Twikoo
category
tags
type
status
slug
summary
date
Last edited time
Jul 31, 2024 09:54 AM
icon
password
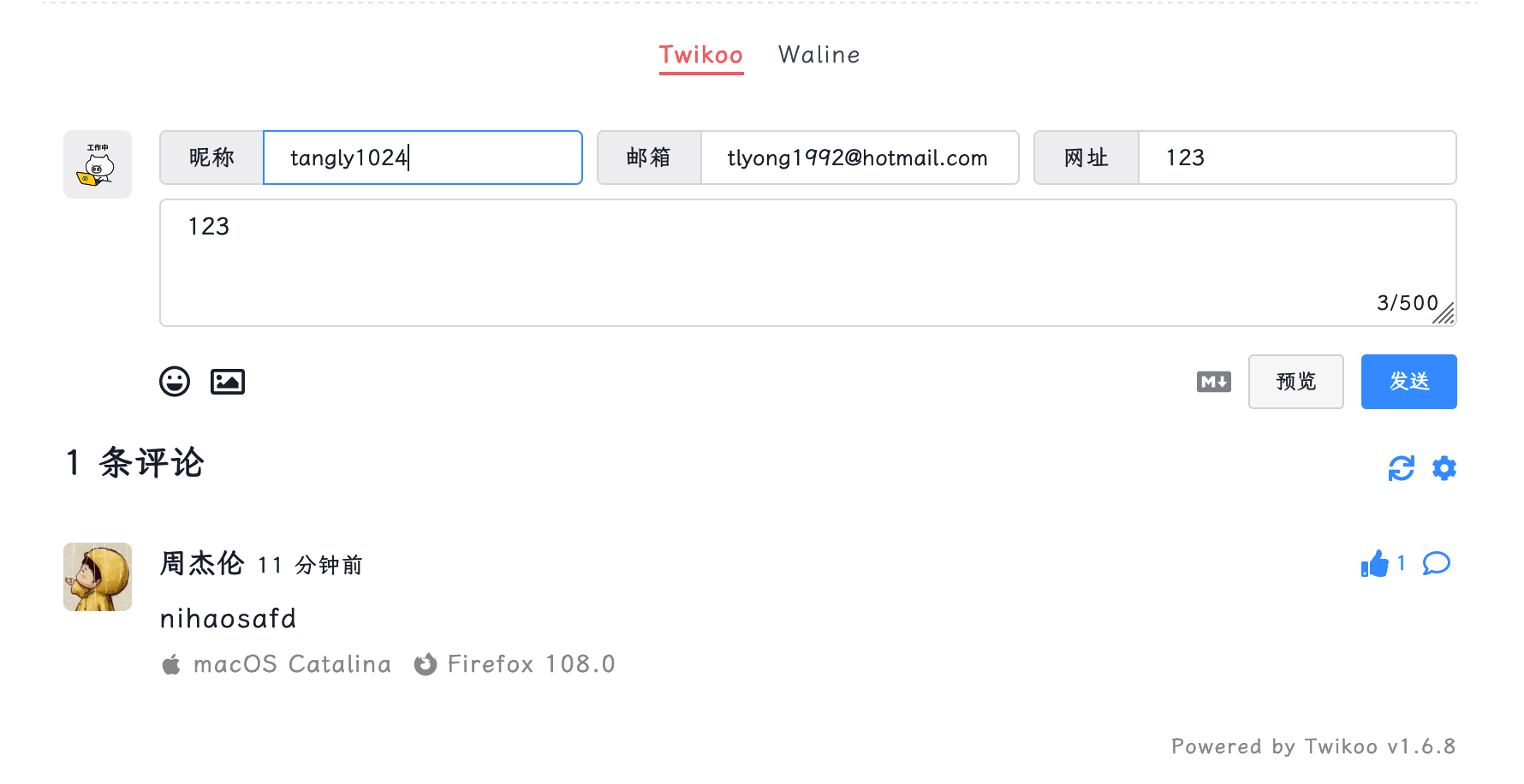
Twikoo
经评论区网友推荐,我开始使用 Twikoo,Twikoo是一个简洁、安全、免费的静态网站评论系统,基于 腾讯云开发。一番体验,发现Twikoo真的很强大,目前我决定用它作为主要评论插件。
Twikoo支持支持即时通知反垃圾插件、隐私设置等功能,无需另外登录后台,并且配置方式也十分方便,在页面评论区就可以直接管理评论、配置插件。
Twikoo支持一键导入valine评论数据,您可以很方便地迁移评论数据。

快速配置
在最新版本中 NotionNext已经 支持该评论插件,配置 方法很简单:
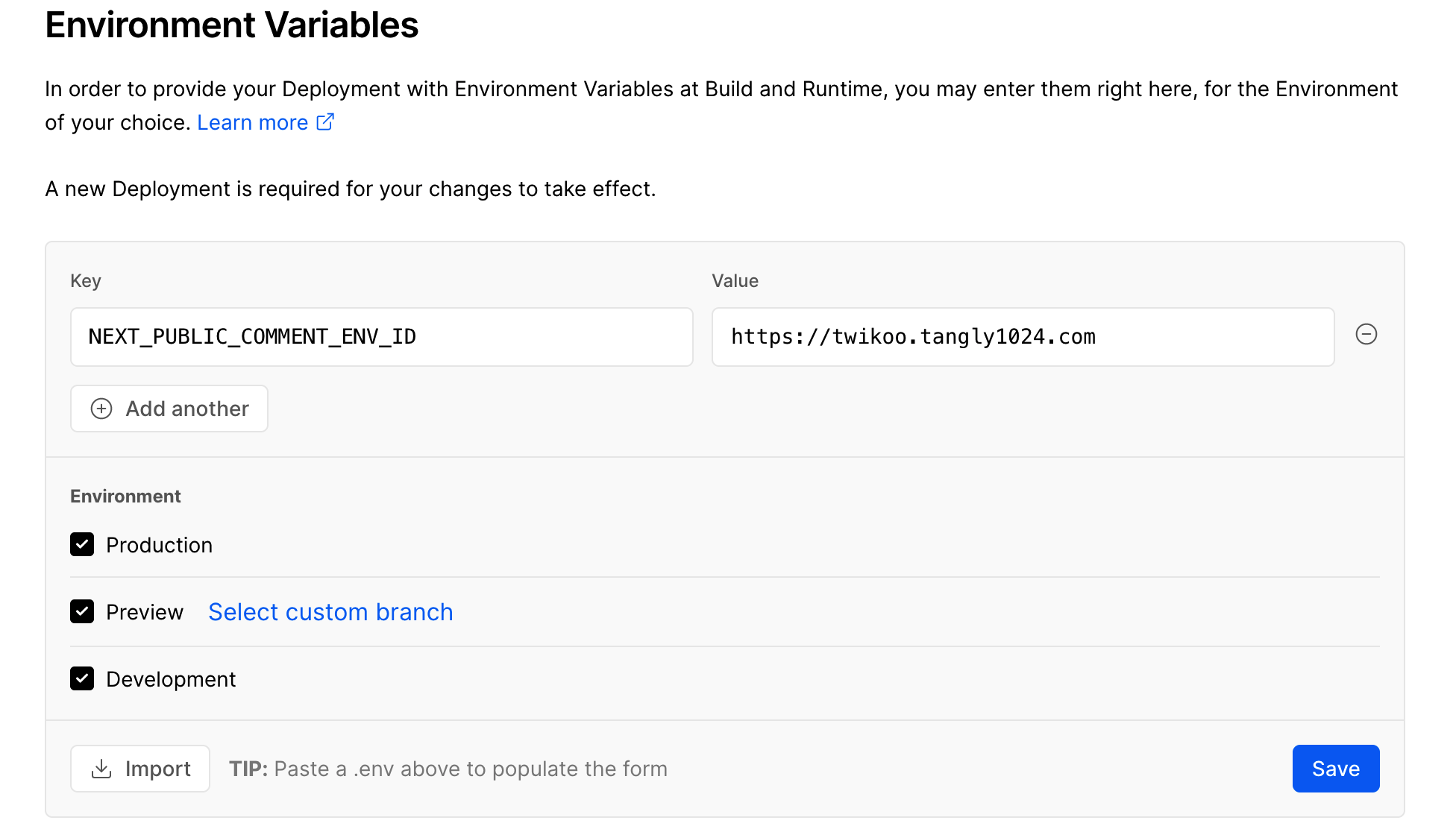
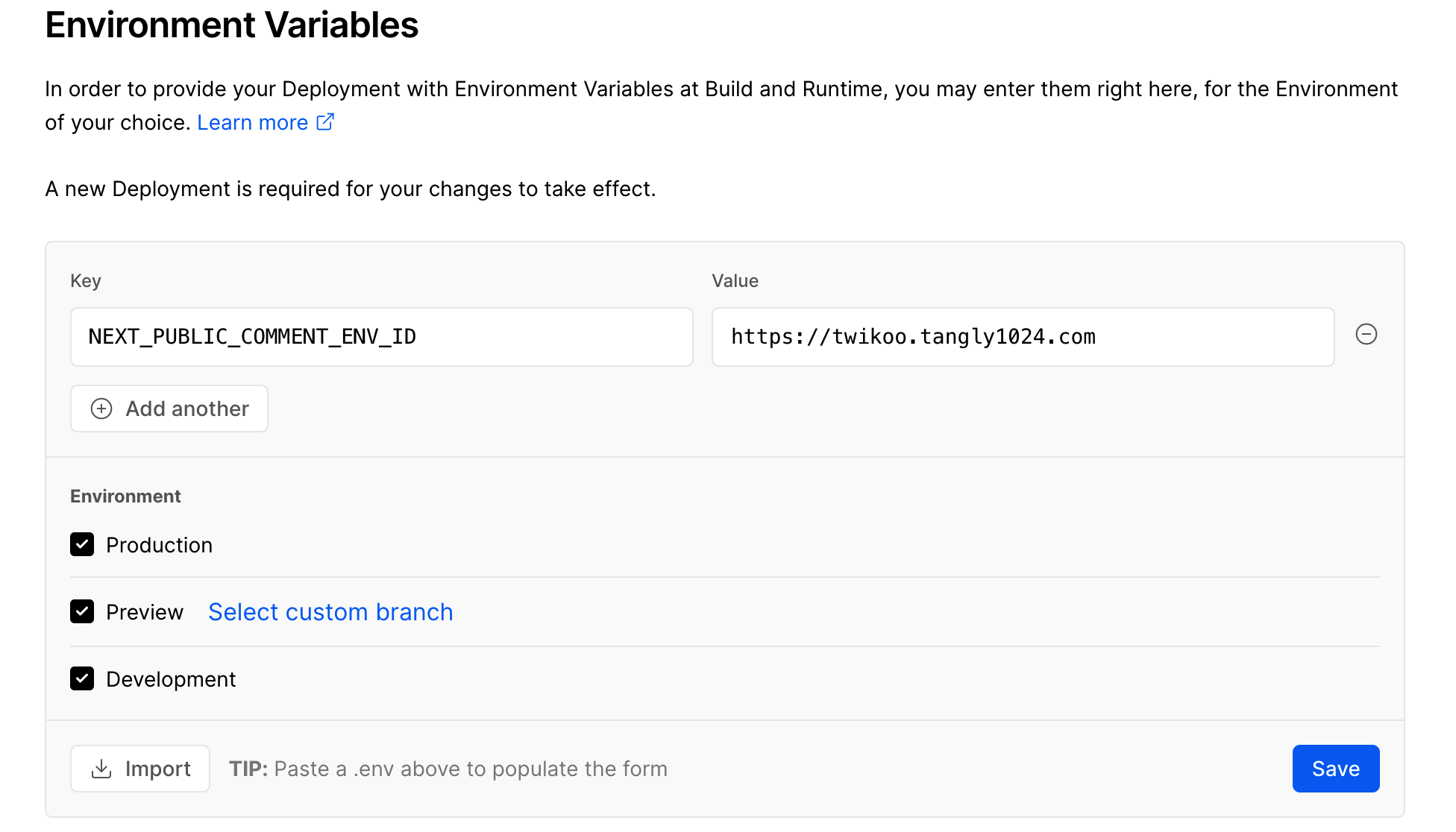
在Vercel后台添加一个环境变量
NEXT_PUBLIC_COMMENT_ENV_ID ; 值为您部署好的twikoo后台地址。以我的举例:
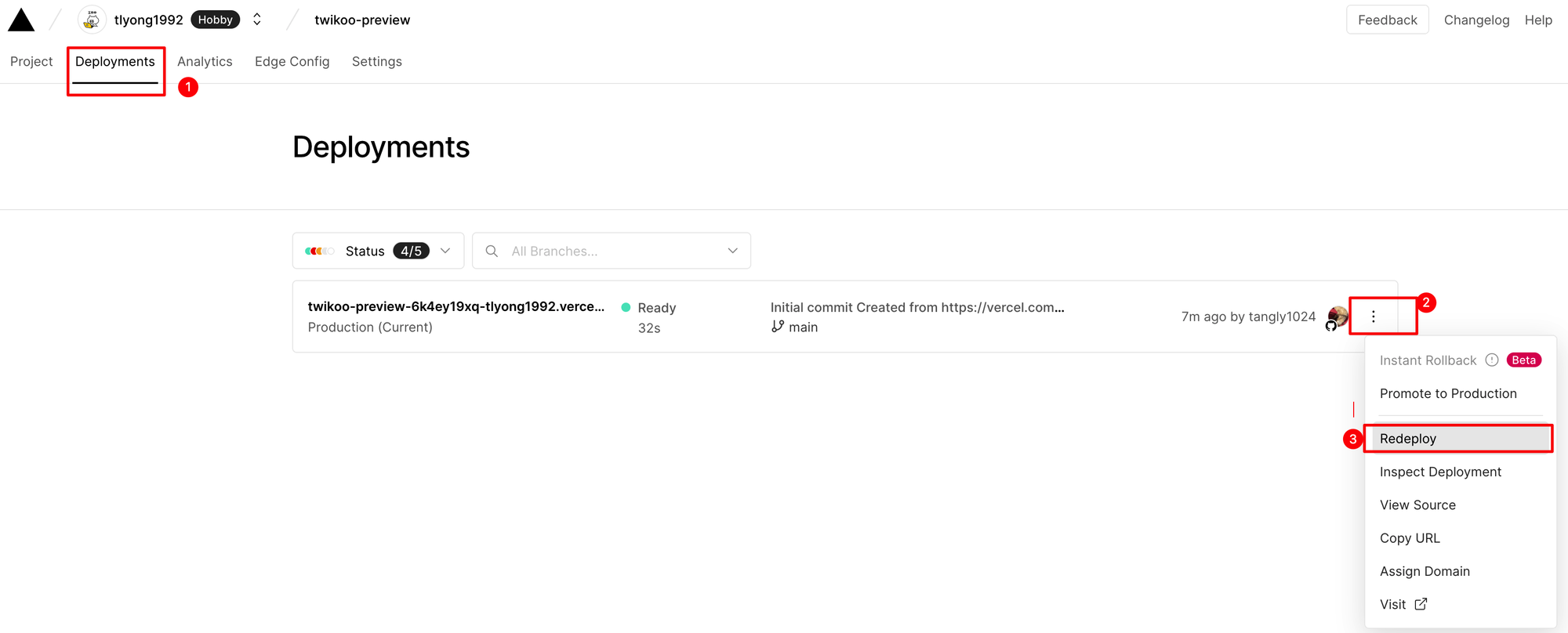
配置好redeploy您的项目即可获得如下配置

问题来了,twikoo的后台地址怎么获得呢?
借助vercel,您可以非常快速地部署自己的twikoo后台,用于储存评论数据。
Twikoo部署步骤
twikoo的后台数据存储是基于MongoDB数据库的,我们可以先注册创建一个免费的在线MongoDB数据库。
Twikoo我以经很久不重新部署了,除了参阅我下文的教程外,建议您参考官方最新的文档和视频。
关于Twikoo的部署建议您参考官方文档:
相关视频教程
实践步骤
我之前部署的操作流程,由于MongoDB的后台页面变化已经twikoo的代码升级,此文已是两年前版本(2022-12-20)。仅供大致流程参考。
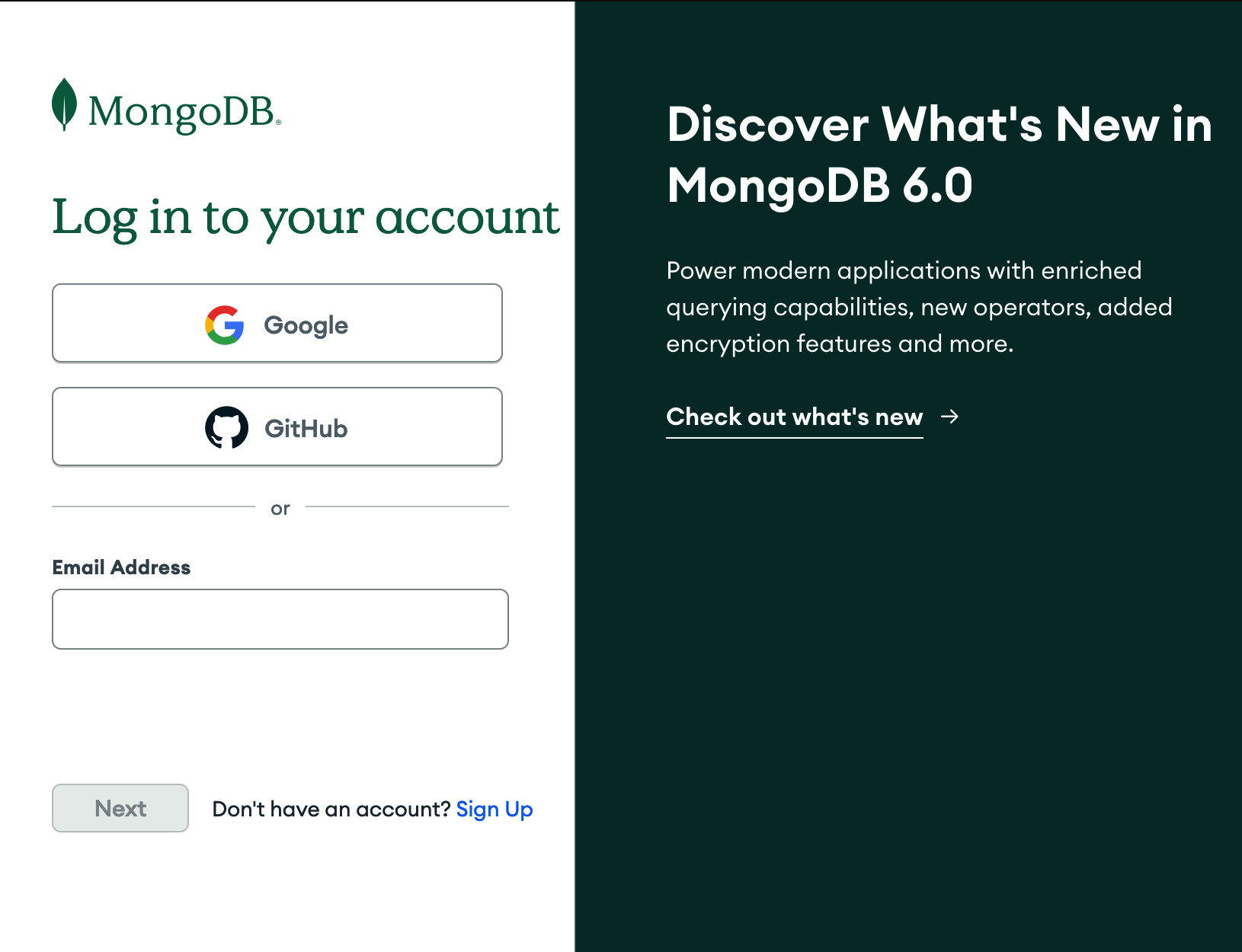
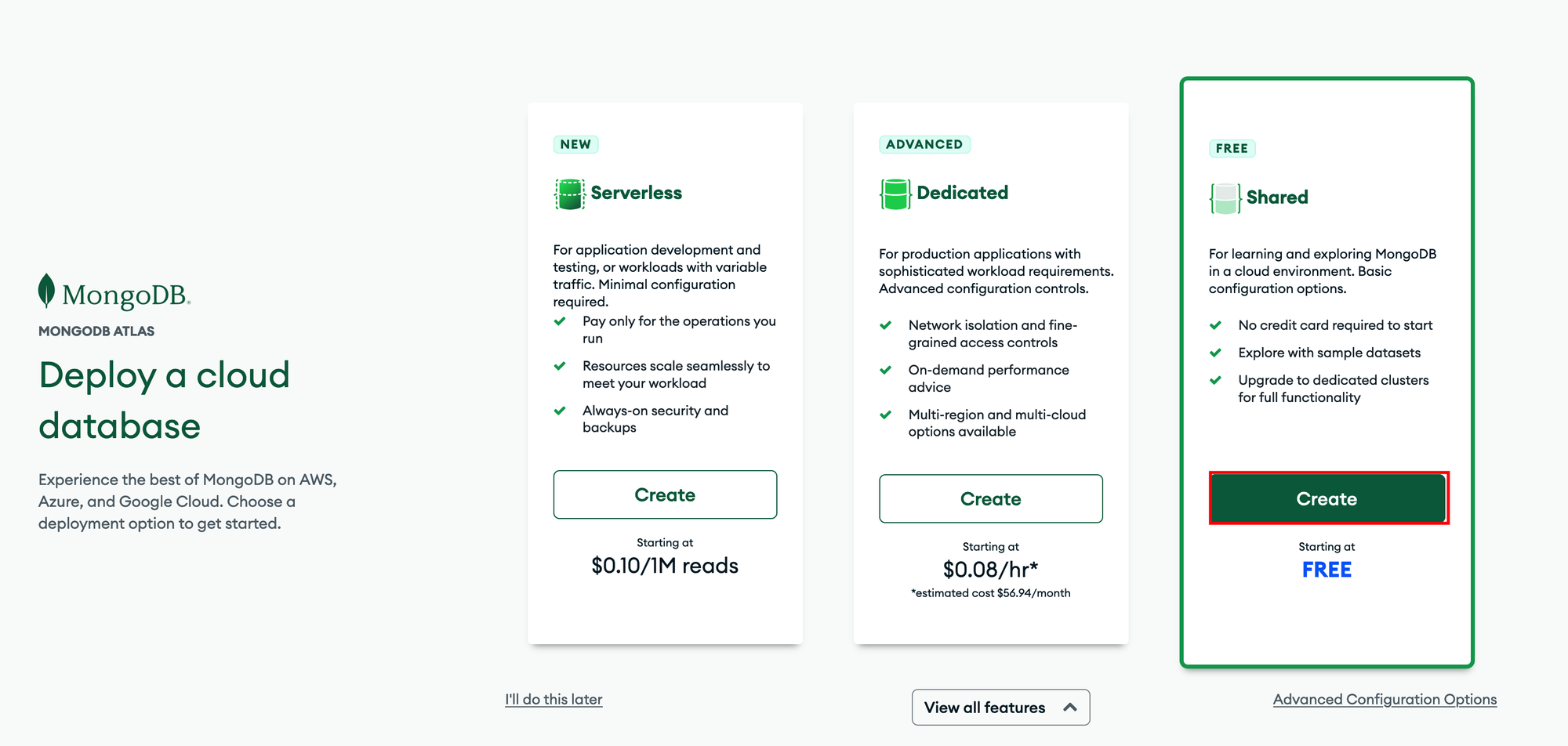
1.创建MongoDB数据库
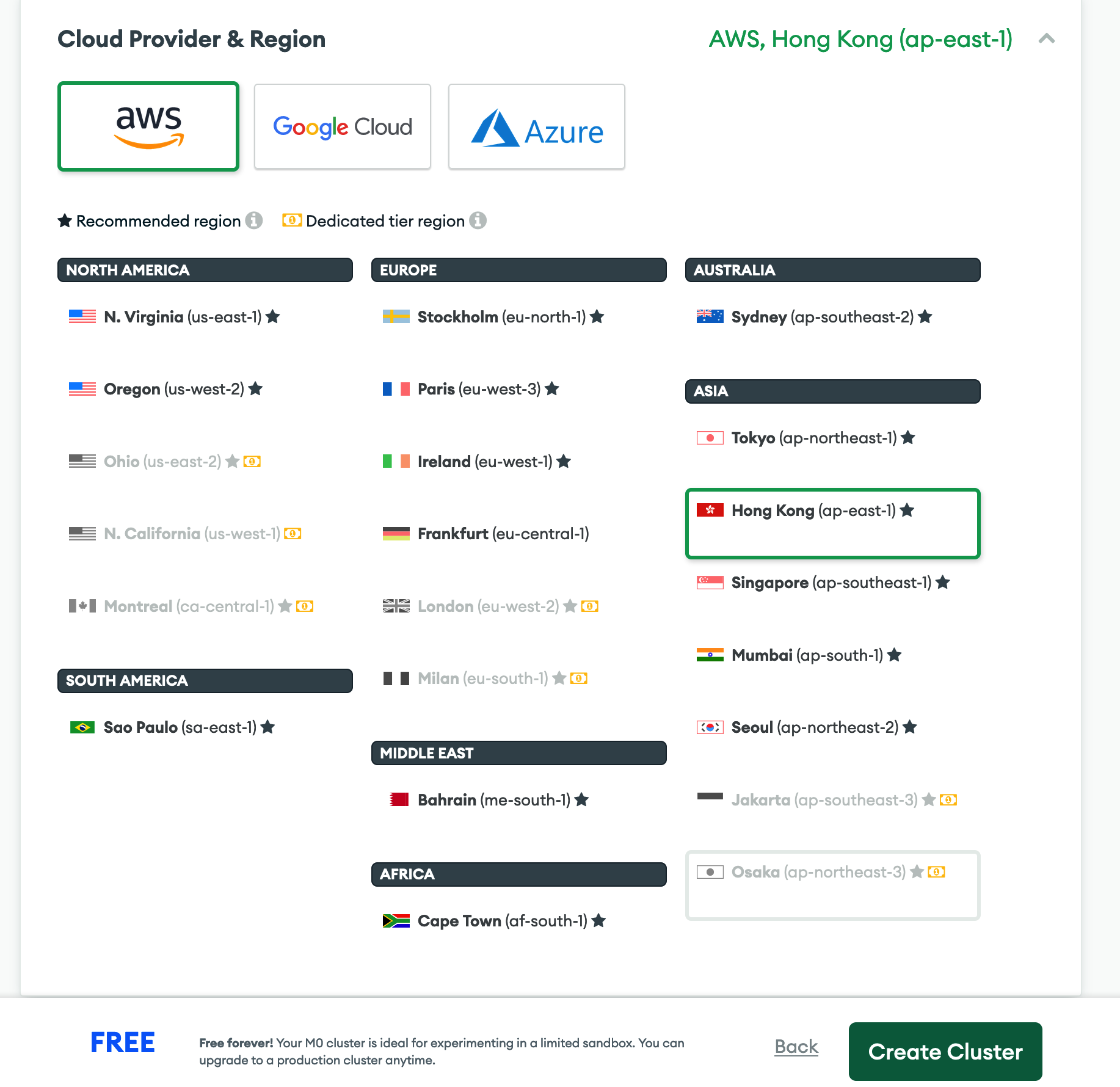
1.注册登录并创建数据库




这里下方要设置一个允许访问该数据库的IP地址,推荐设置0.0.0.0,即所有地址都允许访问,毕竟我也不知道自己会用什么ip访问这个数据库。
依次点击:1.左侧菜单Network Access、2.右侧面板Add IP Adress,


输入IP地址0.0.0.0/0并提交

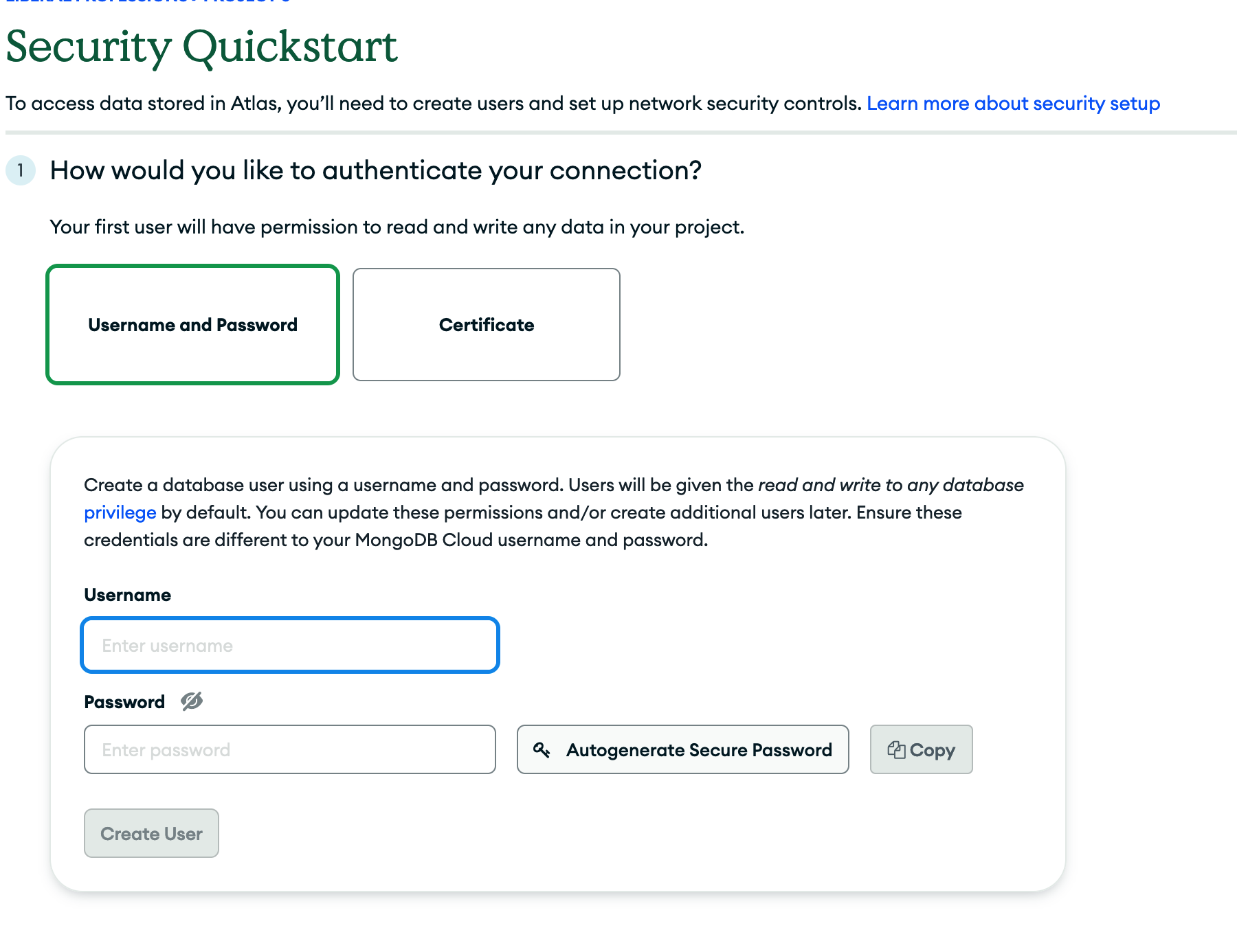
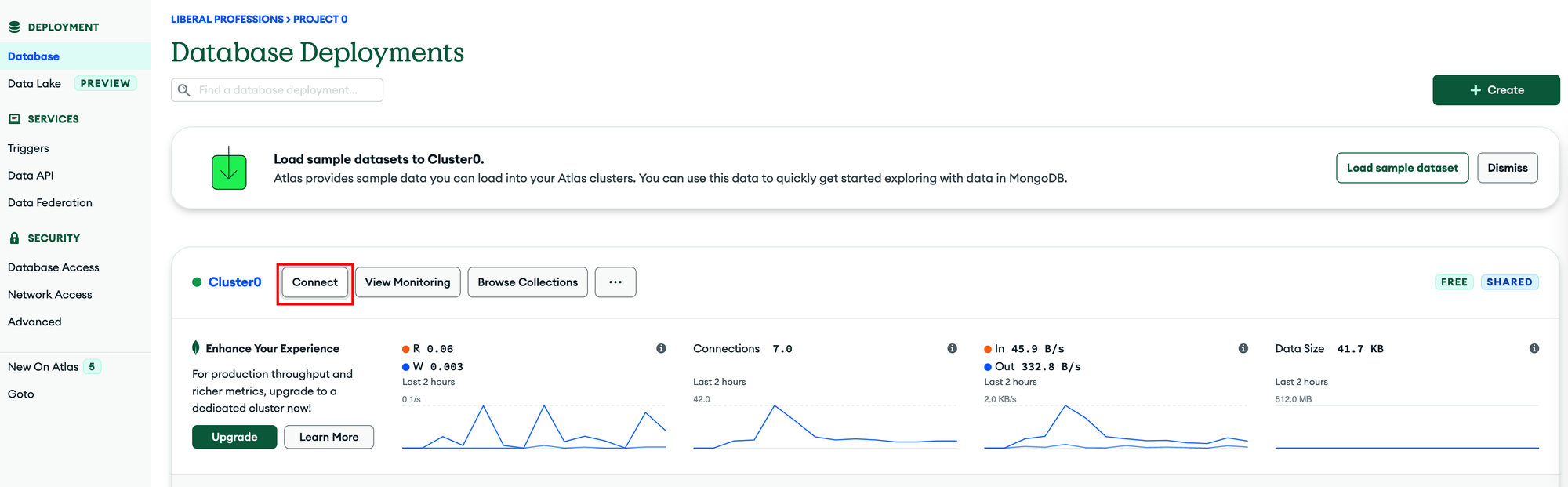
2.获取数据库连接地址



注意,<password>要手动替换成您设置的密码 ; 填写密码时去掉两侧的尖括号 < >
示例 mongodb+srv://username:123456@xx.com
2. Vercel一键部署
1.点击此链接导入代码
部分网友反馈:部署到 Vercel的时候总是报错:An unexpected error occurred. Our team has already been notified and are working to resolve the issue, please try again shortly.而用Twikoo官方版本的一键部署就可以成功部署。
我很久不部署twikoo了,这里建议还是参阅官方的代码
(改良版)官方的代码仓库部署失败,尝试用此链接部署
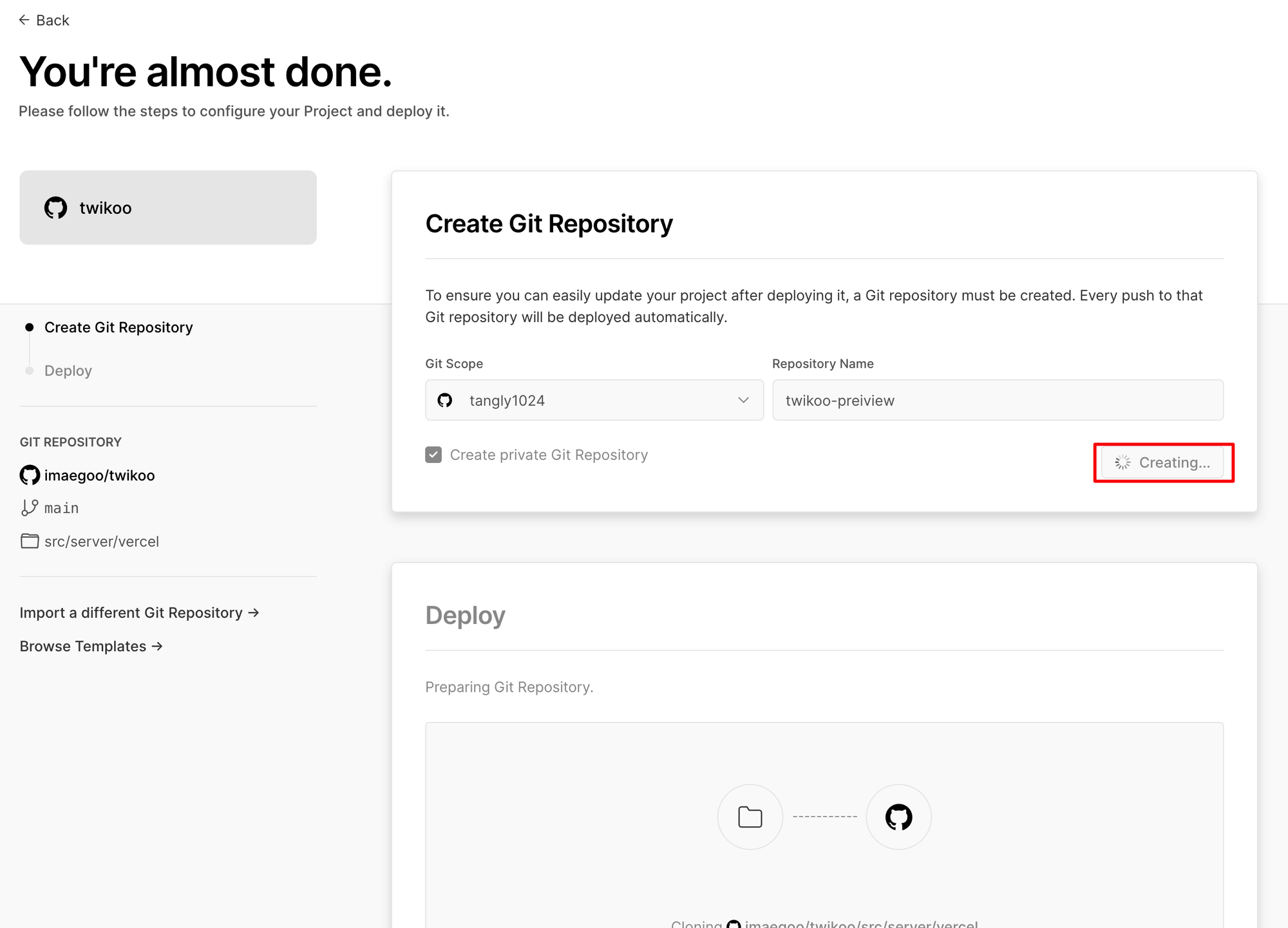
2.点击Create将twikoo的代码拷入您的仓库


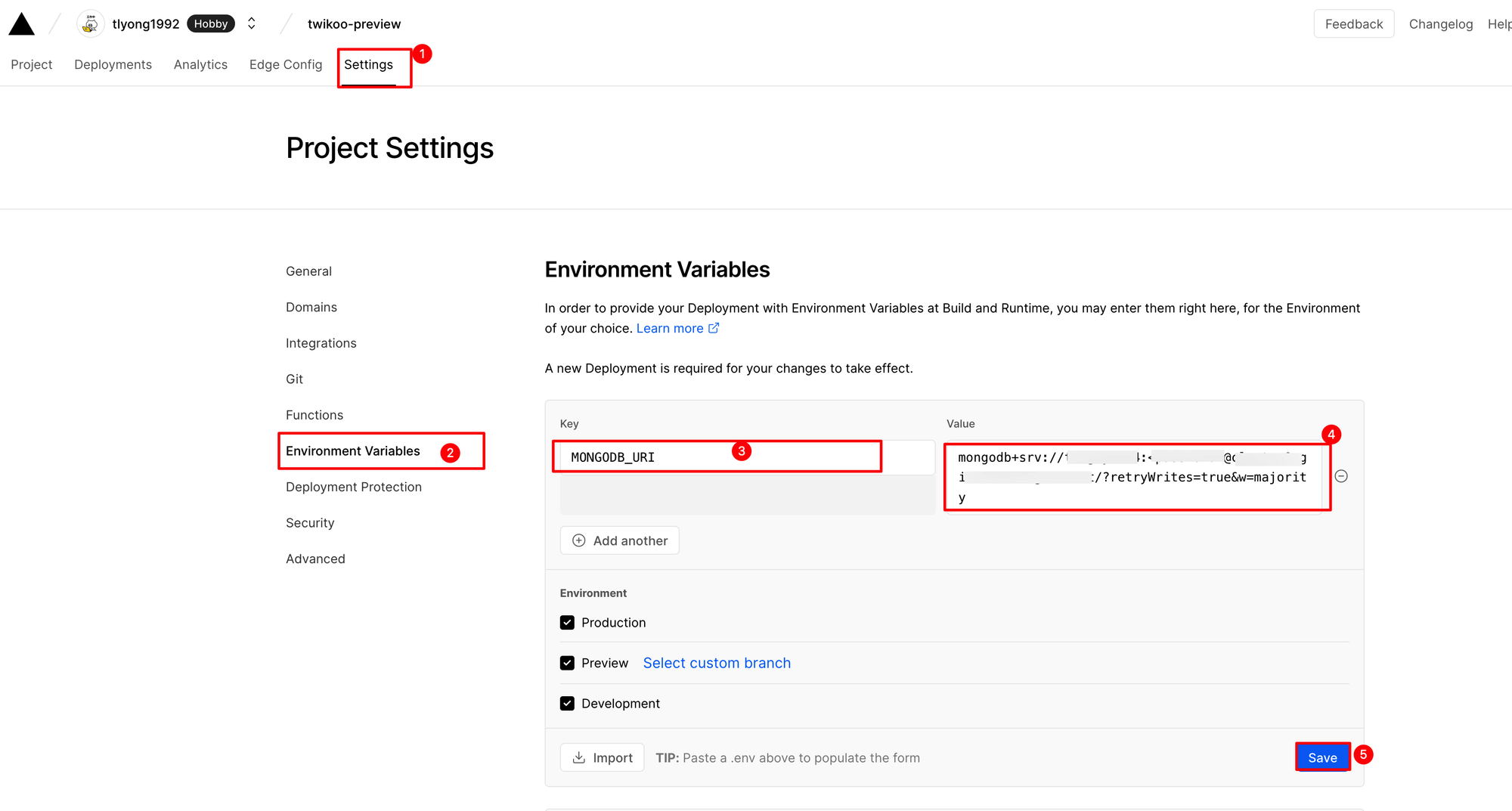
3.配置MongoDB数据库地址
添加一个配置
MONGODB_URI 环境变量即可,其值为上一步获得的MongoDB连接地址,注意将链接中MONGODB的密码<password>替换成您设置的。

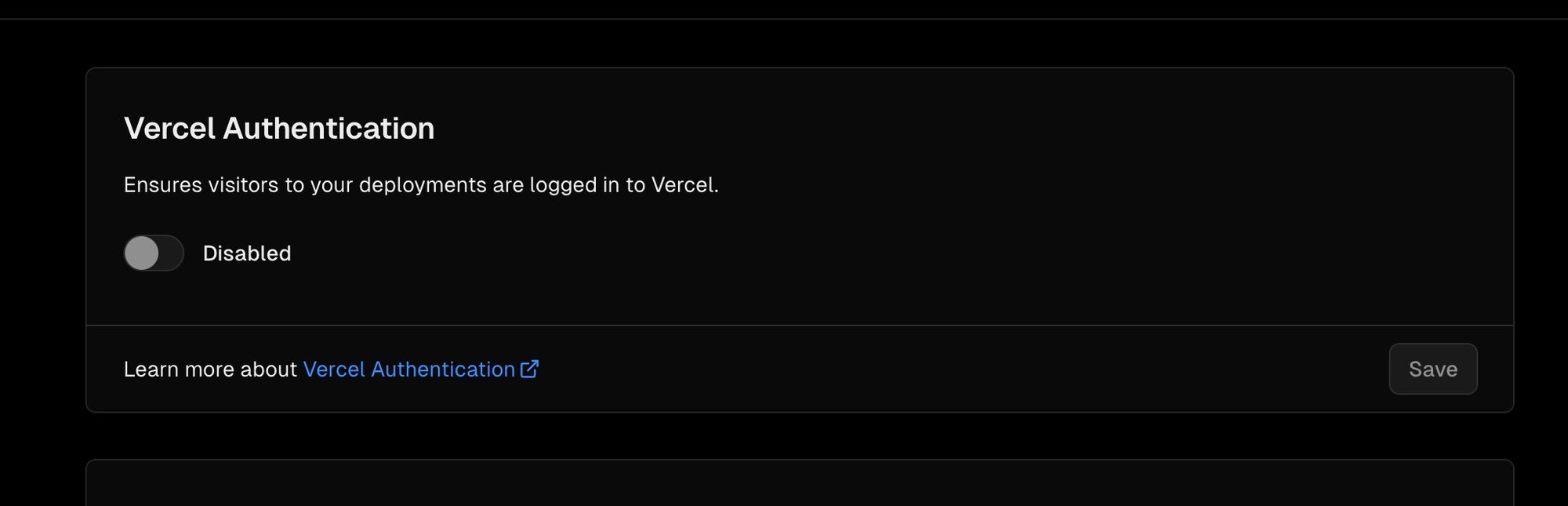
- 部署后为确保此服务能被公开访问掉,需要检查vercel后台的权限验证是关闭状态:
在setting的Deployment Protection下确保Disabled关闭

上述部署完成后,您将获得一个vercel的twikoo后台页面,在vercel后台的domain中可以看到平台为您分配的默认域名,您可以选择像我一样自定义绑定域名,详情参考《vercel绑定自定义域名》这一章节
配置在NotionNext
将您的twikoo后台地址配置在NotionNext的后台,并redeploy即可。

🎉🎉🎉🎉🎉
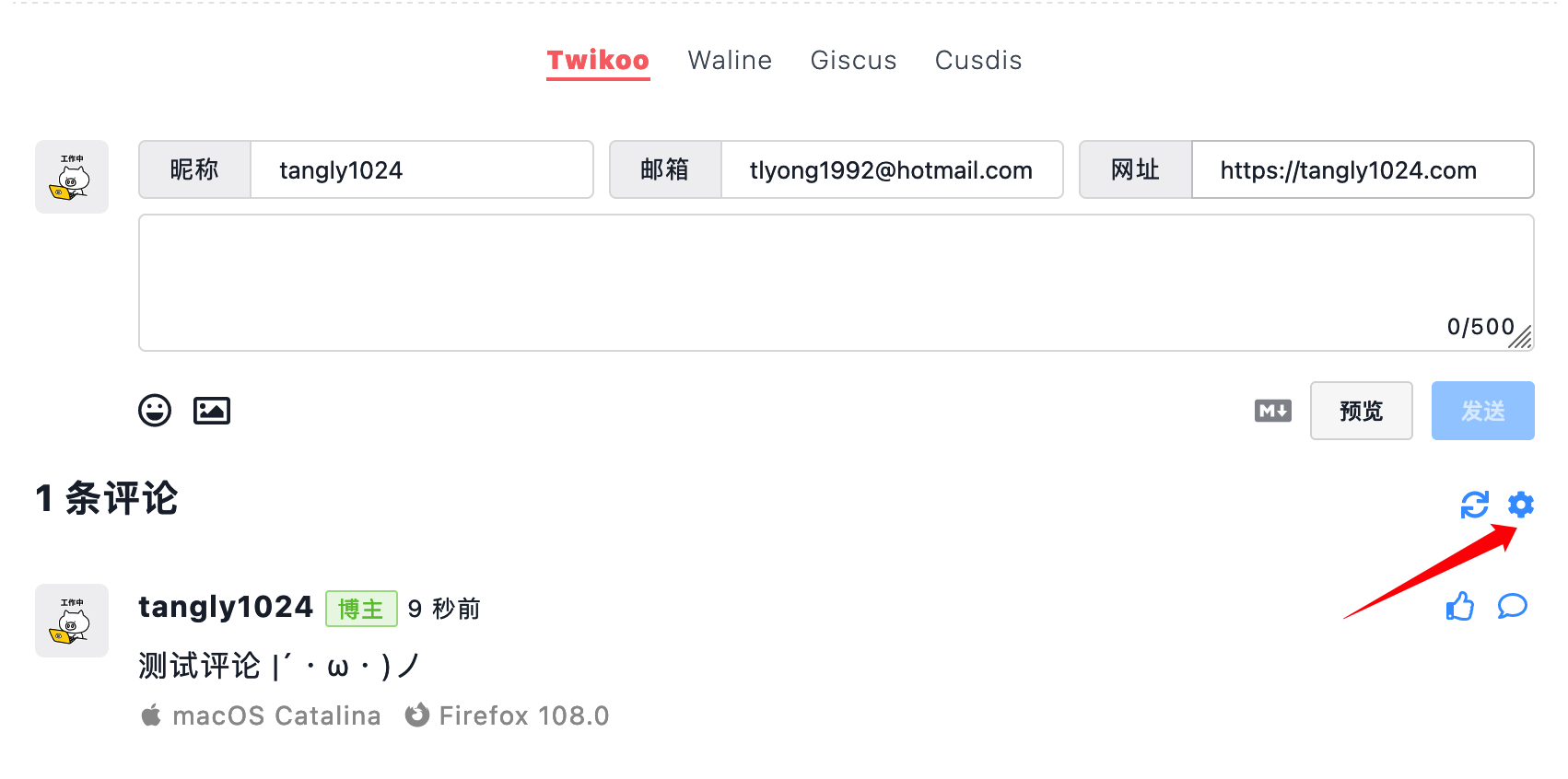
到此完成~ 点击右下角的小齿轮即可配置您的管理员密码、并进行更多的功能设置。赶快体验吧~

Twikoo文档
可以访问官方文档获取安装部署帮助,并且查看Twikoo的更多特性。
结束
NotionNext还支持其它多种评论插件,可访问以下文章获得帮助:
FAQ
twikoo曾经支持在博客列表直接显示文章评论数,但是比较消耗性能,我就关闭了,目前暂不支持此功能.
Prev
Giscus
Next
Artalk
Loading...








