字体字号
category
tags
type
status
slug
summary
date
Last edited time
Jun 17, 2024 11:23 AM
icon
password

在4.4.3及以前的版本中,字体只能通过修改blog.config.js修改,在4.4.4以后得新版本可以用 NOTION_CONFIG配置。
具体配置方式请参阅文档底部的,NOTION_CONFIG 修改部分
默认字体
系统默认是无衬线字体,您可以在
blog.config.js 中自定义字体 ,相关配置如下:字体使用说明
先确定是
font-sans,font-serif, 然后在对应的FONT_SANS 和FONT_SERIF 里面配置字体名。衬线字体serif适用于正式的官网等场景,非衬线则显得比较轻松,按需选取。例如配置了
font-serif ,则需要在FONT_SERIF里面配置对应字体名,字体读取的顺序是网页中的字符,会按照字体名的顺序依次查找,如果当前字体没有找到,则尝试找下一个。依次是
'Bitter'→ '"Noto Serif SC"'→'SimSun'→ '"Times New Roman"',FONT_STYLE 还支持配置字体粗细, font-light 表示细的字体,不配置则是默认粗细,更多可以参考《TailwindCSS font-weight》
配置说明
参数名 | 默认值 | 参数含义 |
FONT_STYLE | font-sans | 字体是否有衬线: font-sans,font-serif |
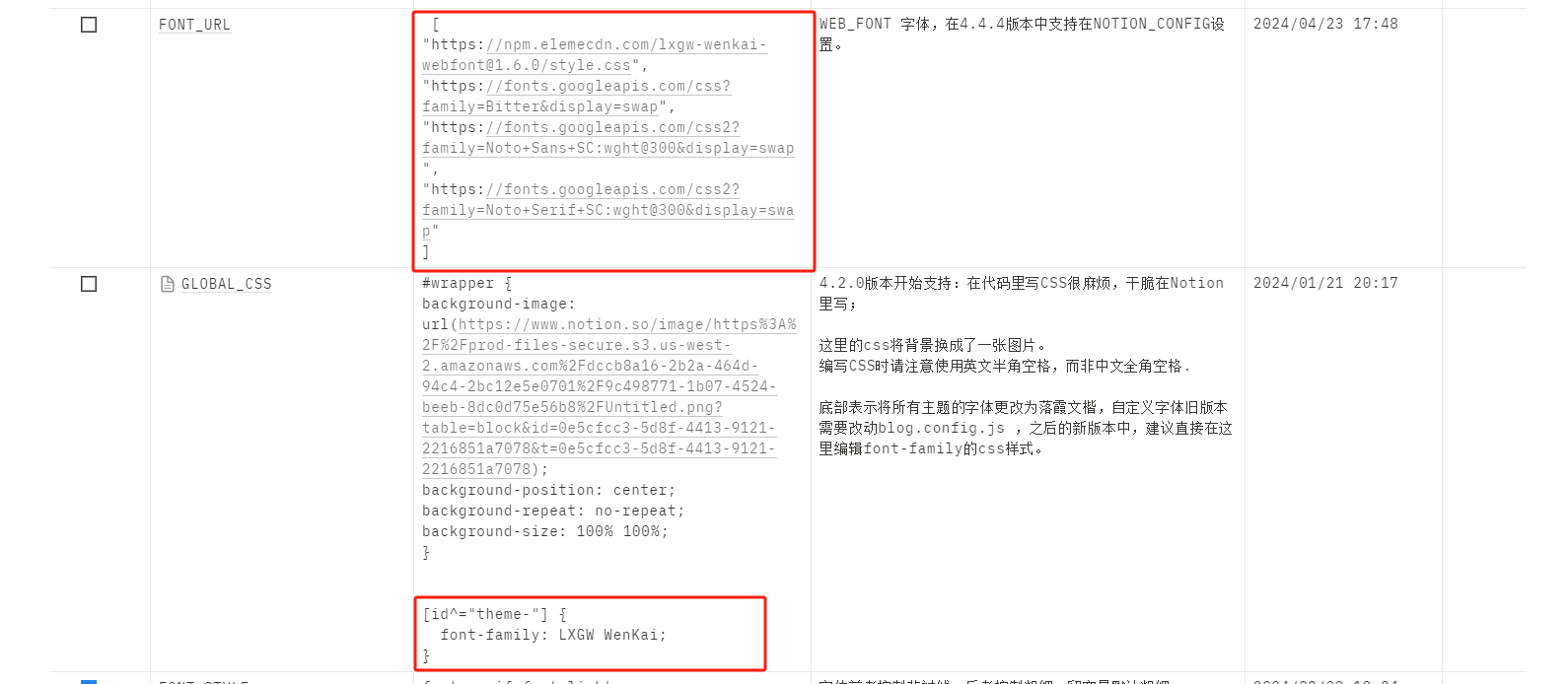
FONT_URL | [ 'https://fonts.googleapis.com/css?family=Bitter&display=swap',
'https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@300&display=swap',
'https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@300&display=swap'] | 字体文件URL |
FONT_SANS | [
'"PingFang SC"',
'-apple-system',
'BlinkMacSystemFont',
'"Hiragino Sans GB"',
'"Microsoft YaHei"',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
'"Segoe UI"',
'"Noto Sans SC"',
'HarmonyOS_Regular',
'"Helvetica Neue"',
'Helvetica',
'"Source Han Sans SC"',
'Arial',
'sans-serif',
'"Apple Color Emoji"'
], | 无衬线字体名;按照英文、数字、中文、EMOJI顺序排列,越前面优先级越高。
这里如果是苹果系统,则优先使用苹果的苹方字体、冬青黑字体。
否则windows系统的微软雅黑字体。最后使用谷歌的NotoSans字体。 |
FONT_SERIF | FONT_SERIF: [
'Bitter',
'"Noto Serif SC"',
'SimSun',
'"Times New Roman"',
'Times',
'serif',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
'"Apple Color Emoji"'
], | 无衬线字体名;按照英文、数字、中文、EMOJI顺序排列,越前面优先级越高。 |
FONT_AWESOME | https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css | 图标库字体,默认使用 cloudflare的cdnjs。版本使用Fontawesome 6.4.0 |
修改示范
注意,如果字体名称中间有空格,则要用双引号包装,对比如下:
无空格的字体:’Bitter’
有空格的字体: '"LXGW WenKai"'
NOTION_CONFIG修改字体
- 直接添加一个 FONT_URL 配置即可覆盖,便于自行配置web字体的路径。
- 同时,如果要自定义除了
sans或serif之外的字体,建议在GLOBAL_CSS 中配置 font-family 的CSS样式,例如
配置名 | 配置值FONT_URL |
FONT_URL | |
GLOBAL_CSS | [id^="theme-"] {
font-family: LXGW WenKai;
} |

字号修改
想要调整网页的字体大小怎么做?两种方案,一是通过css手动指定某个元素的字号,二是通过调整tailwindCSS的配置,整体调整不同字体的大小;
- 方法一,调整个例
在notion-config的自定义样式配置中,或者custom.css中直接指定某个元素的字体,示例:
效果如下:

- 文章字体
如果只想调整文章正文的字体,可以通过添加css实现 , 在你的notionconfig中修改GLOBAL_CSS即可。
默认字体是
1rem。只会影响正文部分

- 方法二,项目底层(高级用法请小心尝试)
- 在主题的
BaseLayout中设置全局默认字体text-base,例如/theme/heo/index.js → <LayoutBase>中: - 修改 tailwind.config.js
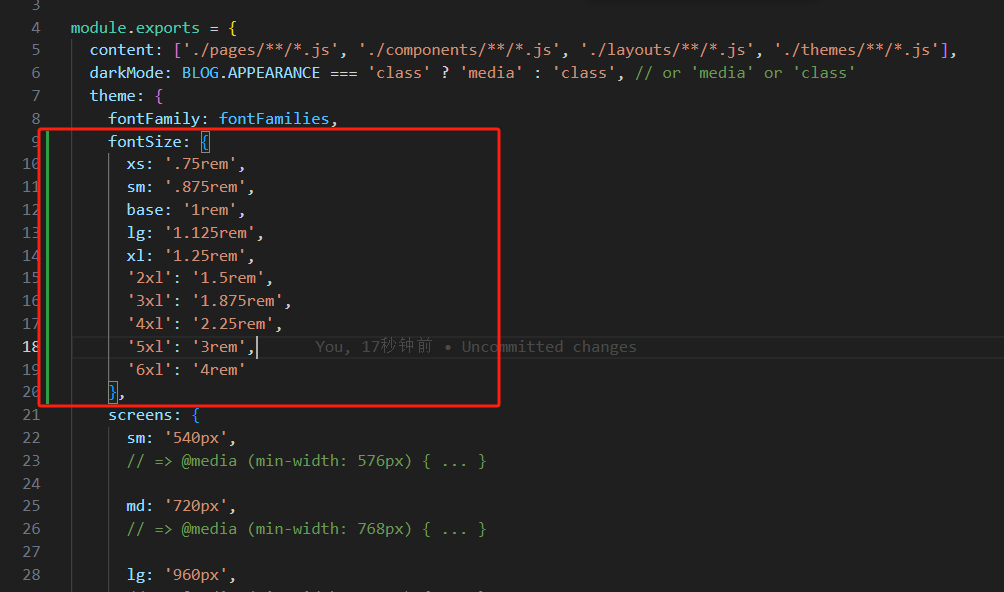
在tailwind.config.js 中添加如下配置,其中base是默认字号,其它则是项目中有用到的更大或更小字号。这种方案其实不做推荐,因为整体字号要适配主题的样式,任意调整会导致样式不协调。

代码内容,如果把base调整为1.5rem,则整体字号会大一些:
Prev
菜单管理-二级菜单
Next
图标库-FontAwesome
Loading...