Utterance
category
tags
type
status
slug
summary
date
Last edited time
Jan 31, 2024 08:15 AM
icon
password
Utterance
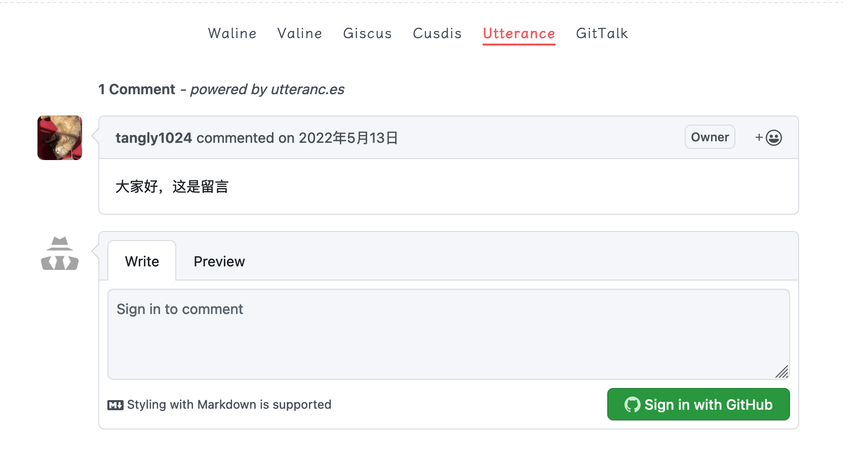
完成预览效果

配置Utterance
只需两步骤,在github中创建仓库,安转插件
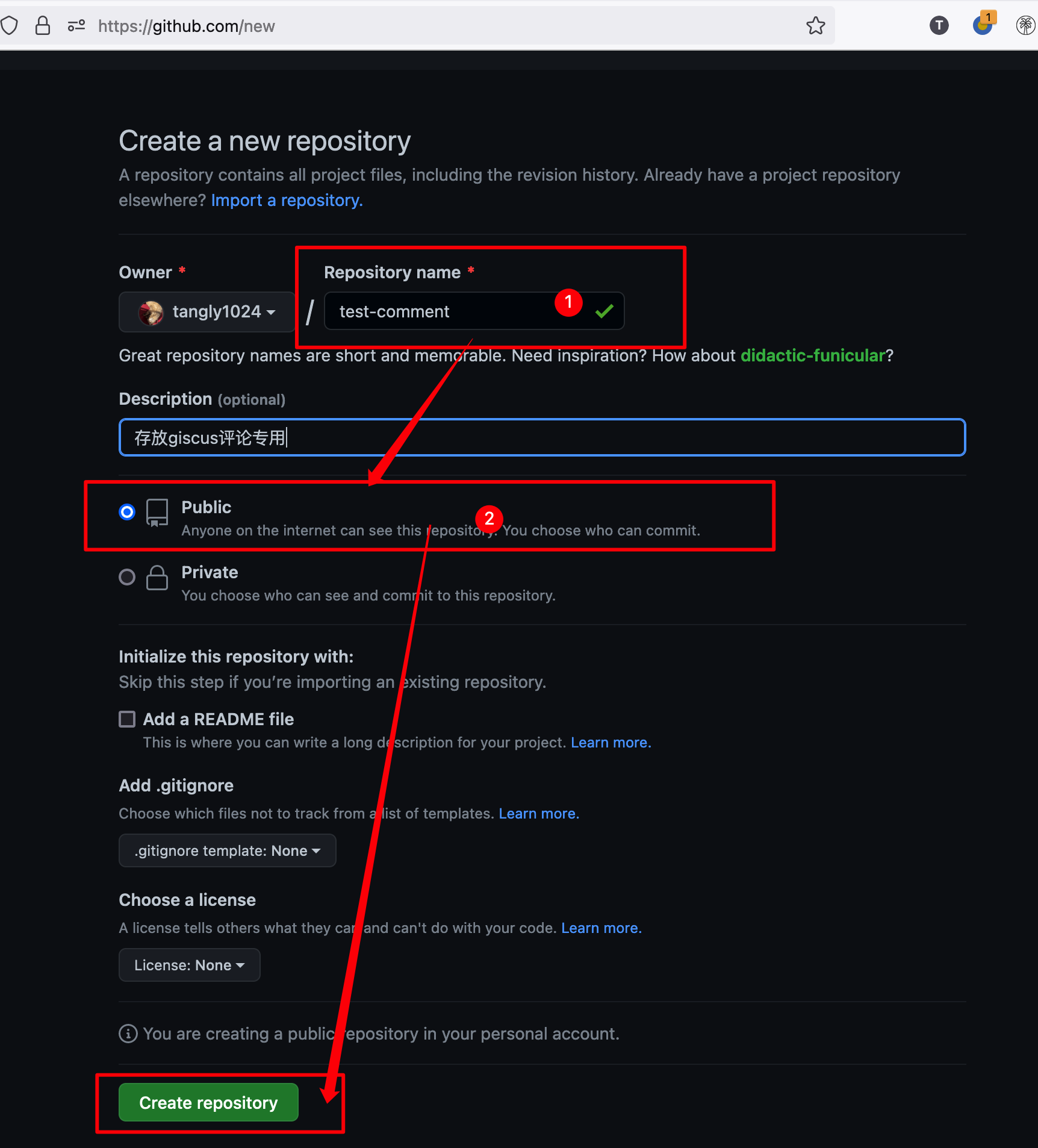
1.在您的Github中创建一个开源项目用于存放评论
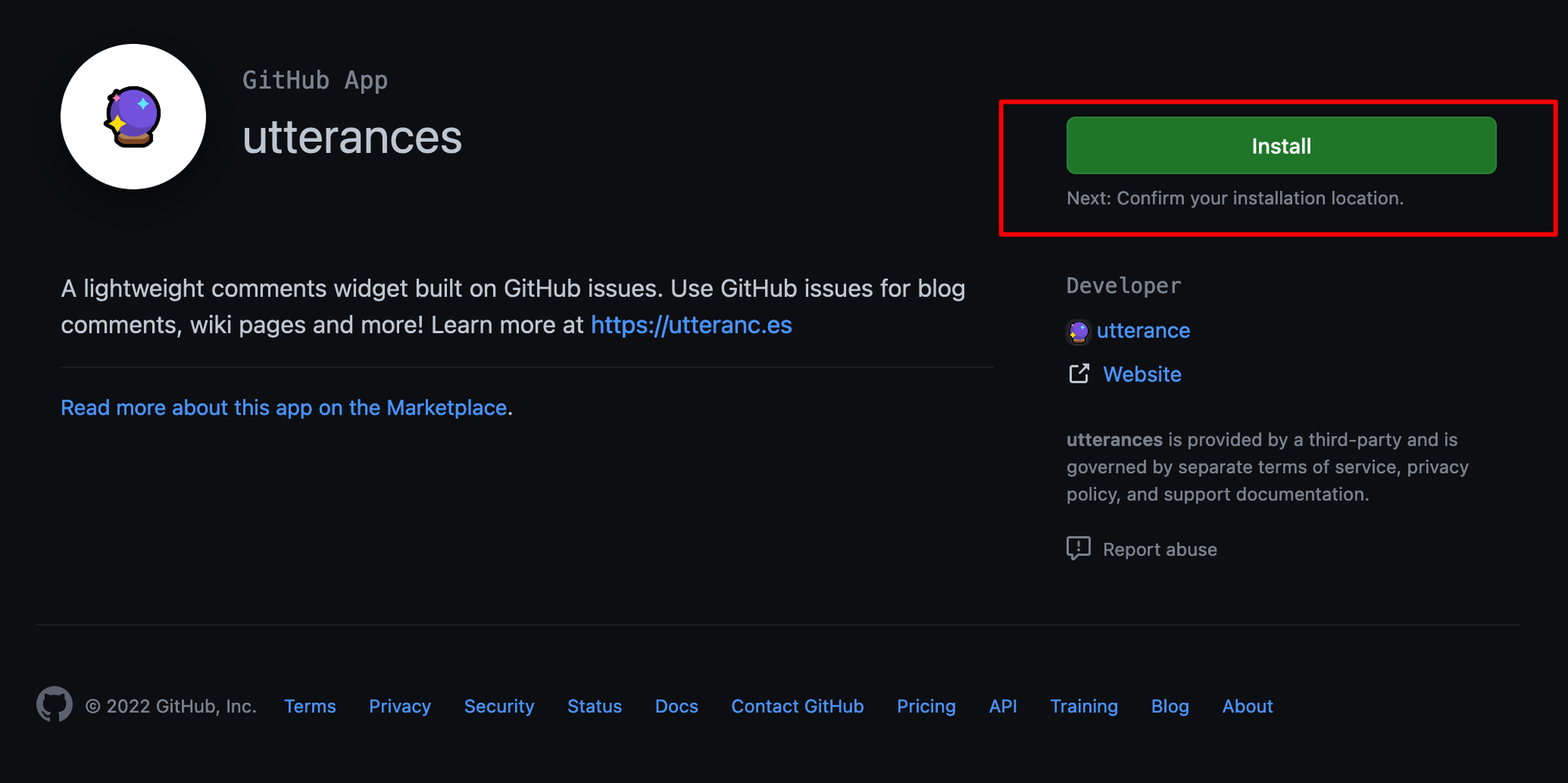
2.在github中安装utterance插件
访问此地址安装:https://github.com/apps/utterances , 点击右上角install即可

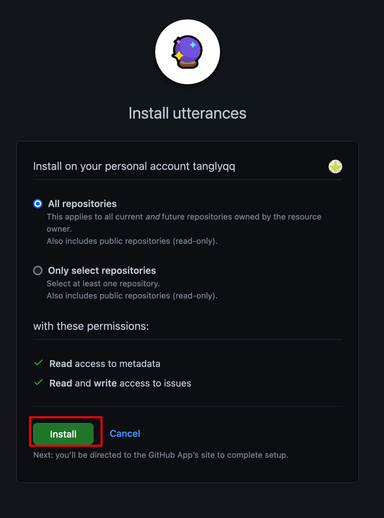
允许utterance访问所有仓库,并勾选install,可以只勾选作为评论用的仓库地址。

配置NotionNext
只需两步,设置环境变量,重新部署项目。
1.将用作评论仓库名添加到Vercel添加环境变量
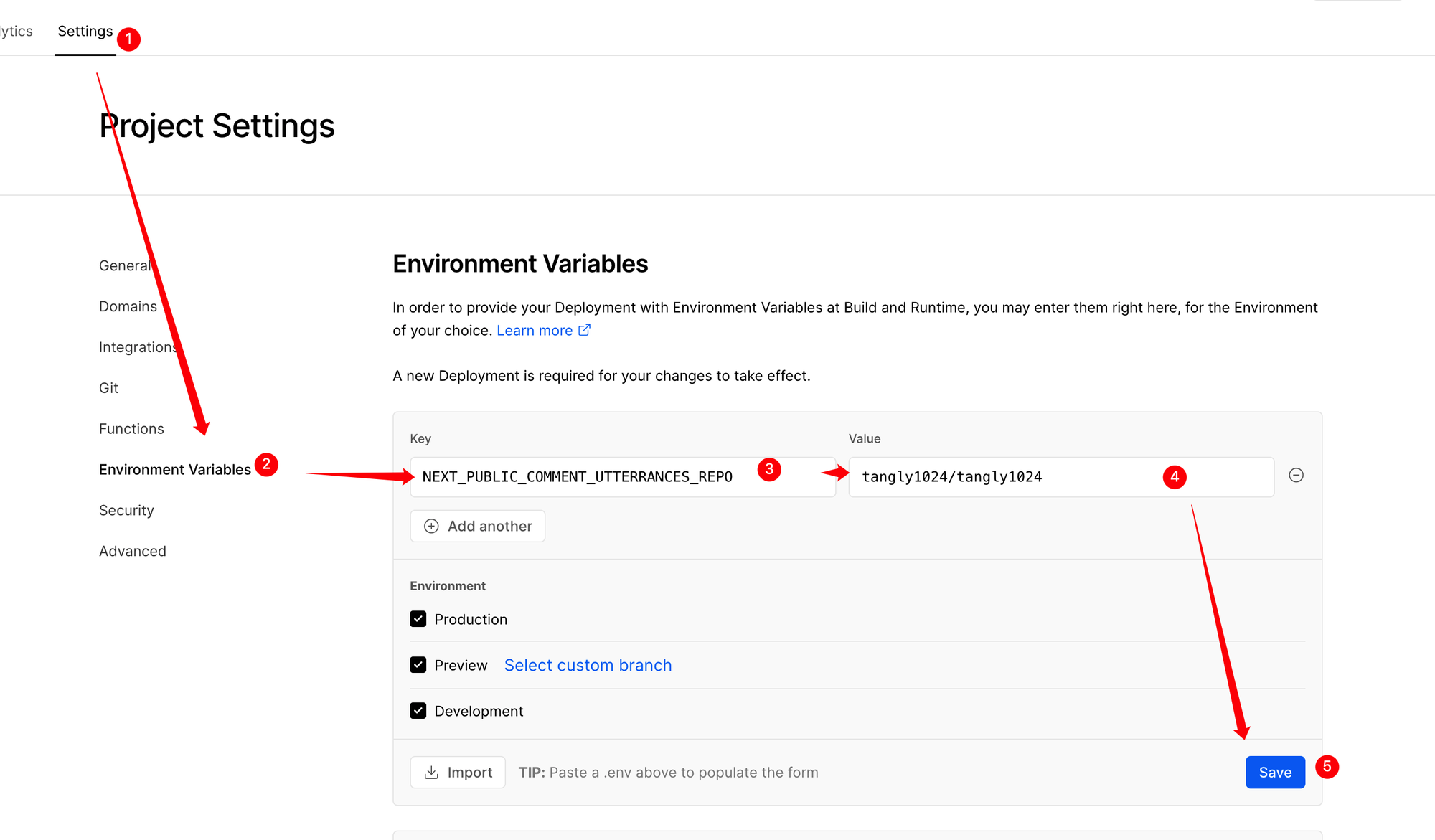
后台
settings→ environment variables → 添加 → save 即可。如下图:
注意,
仓库名的格式是 [您的用户名/您的仓库名] 如下示例
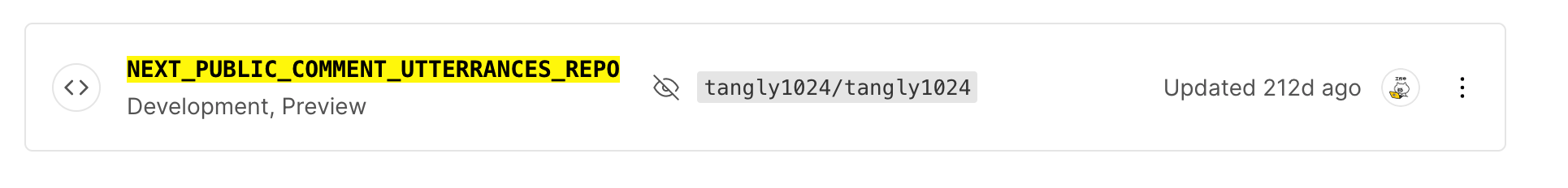
添加后的效果

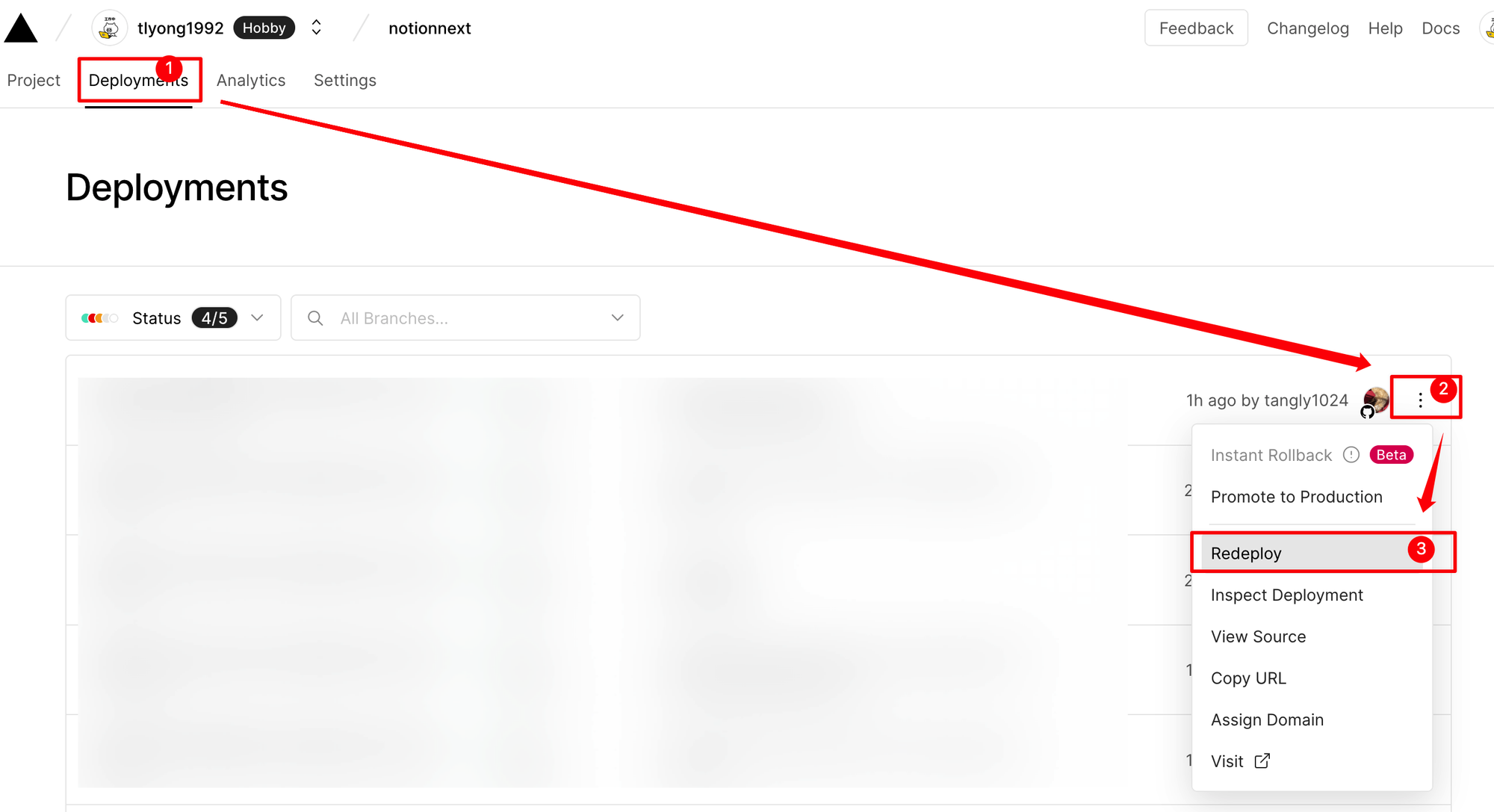
2.添加完环境变量记得Redploy项目。

Prev
Cusdis
Next
Giscus
Loading...