及跳转链接, 配置方式 themes/heo/config.js

推荐置顶文章
点击更多推荐后,可以看到6篇被推荐制定的文章,只有被打了“推荐”标签的文章会在此置顶。
相关配置请查看 themes/heo/config.js

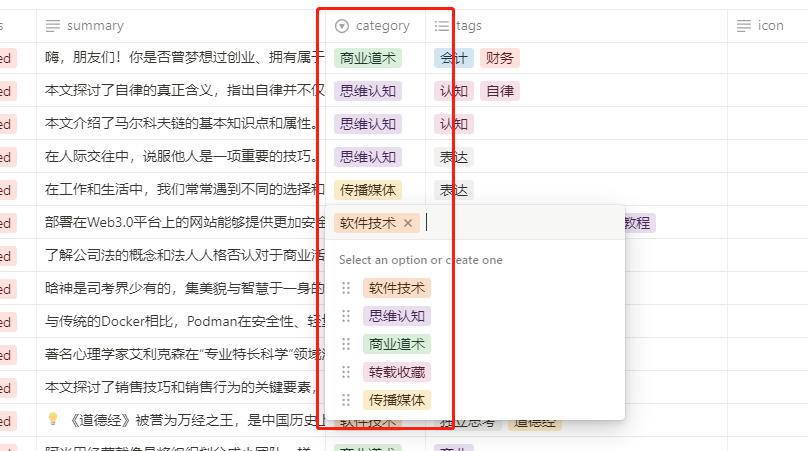
3. 文章列表区


这里显示您Notion中的所有文章分类,每篇文章可打多个标签,但只能归属于一个分类。
您可以直接在分类栏中输入分类名字,按下回车键即可创建。

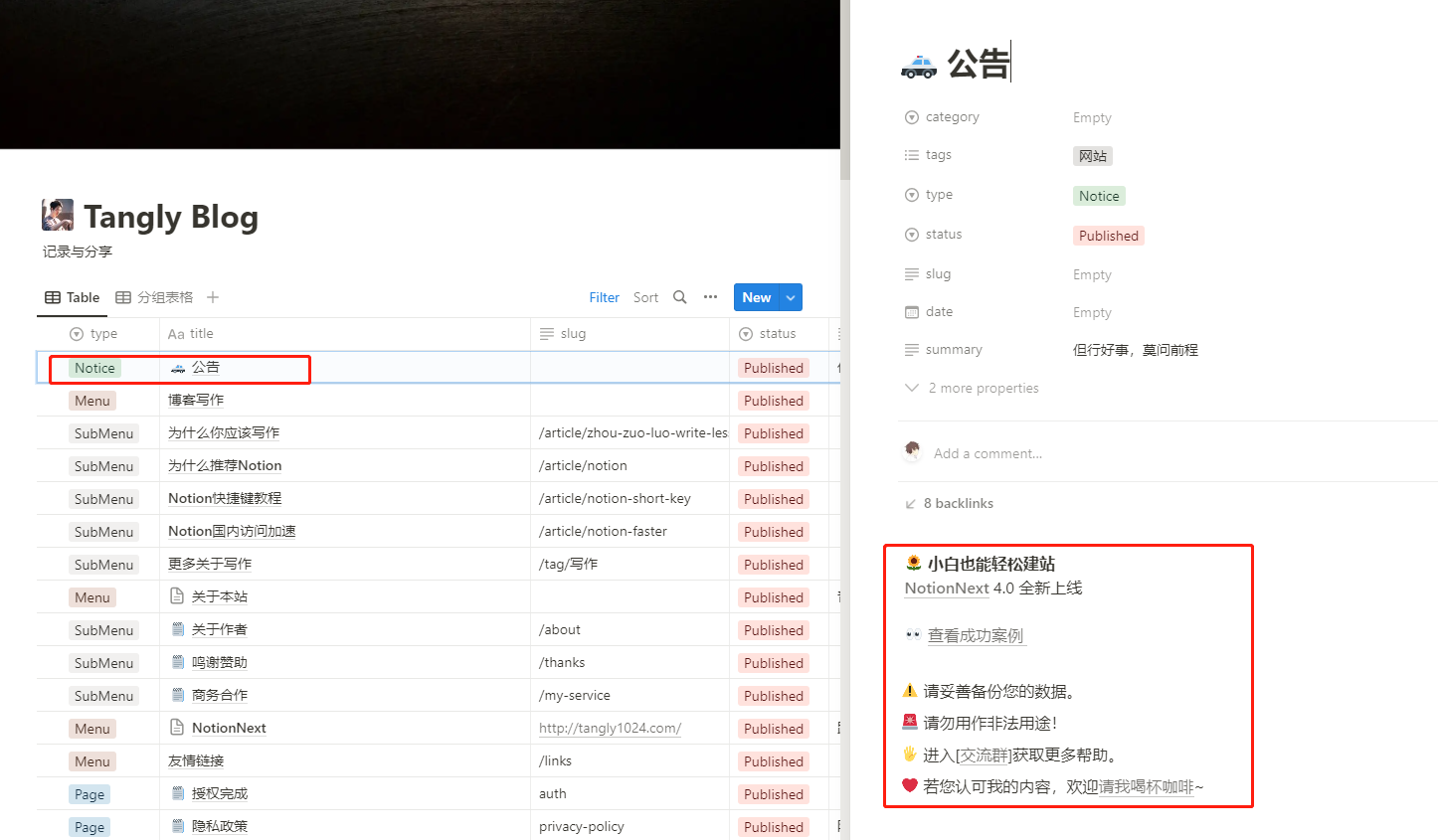
此处的文字点击会发生变化,在 themes/heo/config.js 中配置

下方的 Tangly是显示作者名字,在blog.config.js中配置

公告内容是您Notion模板中类型为
Notice的文章内容。
移动端-英雄区
在移动端英雄区被精减,默认显示如下:
左侧是两个标签,默认是必看精选和热门文章,第三个标签被隐藏。
右侧默认显示打了《推荐》标签的六篇文章

Prev
Gitbook主题
Next
Starter主题
Loading...