NotionNext开发先导
category
tags
type
status
slug
summary
date
Last edited time
Apr 11, 2025 08:03 AM
icon
password
前言
在进行二次开发之前,您需要了解到:NotionNext本身支持大量的自定义配置,开发之前,请先访问《配置手册》获取帮助、配置您的站点,例如:
-
blog.config.js文件中可以修改站点的基础信息、主题、语言、评论插件等核心配置
- 每个主题下都有一个配置文件
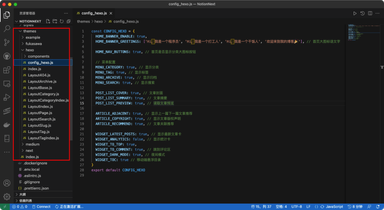
config_[theme].js,以便用户配置自己的页面个性化。

自定义脚本
NotionNext操作手册中,有关于自定义脚本和样式的引入方式;即:
- 在
/public/js/custom.js/public/css/custom.css中引入您的脚本,就可以实现任意的页面功能。
- 在
blog.config.js的CUSTOM_EXTERNAL_JS、CUSTOM_EXTERNAL_CSS中也可以引入第三方的脚本。
用这两种方式引入脚本,即使本机上没有安装nodejs等开发环境,也可以直接在浏览器控制台中编写调试。
Notion中自定义JS和CSS
在4.2.0之后的版本中,您可以直接在Notion中指定网页上的样式,以及执行的脚本,只需在NotionConfig中配置
GLOBAL_CSS属性以及GLOBAL_JS属性即可,如下图示例:
自行开发
如果上述的配置方式,不能满足您的需要,例如新增组件、深度定制等等。您可以选择在github上发起issue,提出改进页面的建议,或者遵循此教程,进行您的开发之旅。
可选Codespaces云开发,以及本地开发两种方案。
一、云开发(Codespaces)
这是一个可选方案,相比本地开发,您不需要在电脑上安装环境;直接将Github仓库导入到云开发环境,在线编辑即可。
Codespaces是Github官方提供的云开发环境。
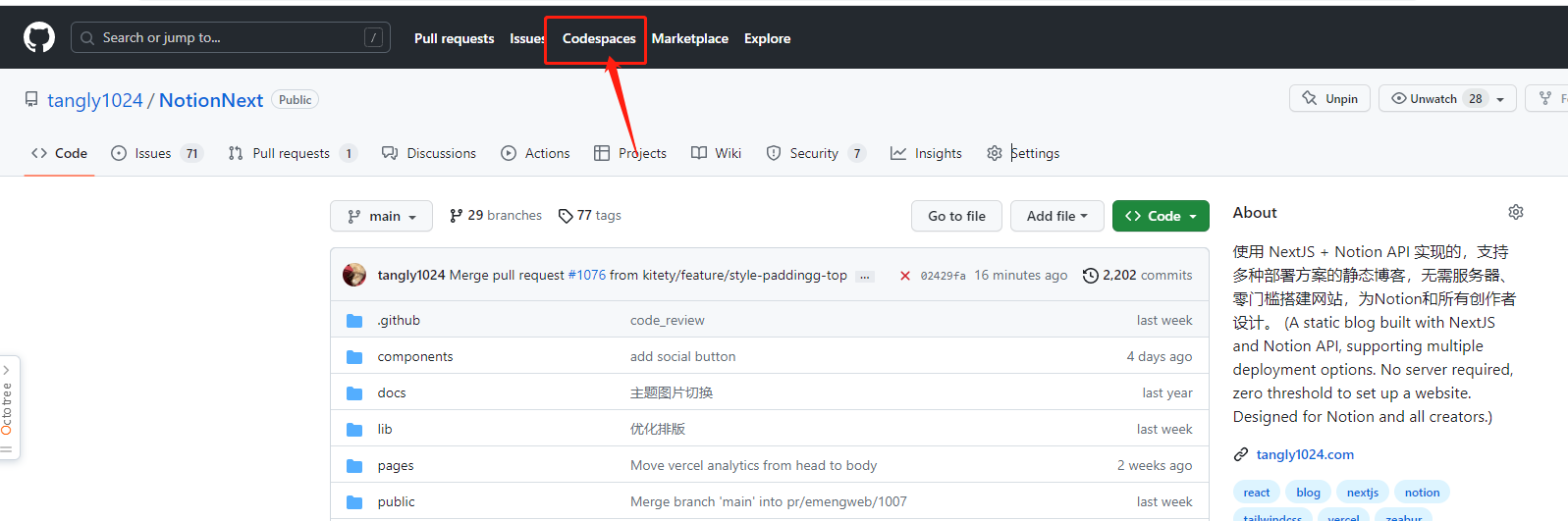
导入启动项目
- 点击Codespaces

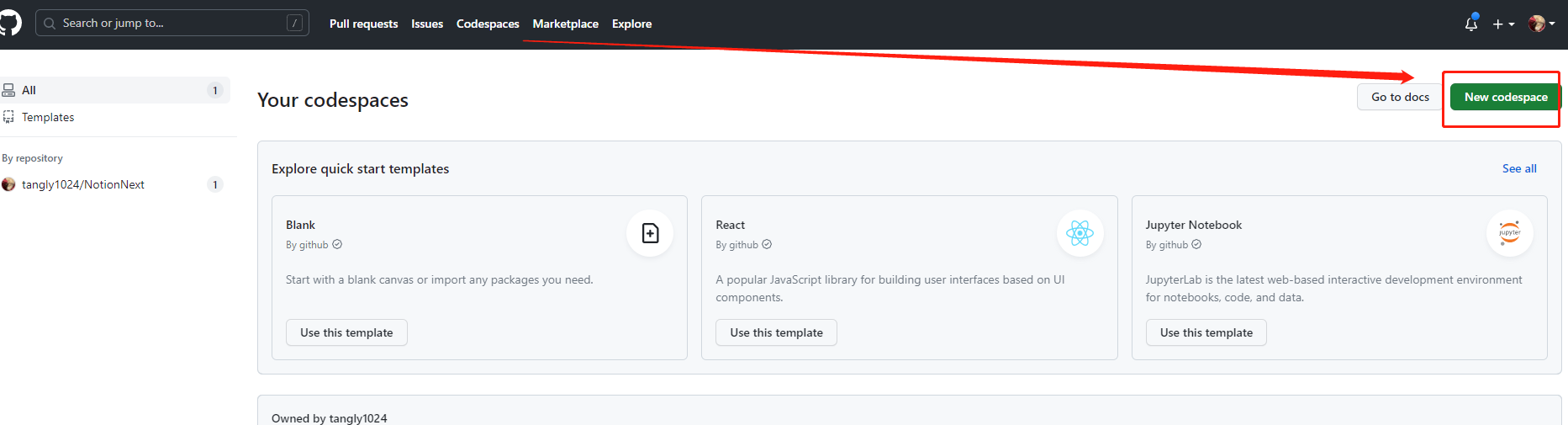
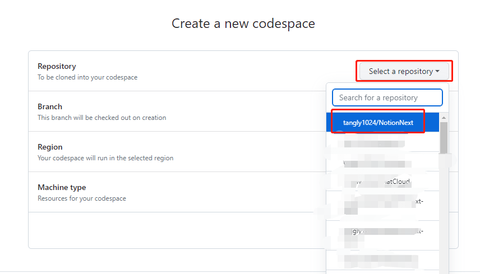
- 点击新建代码空间

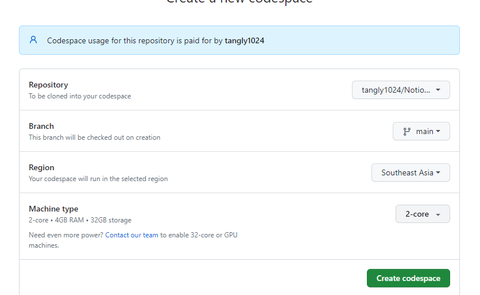
- 导入项目,并选择代码分支、以及云环境的服务器配置,然后点击Create codespacee


- 等待几分钟,您的云开发环境即可搭建
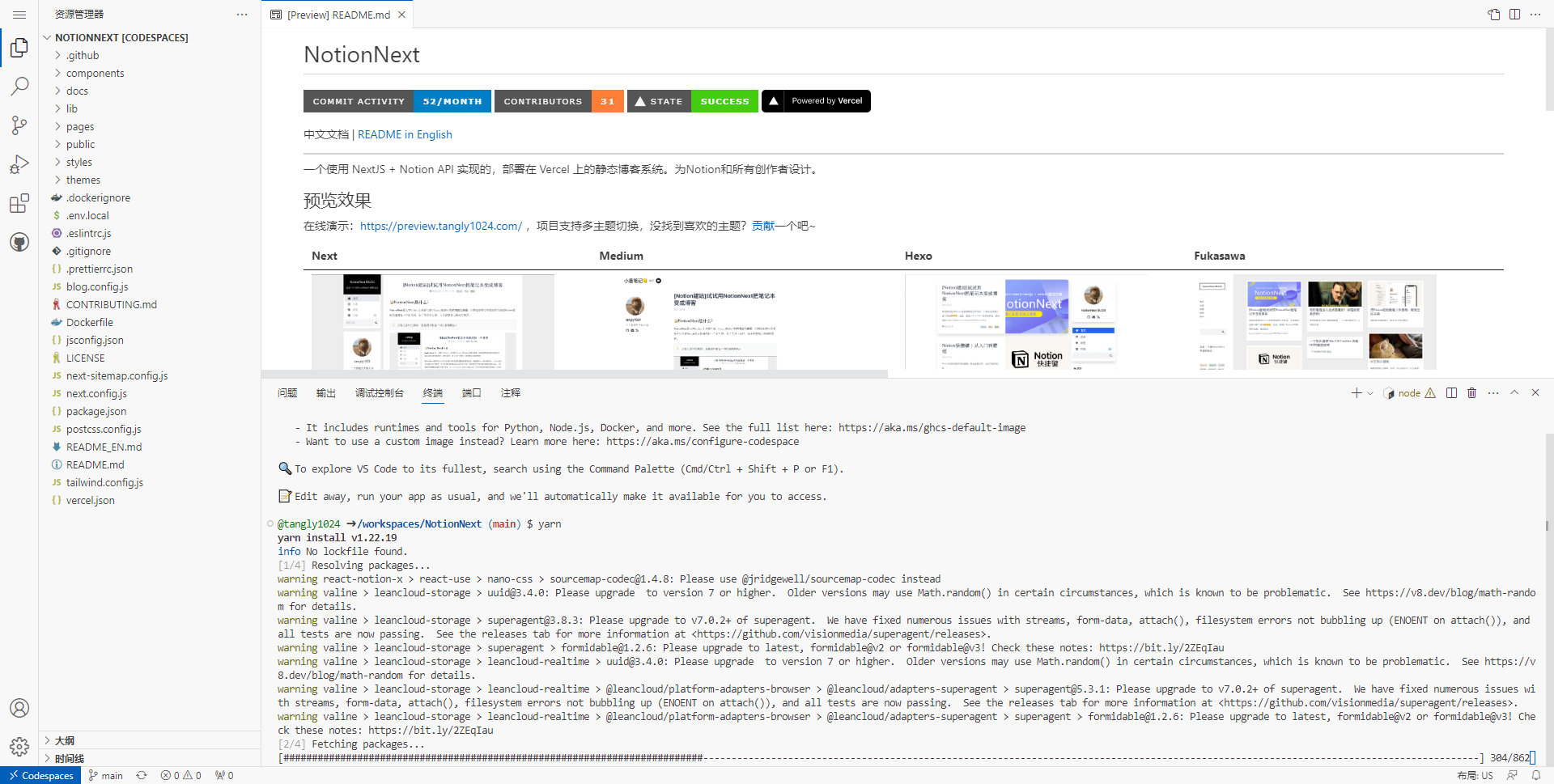
- 在终端中输入
yarn即可安装依赖的环境 - 等上一步安装全部完成(约3分钟)后,在终端输入
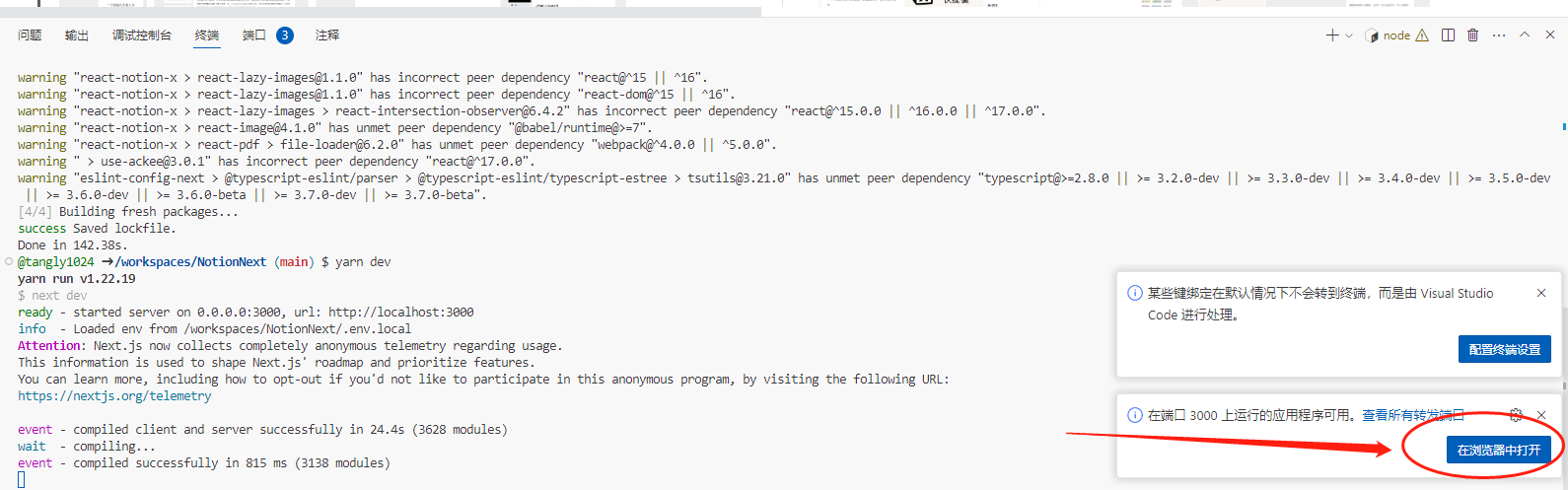
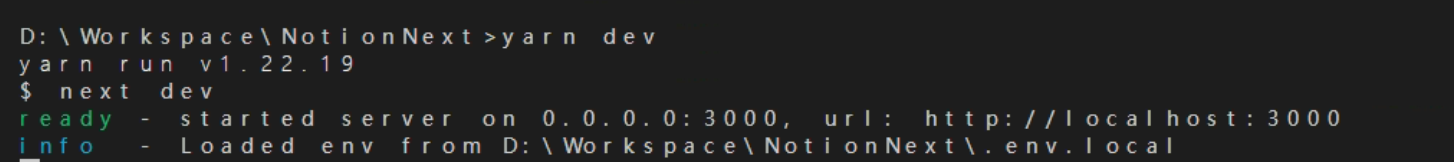
yarn dev即可开始实时调试 - 调试效果

终端会提示以下内容,说明服务启动成功:
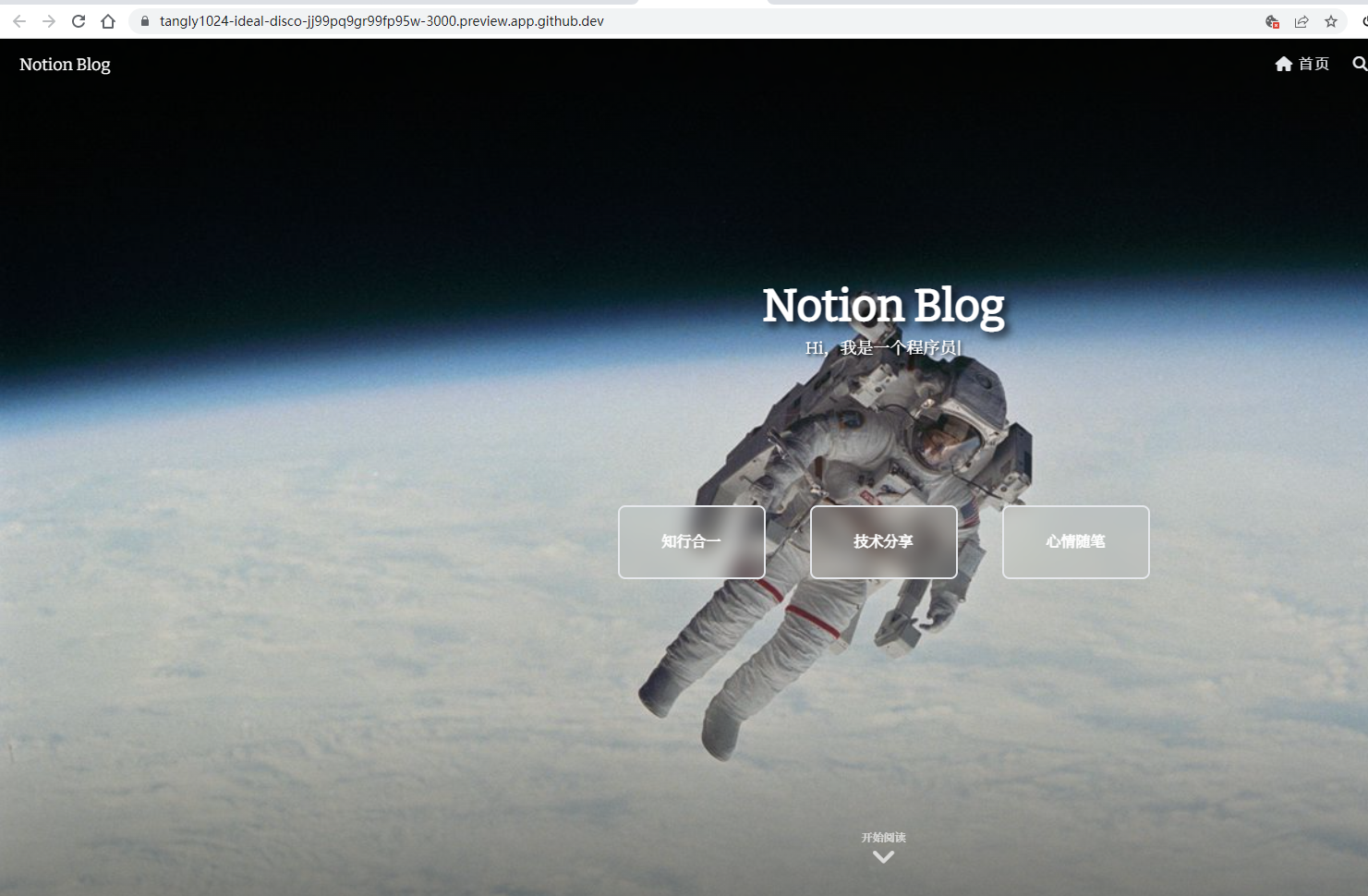
点击右下角的在浏览器中打开,即可开启调试页面。

github 会临时分配给您一个临时的域名,用于开发调试

二、 本地开发
1.准备开发环境
您的电脑上需要有一个开发环境NodeJs、以及代码编辑器VSCode,
- NodeJS 运行环境
- windows操作系统下,在官网下载安装最新版的NodeJs即可
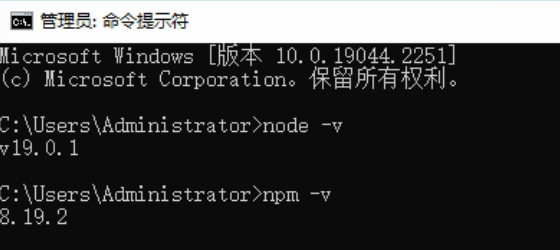
- 安装成功检验
安装步骤
至少要 ≥ 18.17.0 以上版本的NodeJS才支持本项目;例如18.20.4;
部分更高版本的NodeJS会存在兼容性问题,请避开使用以下版本的NodeJs:20.17.~。
安装成功,测试安装是否成功,运行CMD,分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

node是基础运行环境,npm是依赖包的管理组件
如果执行 npm -v 出现异常 npm : 无法加载文件 D:\nodejs\npm.ps1 ,可以参考此文:
- VsCode 编辑器
2.导入启动项目
- 下载您的代码
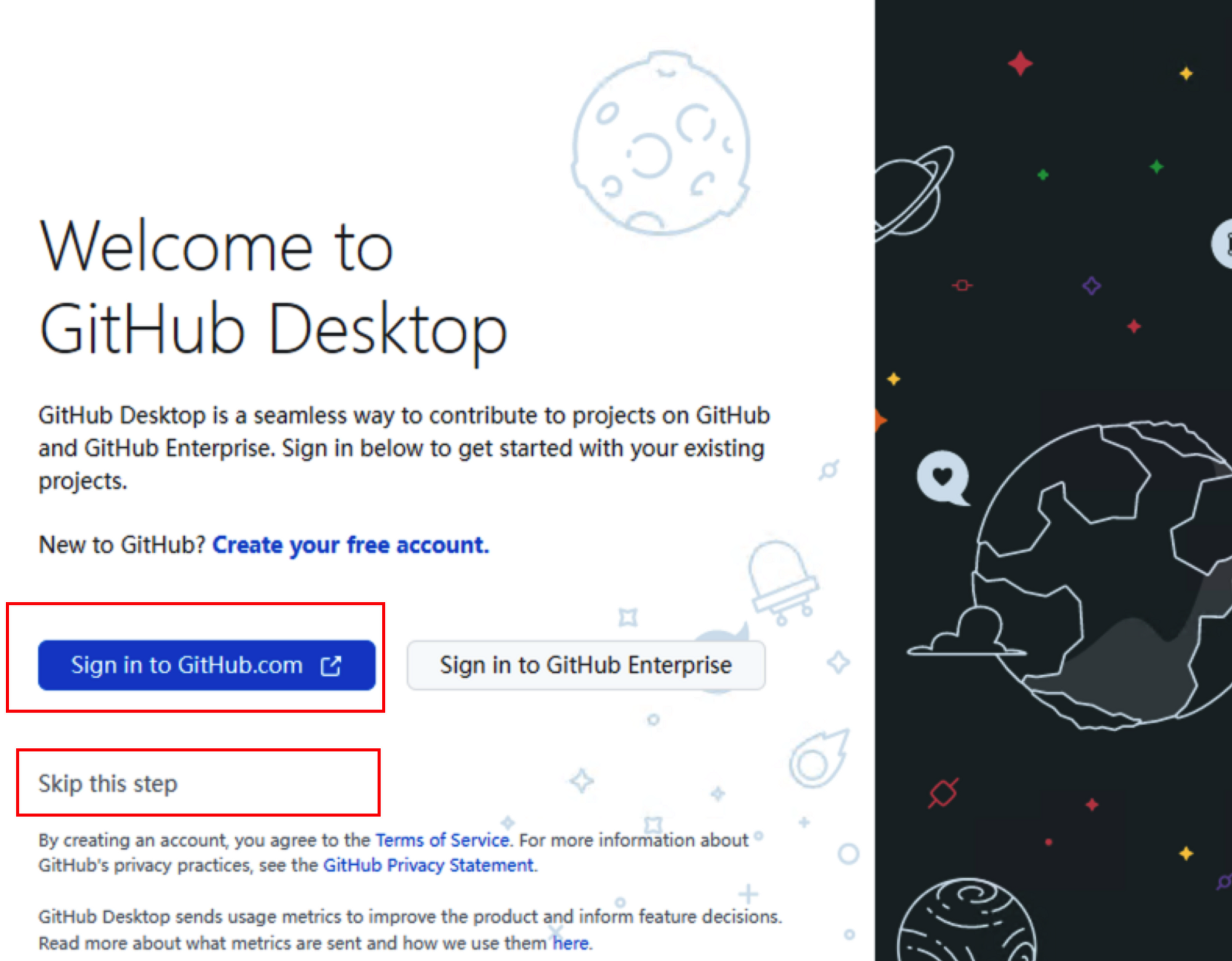
安装Github Desktop
点击Sign in to Github登录,或者skip this step 稍后登录都可以

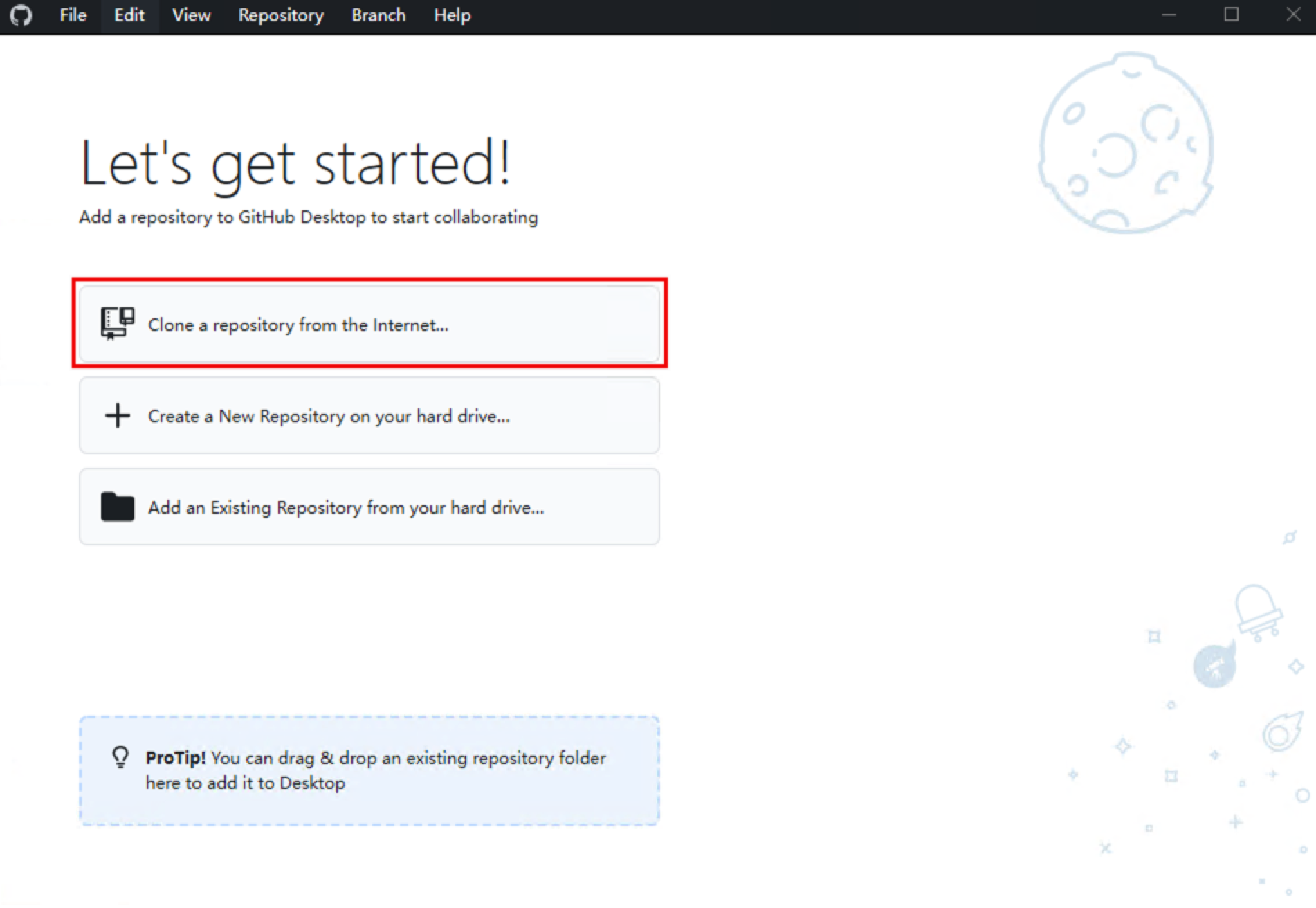
下载代码

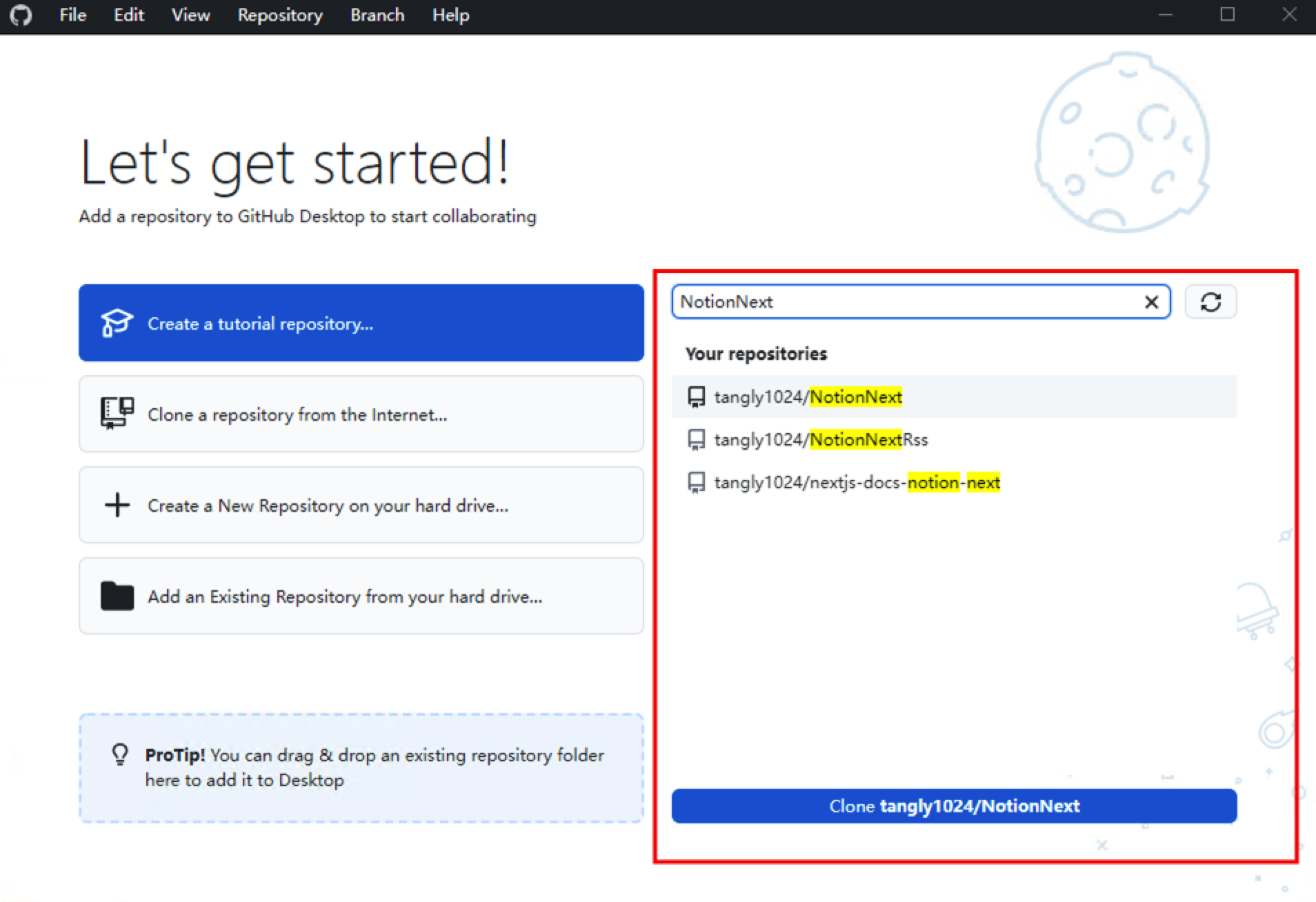
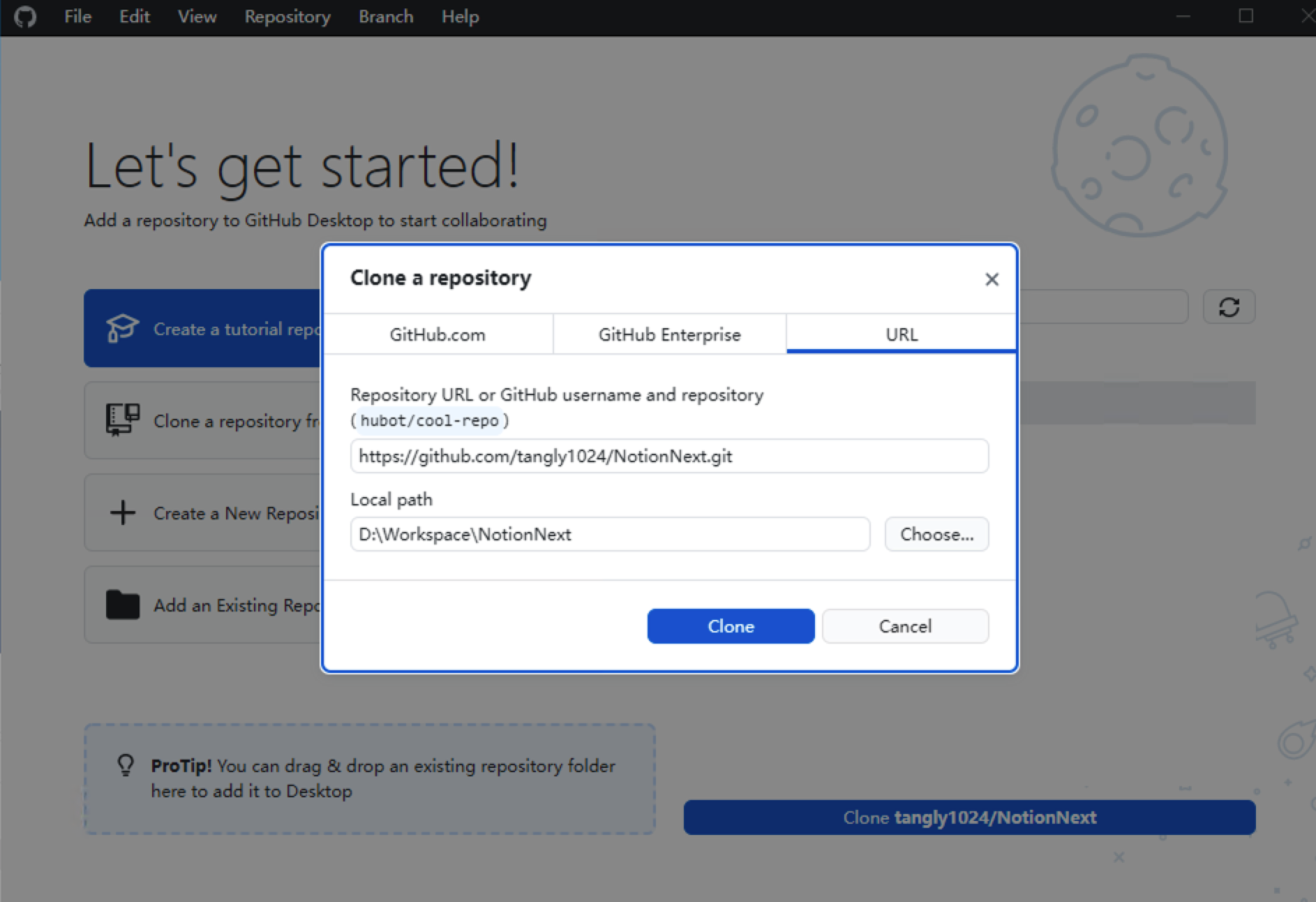
找到您的仓库地址进行Clone


点击Clone即可下载代码
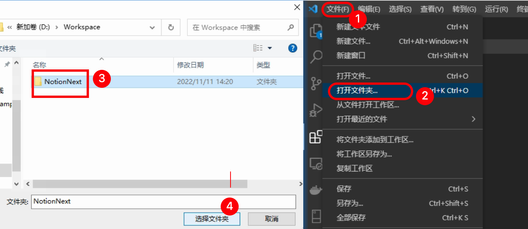
- 用vscode打开项目
打开项目文件

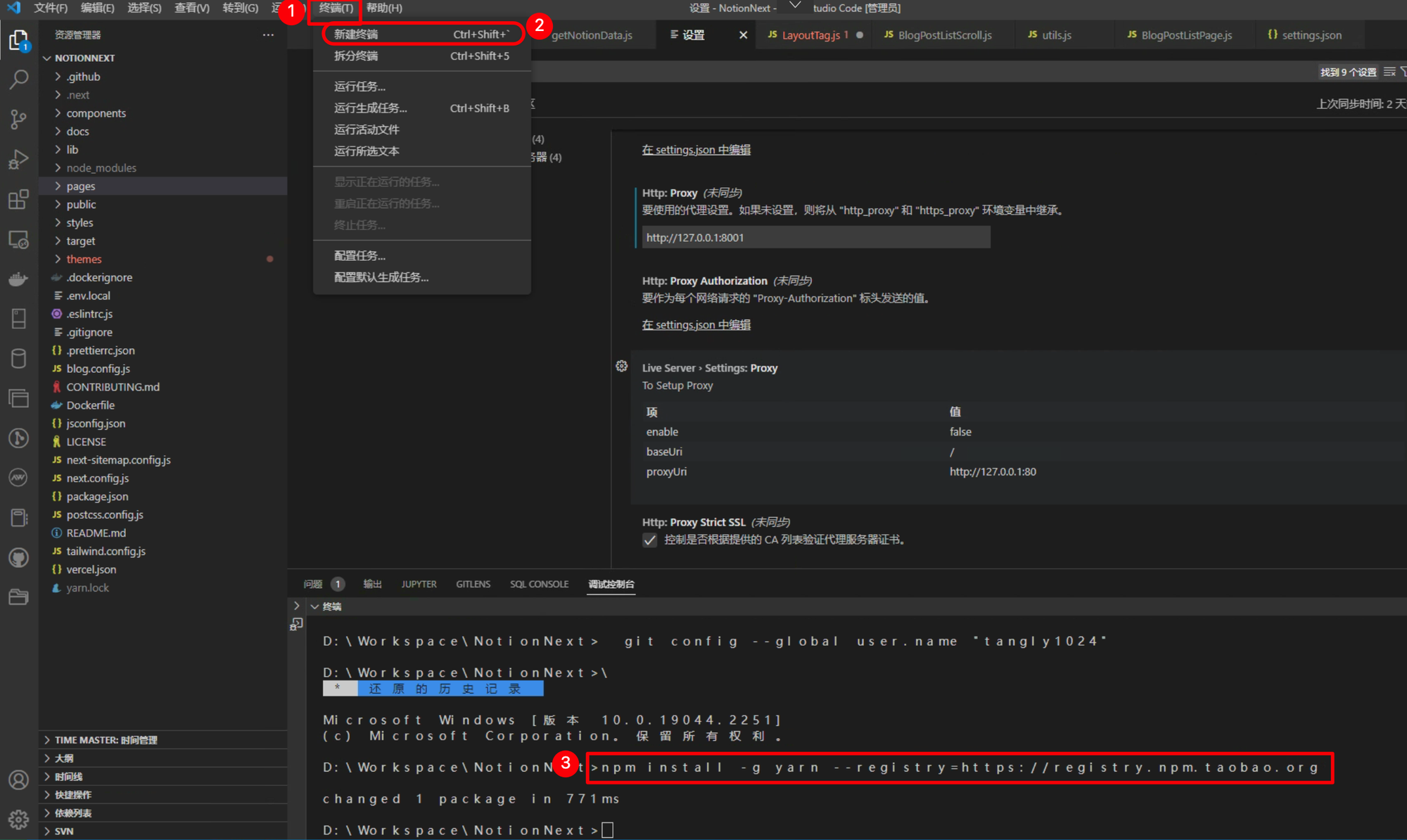
安装项目依赖的组件
点击 菜单栏的终端,并选择 新建终端,然后在新建的终端窗口中输入安装启动脚本:

任选一种安装
静候片刻,首次安装依赖需要花一点时间
启动项目 只需一个命令

其他脚本说明
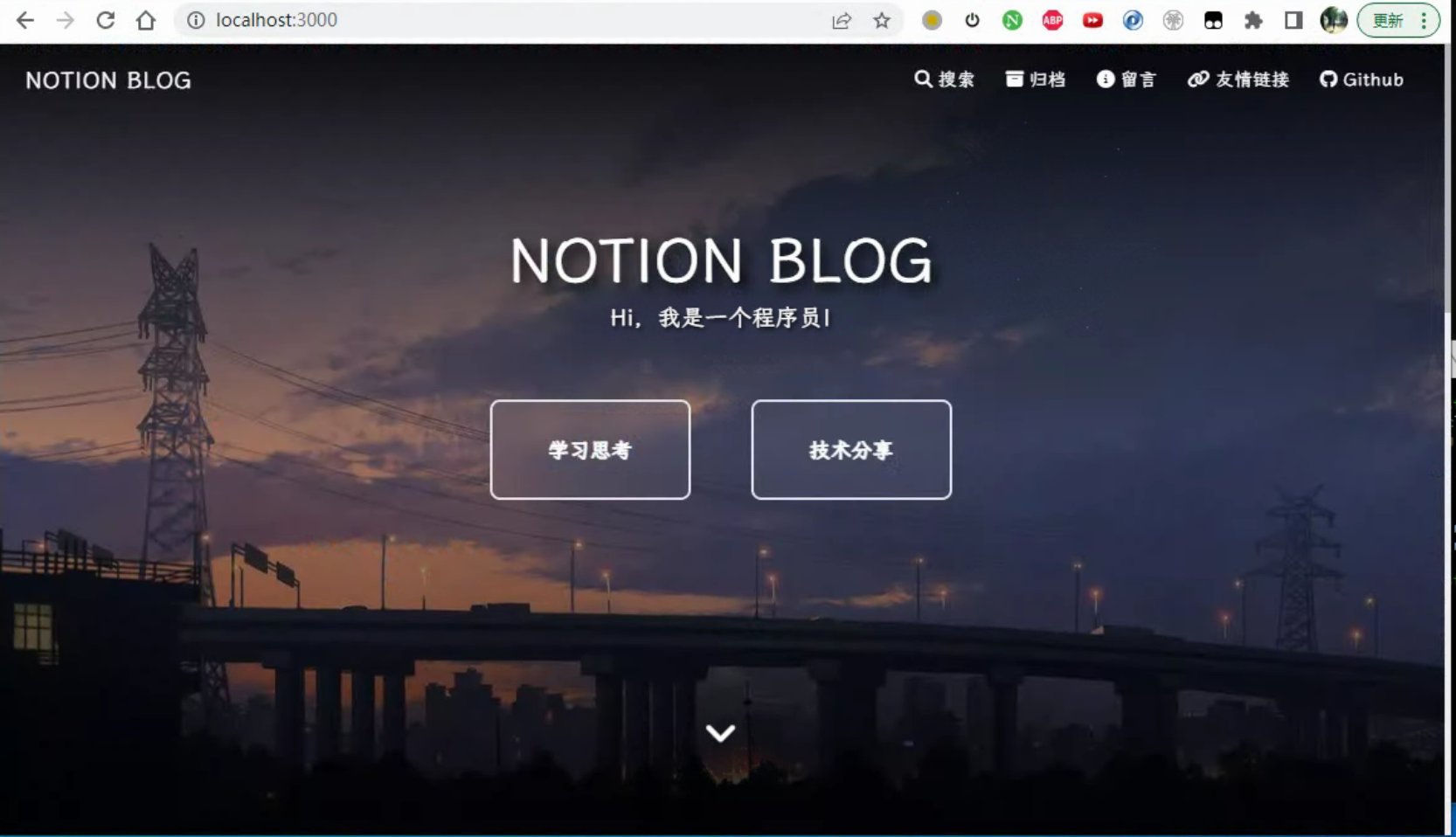
- 访问页面
浏览器打开 http://localhost:3000/ 即可访问你的本地博客

调试模式下:代码的每次修改会实时影响到你的页面,不需要刷新或重启服务
3.本地开发环境配置
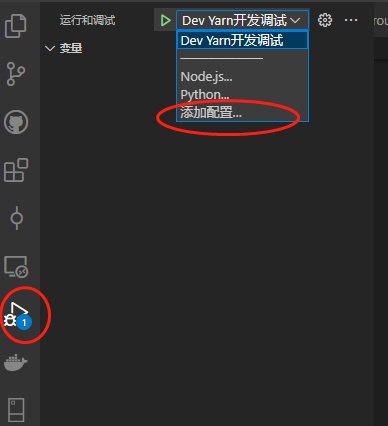
VSCode中可以使用launch面板,进行设置环境变量以及断点调试

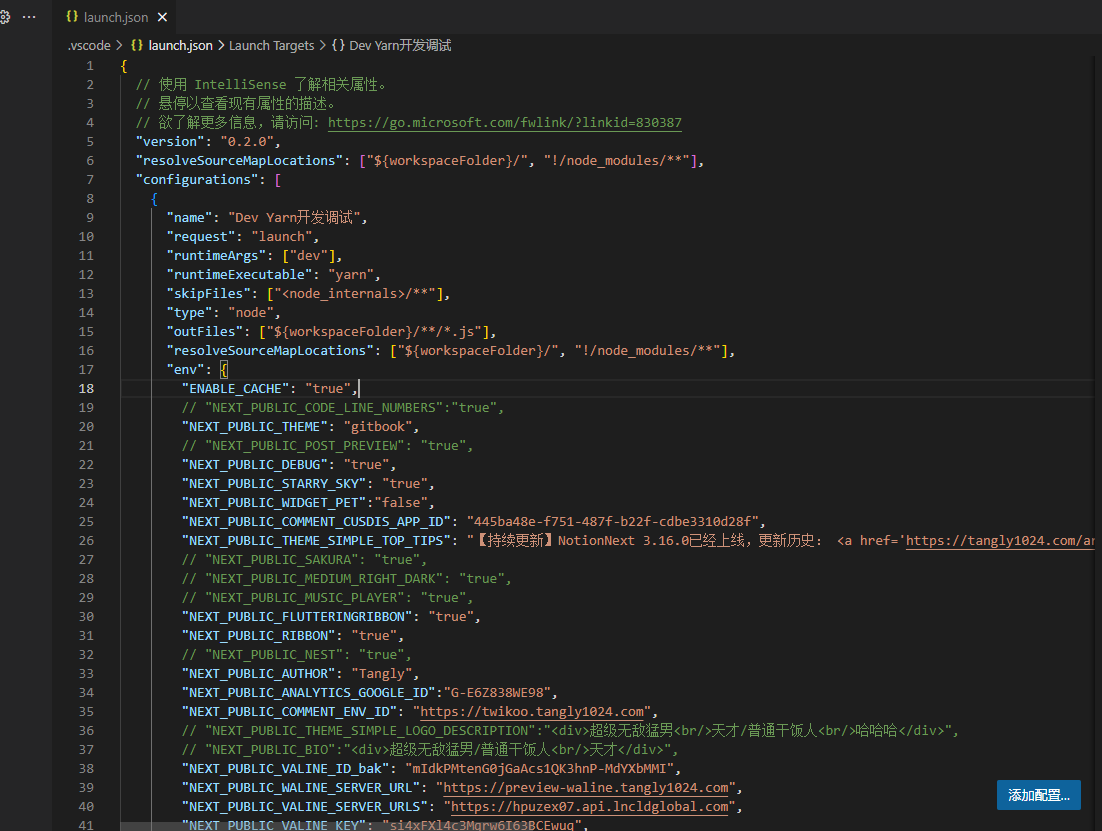
创建一个launch文件

可以参考我的配置
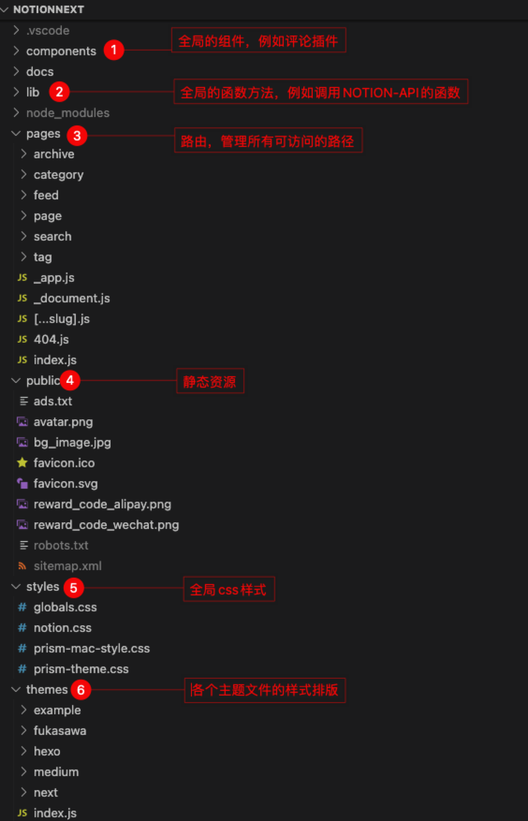
代码结构简介
NextJS
项目用NextJS框架构建,以下是代码所有主要目录,修改样式主要在
themes 目录下完成。
TailWindCSS
项目开发使用TailwindCss,这是一个极简、灵活的CSS工具库,上手后开发效率极高。
代码格式规范
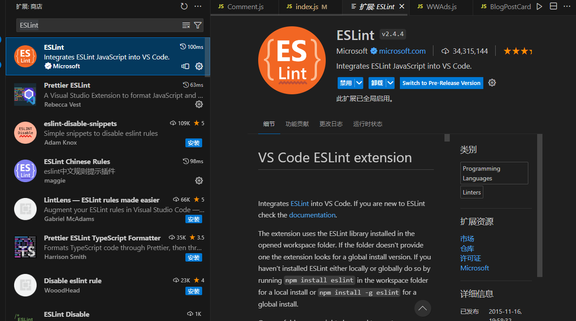
使用Eslint + Prettier,关于格式化代码,可以阅读这篇文档:
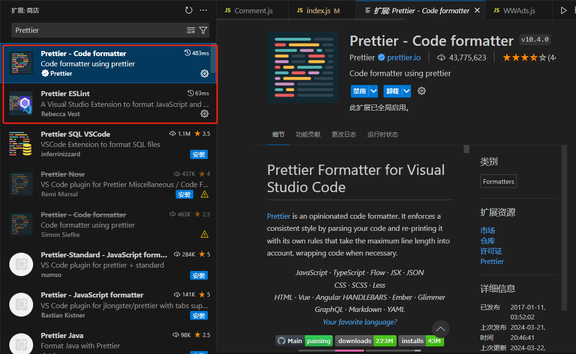
- Prettier插件
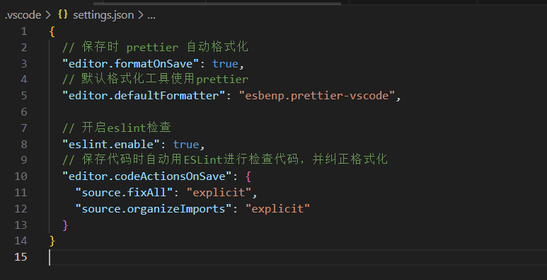
- 安装后,在项目配置中启用自动格式化,在settings.json中添加如下配置:
有两个插件任选一种,按照插件内的配置说明配置您的工作空间即可。

示例:Prettier - Code formatter
使用说明
安装后,在项目配置中启用自动格式化,在settings.json中添加如下配置:

安装后,在项目配置中启用自动格式化,在用户,或者项目的settings.json中添加如下配置:
示例二:Prettier - Eslint
- 项目中的相关配置文件参考。
Prev
小白学习-前端开发入门到精通
Next
NotionNext用配置调整样式
Loading...