图片/封面管理
category
tags
type
status
slug
summary
date
Last edited time
Sep 20, 2024 09:12 AM
icon
password
网站图片如何修改
注意!网站图片的大小直接影响整点的性能。
建议在保证图片清晰可见的前提下,尽可能压缩文件大小。建议调整图片尺寸并进行压缩,有条件的推荐转换成webp格式后上传。
上传网站头像
Notion模板中左上角的图标对应就是用户头像,可以点击 选择
Upload an image → Choose an imgae ,进行本地上传
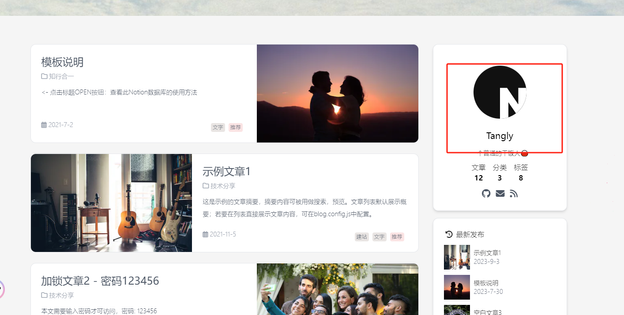
上传成功后会影响到各个主题的头像位置,例如Hexo的头像:

修改站点封面图
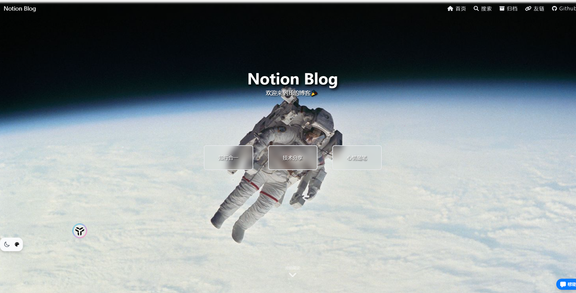
像hexo、matery这两个主题的首屏就是用户的封面图片

修改方式如下:
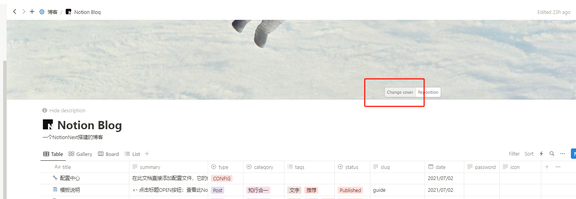
Notion笔记中上方封面图的右侧,点击
Change cover
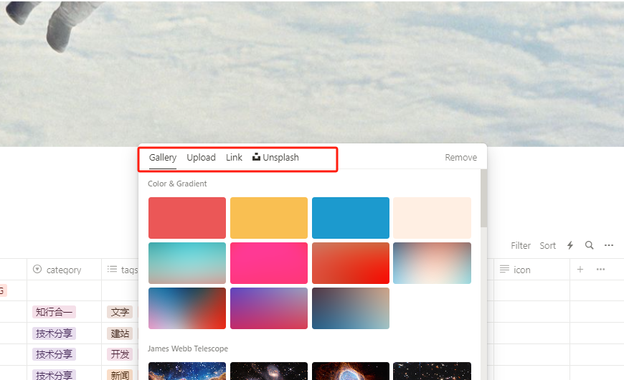
您可以选择notion自带的Gallery画册、或者上传自己的图片,或者使用Link外部链接,以及Notion推荐的Unsplash图库

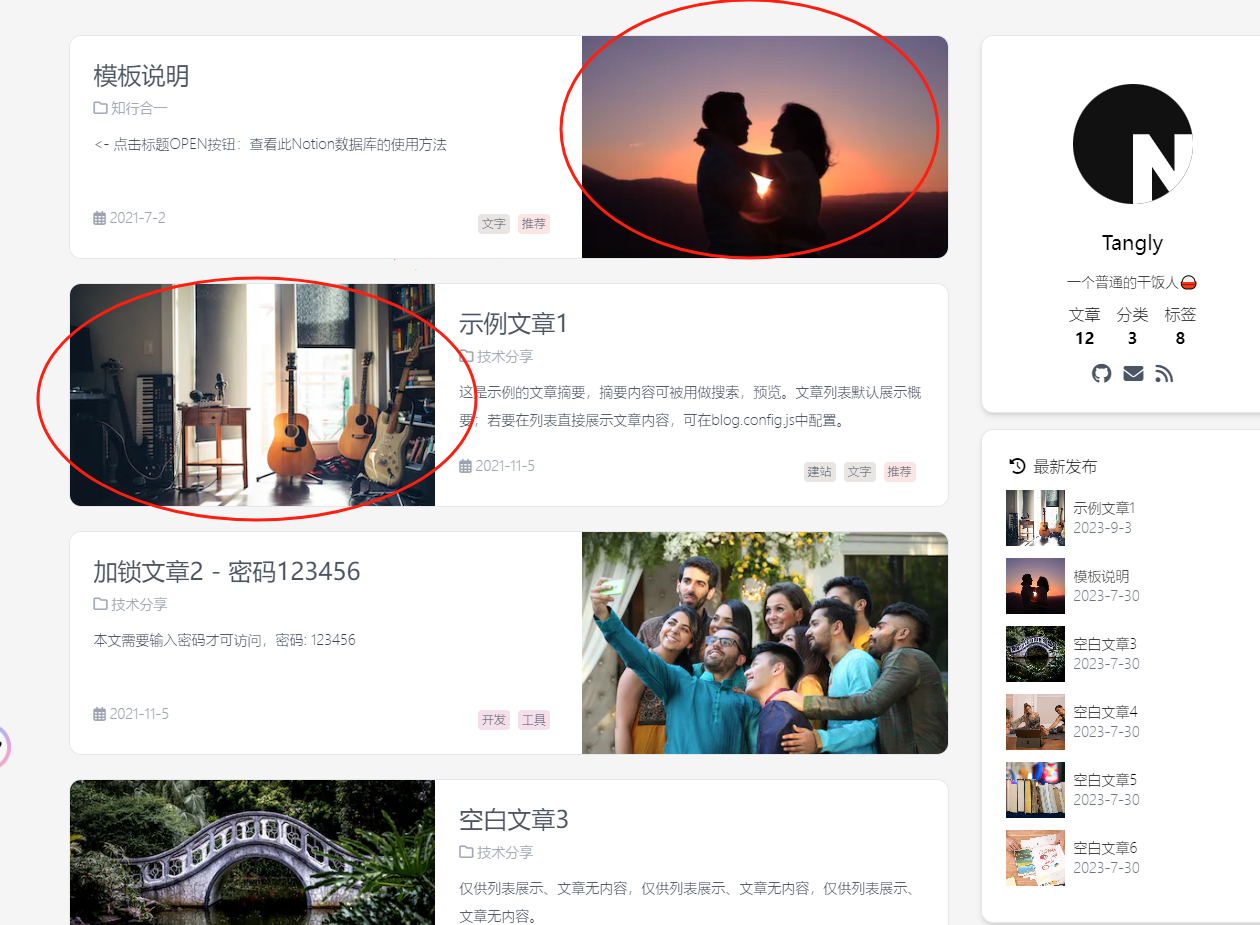
文章的封面图
和修改网站的封面图类似的操作,点击上方的
change cover 即可;修改后会同步到博客列表中的图片(如后一张图)

博客封面优先读取Notion中的文章封面,若Notion中文章设置封面为空,则会显示
RANDOM_IMAGE_URL 的内容。如果没有设置封面,此时会显示添加封面(Add Cover)按钮。

在修改封面的功能中,可以点击移除(Remove)从而移除封面。

使用外部链接的技巧
您可以在Notion中将封面设置为一个link类型,只想随机图片的api地址时,网站打开后会动态获取随机封面;若不同文章用的同一个随机api作为封面地址,每篇文章的封面也是不同的。
示例:
unsplash 随机api
我将每个封面图设置为: https://source.unsplash.com/random ; 这是unsplash提供的随机图片链接,每次打开都会跳到不同的图片。(您可以点击访问尝试一下)
unsplash 可以任意指定图片的风格类型、作者等,更多帮助可以参考此文:https://zhuanlan.zhihu.com/p/139132649

在网站中看到的图片效果,刷新页面后封面图重新生成。


除了unsplash的api,也支持任意随机图片的api,例如这个国人开发的图片api
eees国产随机图片API
将封面设置为图片api地址: https://tuapi.eees.cc/api.php?category=dongman&type=302
关于此api的使用方式,可参考官方说明 https://tuapi.eees.cc/

效果l如下



Prev
基础信息
Next
站点图标favicon与Github图床
Loading...