Waline
category
tags
type
status
slug
summary
date
Last edited time
Jan 31, 2024 08:15 AM
icon
password
1. 注册LeanCloud
Valine和Waline两个插件均要借助LeanCloud提供的云函数,云数据存储等功能,对于普通开发者来说免费版已经足够使用。
若您使用的是Zeabur的部署方案,则不需要额外注册一个LeanCloud。
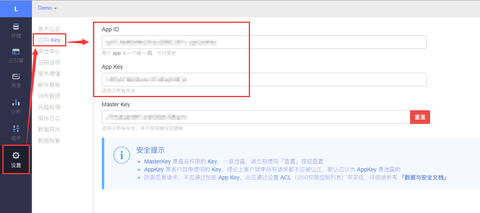
获取APP ID 和 APP Key
2.进入刚刚创建的应用,选择左下角的设置>应用Key,查看你的APP ID和APP Key。

2.Waline部署方式
部署Waline方式1: Vercel
这种方案我目前遇到了点问题(详见下文部署踩坑部分),问题原因是官方代码不支持跨域,问题暂未解决。
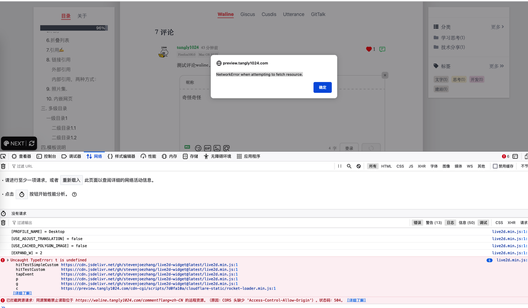
Vercel踩坑说明 (点击展开)
我不确定是否你也会遇到相同的问题:
用vercel部署的评论插件,在电脑端进行评论时会提示“网络请求错误,由于CORS跨域错误,不允许请求waline服务” 。查看Vercedl后台日志则显示“响应超时”;同时,在手机端评论也提示错误“ Failed to fetch”。
产生的原因有两种
- URL配置错误,https://waline.tangly1024.com 结尾不能有斜杆。
Vercel或域名服务商的问题导致触发了跨域限制。

- 1. 点此链接一键部署waline。
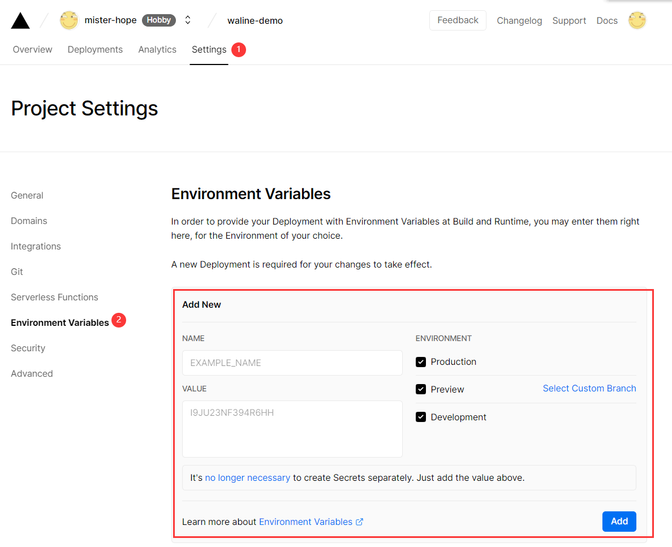
2. 配置环境变量 (点击展开)
- 进入环境变量配置页面
在Vercel后台刚部署好的Waline项目中,找到 Settings → Environment Variables:

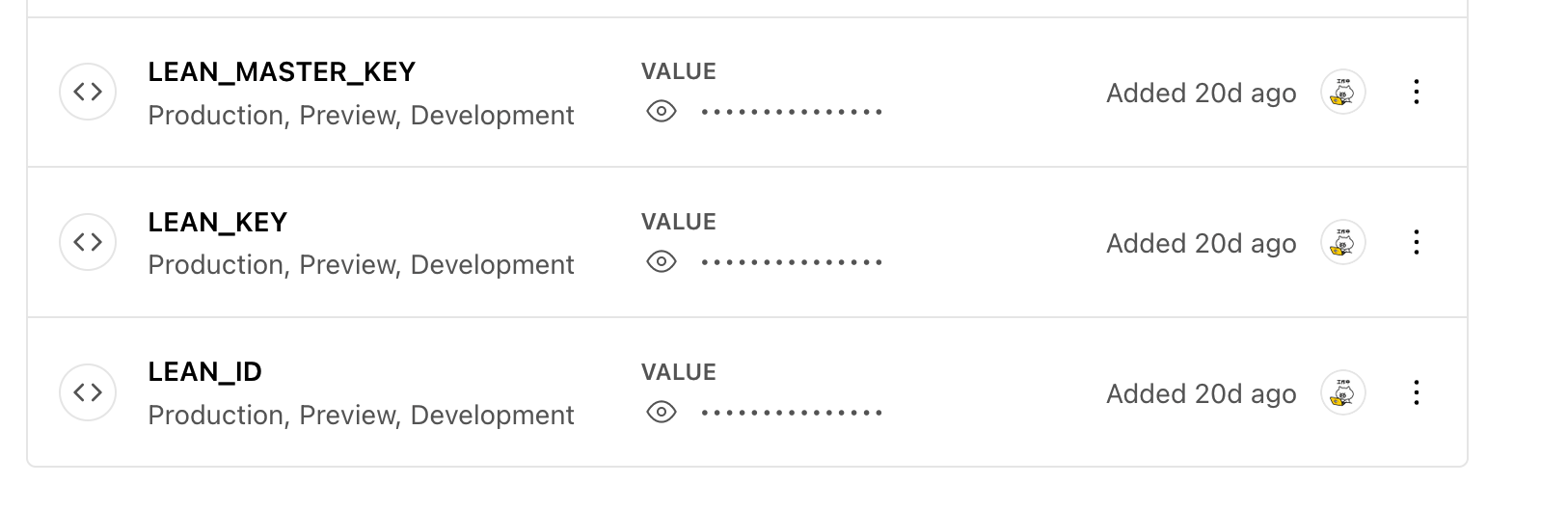
- 配置三个环境变量
LEAN_ID,LEAN_KEY,LEAN_MASTER_KEY。(它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。),配置变量如下图:

注意:
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER 环境变量,值为你绑定好的域名。否则可能会提示错误:”serverURL option is required for apps from CN region“,详见此ISSUE。- 最后要
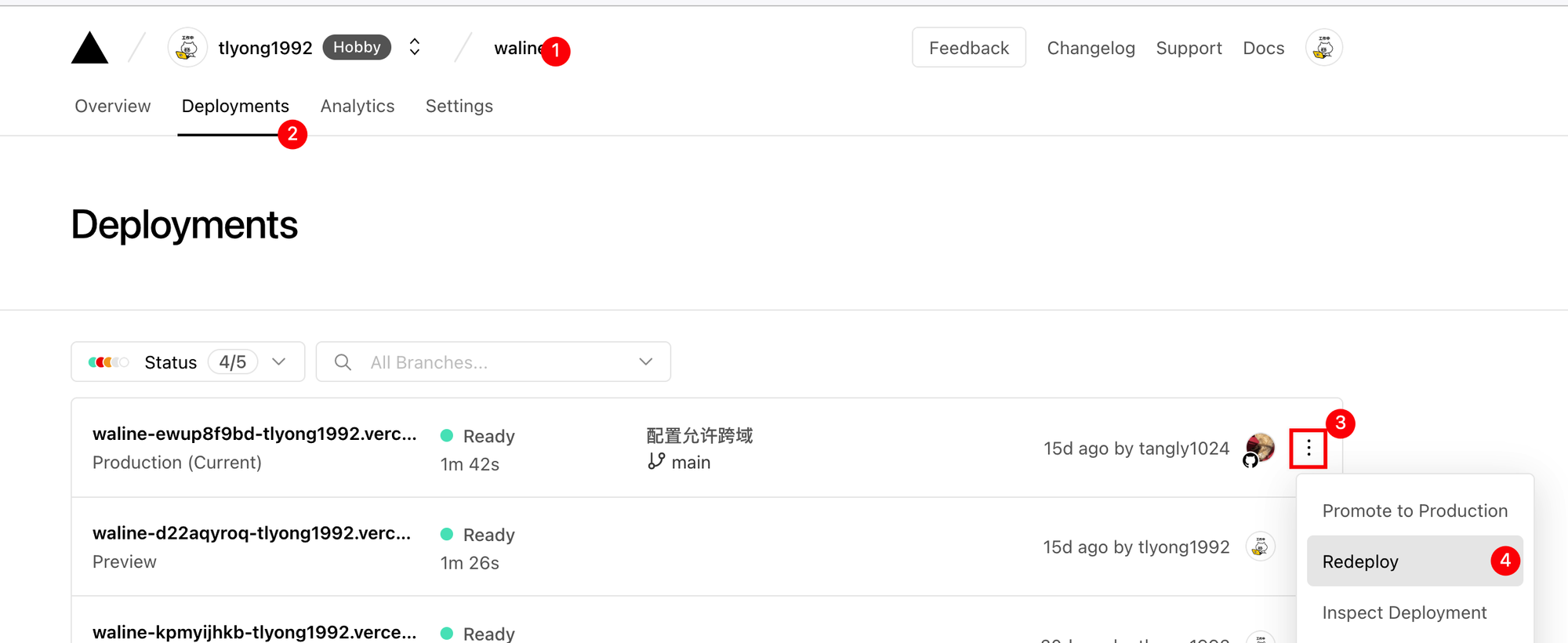
redeploy这个项目使配置生效。

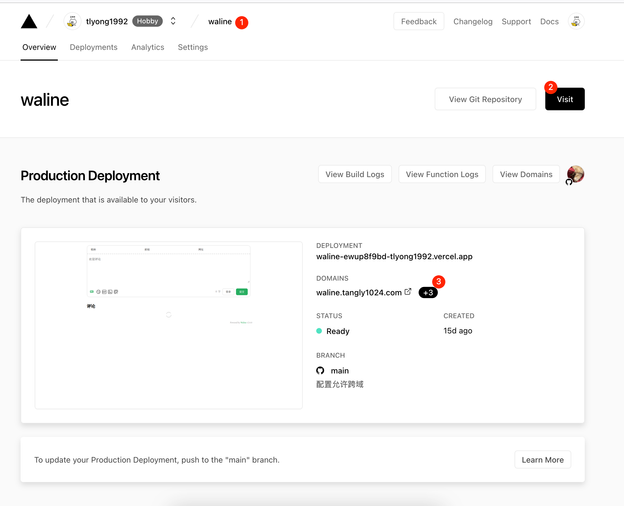
3. 找到你的waline访问地址
在Vercel中找到访问Overview,可以通过Visit、或者DOMAINS下的域名访问到你的Waline服务,(当然你也可以选择自己进行域名映射)。如果有问题参阅官方文档,

部署Waline方式2: DETA
当你的Vercel服务有异常可以尝试此部署替代方案。
- 1.点击 一键部署,未注册的需要注册登录。
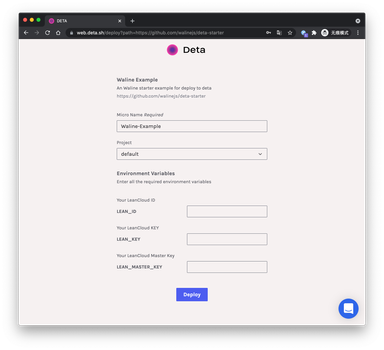
- 2.配置相关环境变量信息,点击Deploy按钮进行部署。

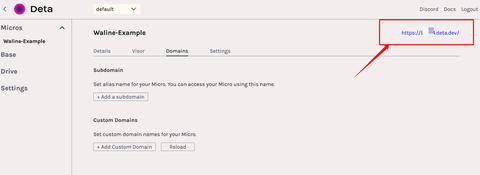
- 3. 部署后在后台如图右上角获取你的访问地址,将其配置到NotionNext中

部署Waline方式3: Railway
此方式方式请参考博主D_super的这篇文章配置《NotionNext博客Waline评论系统》,文章步骤非常详尽👍
其它更多部署方式
按照官方文档,有 Vercel、Docker、Deta、CloudBase、Railway、百度云函数、阿里云函数等多种部署方式。以下我将介绍Vercel和Deta两种部署,其他的可以参阅官方文档:
部署完成
Waline本身是一个独立的评论页面,可以嵌入到任何网页中,例如我部署好的waline服务,映射为二级域名后地址如下:
https://waline.tangly1024.com 。Waline其他自定义配置
waline支持大量的自定义配置,请参考官方文档的说明:
- 垃圾评论过滤
Valine和Waline都用到akismet的垃圾评论过滤功能。在官网https://akismet.com注册账号可以获取免费的key,
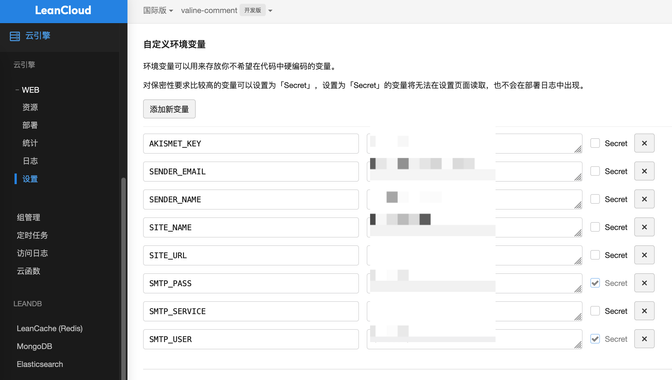
Valine需要在LeanCloud中配置
AKISMET_KEY变量,而Waline则是在服务的后台配置环境变量。
- 邮件通知
推荐搭配使用 Valine-Admin 几分钟就可以部署管理后台,从而支持Valine和Waline的邮件通知,部署配置方式不在此文赘述,可以请参阅 官方文档中的“云引擎一键部署”部分.
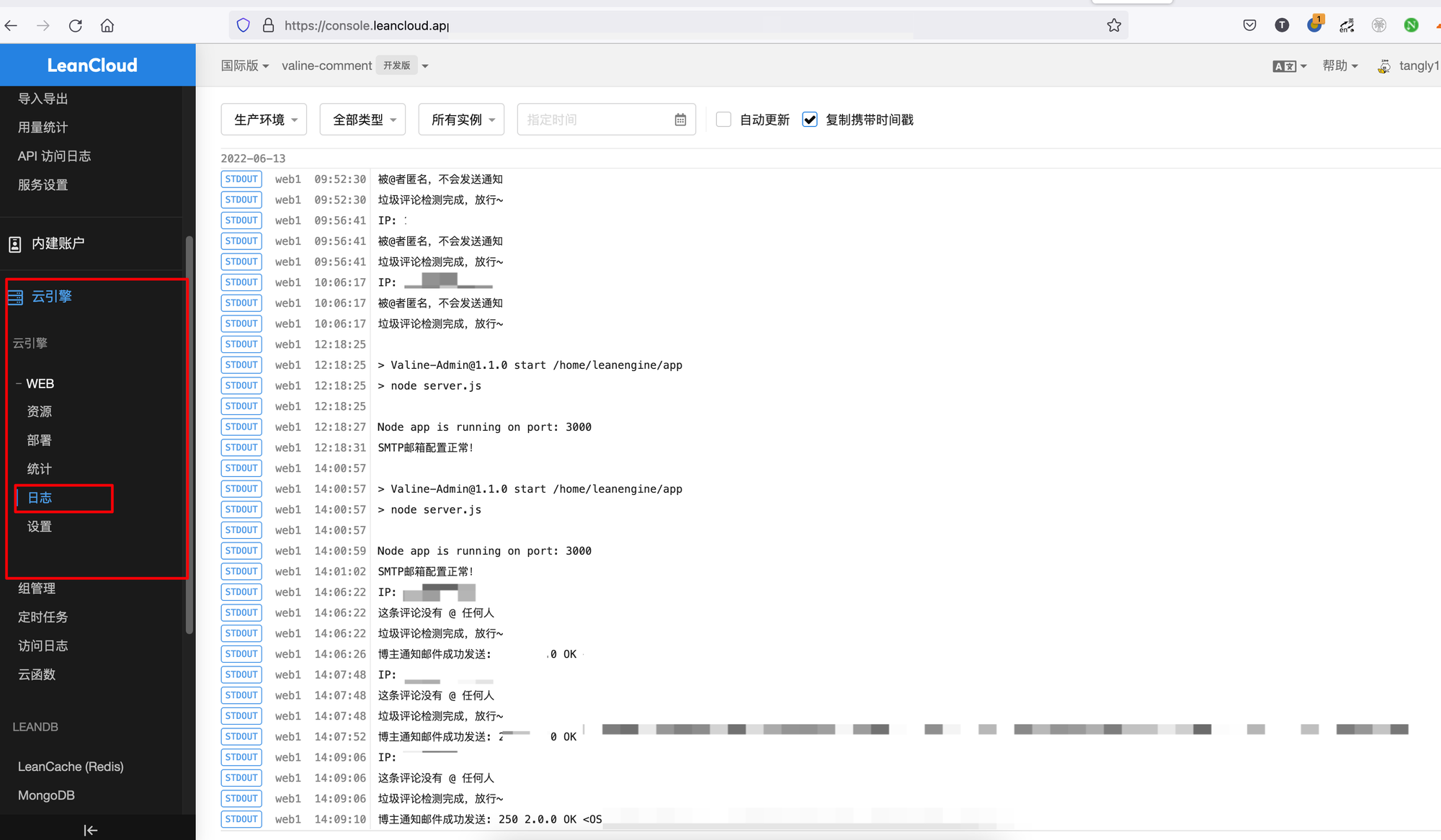
Waline的网络请求稳定性不如Valine,而且Valine-Admin支持在LeanCloud后台中查看详细的邮件发送记录,比较便于调试和排查问题
- LeanCloud后台查看邮件发送状态如下图(如果邮件发送失败也可以在这里定位错误):

3.NotionNext中配置Waline
在NotionNext(版本需要≥3.3.9)中开启Waline:在Vercel环境变量中添加 一个环境变量:
字段名 | 说明 | 是否必填 |
NEXT_PUBLIC_WALINE_SERVER_URL | 你的 waline访问地址 | 是 |
waline访问地址 来自你上一步中部署好的Waline页面,他是一个独立的评论页面。配置好上述变量后,重新部署即可。
Prev
Valine
Next
外部插件说明
Loading...


