基础信息
category
tags
type
status
slug
summary
date
Last edited time
Oct 30, 2024 04:21 AM
icon
password
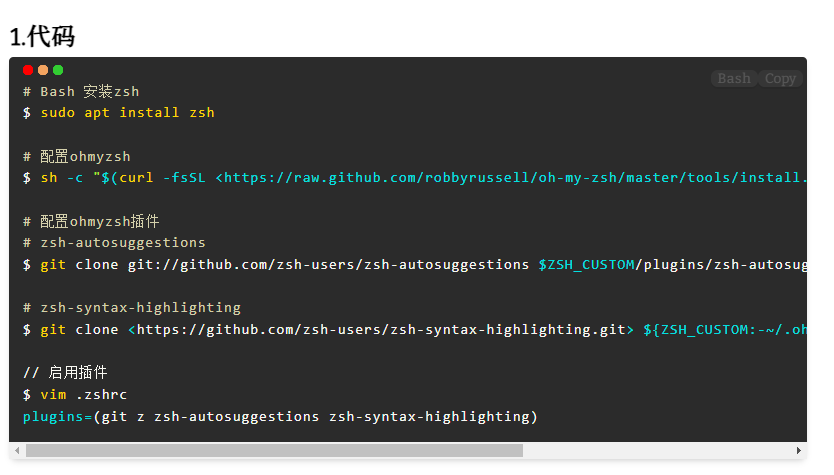
前言配置说明1. 站点信息分享功能自定义社交图标按钮站点多语言浏览器站点图标4. 自定义样式、自定义脚本5. 文章路径6. Notion字段名自定义7. 自定义菜单(二级菜单)8. 伪静态9. 其它样式Notion隐私安全
前言
本文将介绍如何配置一些基本的站点信息;例如作者名以及网站URL等。
阅读本文前,请先确保已经部署好您的NotionNext站点,若您还没有自己的站点,请访问教程部署自己的站点: https://docs.tangly1024.com/about
配置说明
1. 站点信息
网站的社交地址,站点域名,作者信息,以及默认主题在站点的配置文件 blog.config.js 中可以找到,您可以在配置文件中修改配置。
关于如何修改配置,请访问上一篇《配置入门》教程了解其他修改配置的方法。
在配置文件中,添加了社交链接的地址后,将在Hexo、Next主题下显示一排联系方式按钮。
在图中,我添加了github、telegram、邮件这三种联系方式,最后一个是rss的订阅图标 , 如果设置了 CONTACT_BILIBILI,则会在此处多出一个B站的图标链接

分享功能
文章底部的分享条,需要配置您的站点地址,否则分享的路径都是默认地址,除此之外,LINK这个配置还用于feed订阅、sitemap站点地图生成的功能。

自定义社交图标按钮
hexo主题的图标按钮在此处修改,
例如github的图标是:
fab fa-github ,可访问fontawesome获取其他图标站点多语言
修改blog.config.js 的 LANG 即可切换站点的默认语言,
目前已支持的语言有 en-US、zh-CN、zh-HK、zh-TW、fr-FR、tr-TR、ja-JP;您也可以随时向项目发起PR、提交或完善更多的语言翻译。
您也可以直接在站点链接后拼接语言参数,在线体验多语言:
例如: https://preview.tangly1024.com/?lang=en-US
浏览器站点图标
要修改站点在浏览器中的图标,替换
/public 文件夹里的 favicon.ico 文件即可。

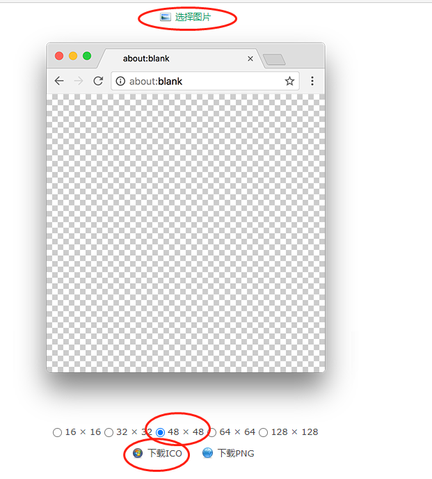
❓如何制作您的icon(点击展开说明)
使用上方的在线工具,上传图片,即可生成 ICO文件,您可以自行选择满意的分辨率,我这里选的是48x48:

下载后,请将ico重命名为
favicon.ico❓如何在Github中替换文件 (点击展开说明)
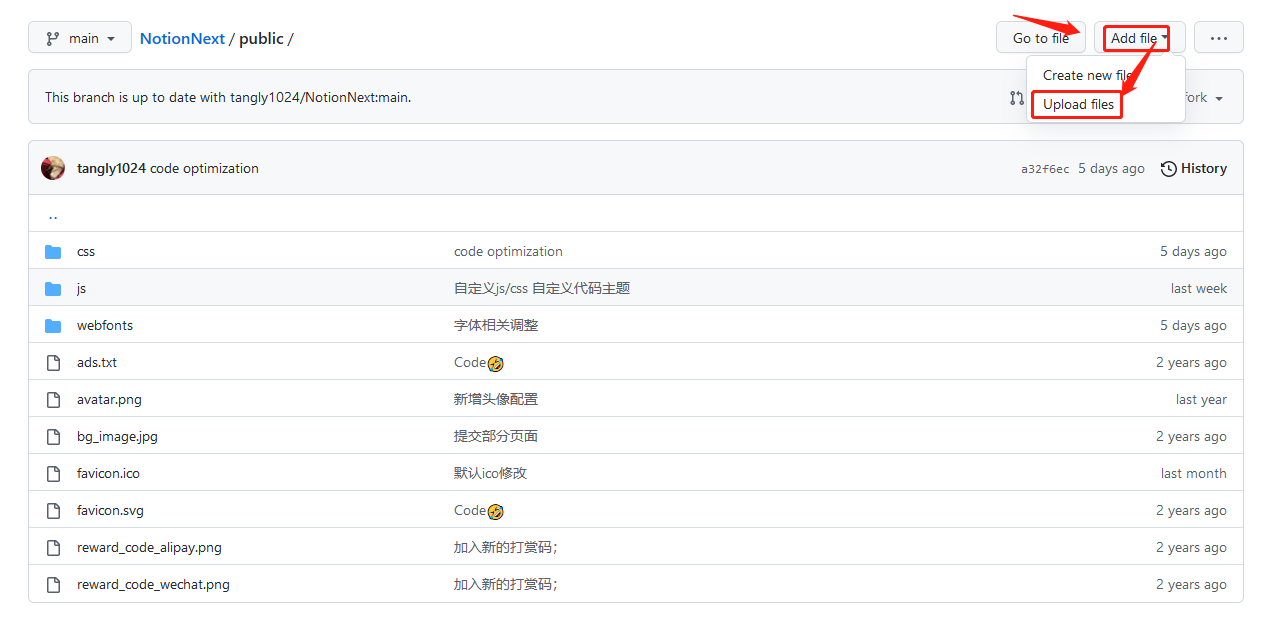
- 在项目中点击public目录

- 在public目录中点击右上角 Add file ,再在下拉框中选择 Upload files

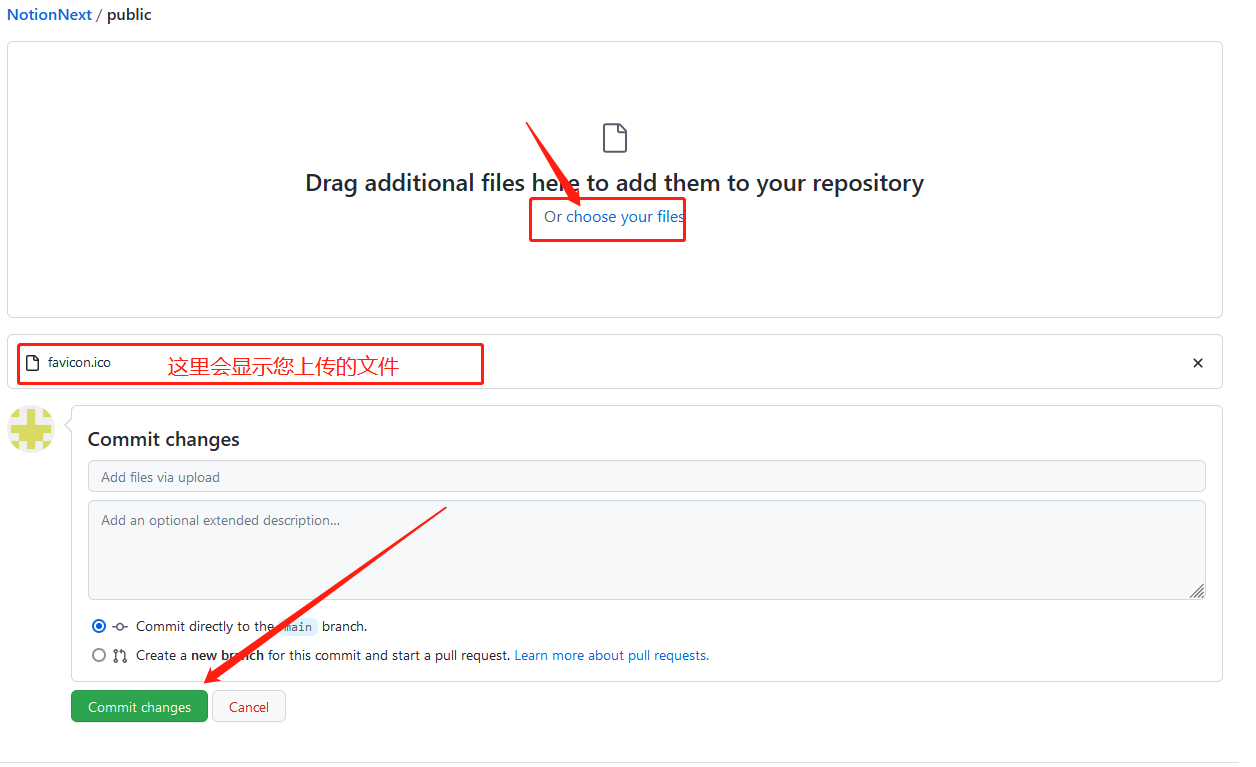
- 在上传页面中点击choose your files 上传您的图标

请先将文件重命名为
favicon.ico
最后点击
Commit changes 提交这次上传。4. 自定义样式、自定义脚本
您可以自行决定站点的样式和执行的脚本,NotionNext支持两种方式引入您的css 和 js :
- 方法一:外部文件引入
- 方法二:内部自定义
- /public/css/custom.css 文件可以直接自定义样式。
- /public/js/custom.js 文件中编写脚本将被自动引入页面。
- 每个主题的自定义css文件,例如 /public/css/theme-hexo.css
若引入js和css不能满足您的需求?试试参考《NotionNext二次开发手册》进行自定义开发。
5. 文章路径
Notion中支持添加
Post和 Page两种类型文章,其中 Post 类型的文章将被显示在博客列表中。文章的访问地址默认是
http://[域名]/article/[slug] , slug值默认为页面的ID,可以在notion中手动指定。如果您不希望文章中间有 article ,可以再 配置文件中修改POST_URL_PREFIX的值,
示例:
- 如果值为
空,则文章路径为http://[域名]/[slug]
- 如果为
post,则文章路径为http://[域名]/post/[slug]
6. Notion字段名自定义
可以让你的Notion模板变成中文的表头和中文的下拉框。
7. 自定义菜单(二级菜单)
在V3.13.0版本起,所有版本支持自定义菜单,效果如下:


请访问以下链接获取配置帮助:
8. 伪静态
网站使用NextJS开发,用户访问到的页面本身就是静态页面。
NotionNext会将页面缓存一定的
时间,超过此时间后,NotionNext会从Notion同步最新的文章内容。缓存时间通过修改NEXT_REVALIDATE_SECOND 配置。另外,将
PSEUDO_STATIC 的值修改为 true后,页面的地址最后会以.html结尾,看上去会更像一个静态页面。9. 其它样式
备案: 域名备案、公安备案
推荐在Notion_Config中添加配置:
公安备案样式如下;

博客列表展现形式
您可以选择,使用按钮分页,还是滚动鼠标无限加载分页;
设置每页展示的文章数量。
设置在列表页是否展示文章内容,还是只是展示标题和摘要。
博客列表排序
代码渲染样式
修改 PRISM_THEME_PATH 参数 可以更换主题风格,可以访问prism-themes主页获取可选的主题。
修改 CODE_MAC_BAR 参数可以控制代码左上角是否显示 红黄绿三个图标,模仿mac的样式。
修改CODE_LINE_NUMBERS值为true,则代码最左侧将显示行号。(显示行号后代码将禁用横向滚动)

左右布局颠倒
hexo主题下默认排版是:文章显示在左,站点信息显示在右,通过修改
LAYOUT_SIDEBAR_REVERSE 为true,将排版调整为 文章显示在右,站点信息显示在左鼠标点击特效
动态背景特效
Notion隐私安全
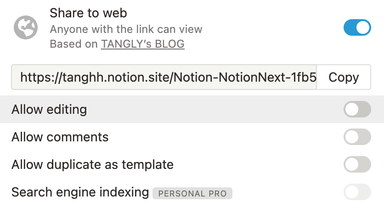
您共享的Notion页,他人只有查看权限,除非你手动开启编辑和评论的权限。
另外,若您不希望别人访问到你的源Notion页面,可选择关闭Noton页面共享,然后通过Notion的access_token进行数据访问。

Prev
批量配置 INLINE_CONFIG
Next
图片/封面管理
Loading...


