Live2D宠物插件
category
tags
type
status
slug
summary
date
Last edited time
Sep 7, 2024 01:33 AM
icon
password
介绍
《Live2D》是一种应用于电子游戏的绘图渲染技术,技术由日本Cybernoids公司开发。通过一系列的连续图像和人物建模来生成一种类似三维模型的二维图像,对于以动画风格为主的冒险游戏来说非常有用,缺点是Live 2D人物无法大幅度转身,开发商正设法让该技术可显示360度图像。
开启Live2D宠物挂件后,你的页面的角落会出现这样一只可爱宠物,并且它会跟随着你的鼠标位置动起来。

开启配置
目前所有主题都支持宠物挂件。
开启方式,源文件在blog.config.js中,默认是开状态
您也可以直接通过设置环境变量
NEXT_PUBLIC_WIDGET_PET 的方式来控制开关切换模型
WIDGET_PET_LINK 这个参数制定的是动画模型的加载地址,目前默认使用的是茶杯狗。由于每个动画模型的高度不同,可能需要您在代码中修改模型的高度height,否则会很怪异。
模型预览
例如您想使用
live2d-widget-model-chitose 这个模型,则可以将WIDGET_PET_LINK 的值设置为- 黑猫

- 白猫

- chitose

- epsilon

- gf

- haru

- haru2

- はると(haruto-遥人)

- hibiki
高度需要调整为
900
- izumi

- koharu

- ni-j

- miku

- nico

- nietzche

- nipsilon

- nito

- shizukui
建议高度500

- tsumiki
建议高度500

- unitychan

- 茶杯狗

- z16
建议高度500

更多模型预览
访问以下链接,在线预览102个模型,需要全程科学访问。
这些模型暂时没有cdn、用的github仓库链接,可能影响加载速度和国内访问,如果更好的cdn链接,欢迎提供分享。
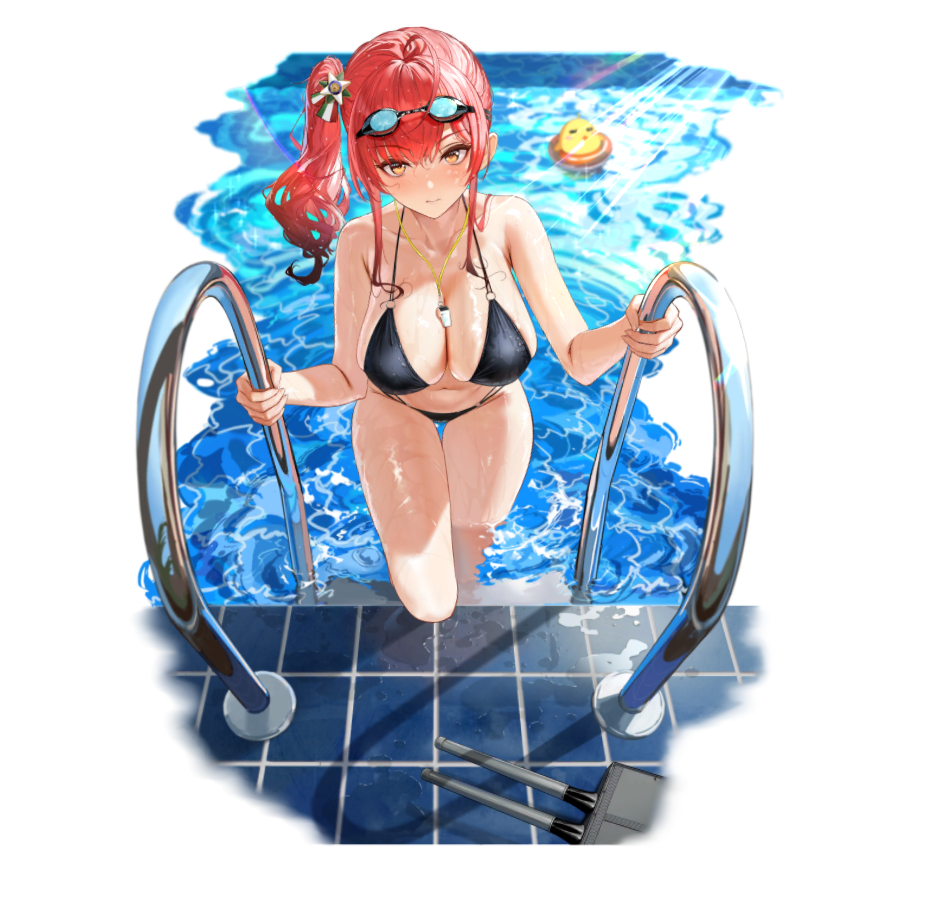
部分模型截图
- bilibili-22娘

- bilibili-22娘长高版本

- bilibili-33娘

- bilibili-33娘长高版本

- 布洛妮娅

- 布洛妮娅2

- はる(haru-春)

- 茵蒂克丝(index)

- izumi

- katou
- liang


15. miku

- 小埋 murakumo

- 茶杯狗

- shizuku
- pio
- 血小板
- 血小板 迷你
- 蕾姆
- Tia
- penchan
- dollsfrontline
- dollsfrontline-armor
- dollsfromtline-command
- 当麻











最后
以上使用的是Cubism2版本的动画模型,您还可以体验一下以下Cubism3版本的动画模型。
高版本的模型支持更丰富更细节的动画,结合AI对话接口,有很大的开发空间。这里有点超纲,仅供预览,暂时不做支持,在线预览网址:

参考
Prev
音乐播放器
Next
Algolia搜索引擎
Loading...
