Starter主题
category
tags
type
status
slug
summary
date
Last edited time
Jul 11, 2025 09:57 AM
icon
password
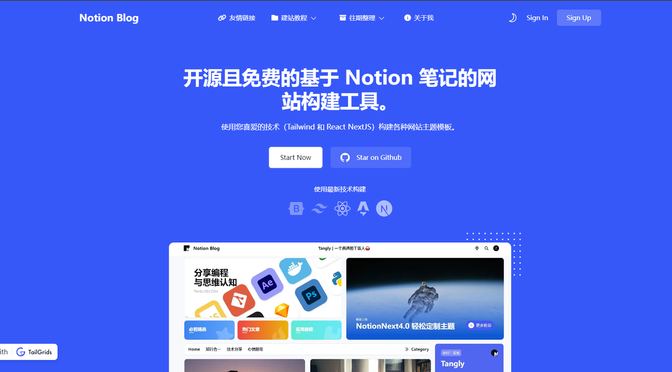
新主题 Starter
V4.3版本中加入的免费主题:为公司、创业者、独立开发者、开源技术社区、品牌推广者设计。
一站式解决您的 品牌展示,博客新闻、产品服务宣传、团队展示、资讯订阅、用户评价、FAQ、价格展示及收费、留言反馈、会员注册登录、隐私政策、服务协议、法律声明。
您可以在这个网站上介绍您的产品、并直接挂上付款链接;产品可以是线上课程、一款APP、一个游戏等等。

本文将介绍Starter主题的使用方式
如何切换至Starter主题?
请先升级NotionNext至最新版,
> V4.3然后参考《主题功能说明-如何修改默认主题进行配置》修改您的默认主题即可。
配置说明
页面上的文字\按钮 配置基本都可以在
/themes/starter/config.js 中找到配置; 您可以在NotionConfig中添加对应的配置,来一步步调整出您的页面。站点支持配置的范围,按照首页的板块大致分为以下11个模块:
LOGO , HERO,NAV、FEATURE、ABOUT、PRICING、TESTIMONIALS、TEAM、BLOG、CONTACT、FOOTERBRANDS
Starter主题需要自定配置的内容比较多,修改代码和配置环境变量会比较麻烦,您可以 借助《批量配置 INLINE_CONFIG 》来批量导入配置。
支持Notion_Config
在目前的版本中,所有的主题配置都支持在Notion_Config中配置了。例如要修改作者成员,可以直接在Notion_config中添加如下配置
配置名 | 配置值 |
STARTER_TEAM_ITEMS | [
{
"STARTER_TEAM_ITEM_AVATAR": "/images/starter/team/team-01.png",
"STARTER_TEAM_ITEM_NICKNAME": "Tangly",
"STARTER_TEAM_ITEM_DESCRIPTION": "Developer"
},
{
"STARTER_TEAM_ITEM_AVATAR": "/images/starter/team/team-01.png",
"STARTER_TEAM_ITEM_NICKNAME": "Melissa Tatcher",
"STARTER_TEAM_ITEM_DESCRIPTION": "Marketing Expert"
},
{
"STARTER_TEAM_ITEM_AVATAR": "/images/starter/team/team-02.png",
"STARTER_TEAM_ITEM_NICKNAME": "Stuard Ferrel",
"STARTER_TEAM_ITEM_DESCRIPTION": "Digital Marketer"
},
{
"STARTER_TEAM_ITEM_AVATAR": "/images/starter/team/team-03.png",
"STARTER_TEAM_ITEM_NICKNAME": "Eva Hudson",
"STARTER_TEAM_ITEM_DESCRIPTION": "Creative Designer"
}
] |
Starter主题配色
主题默认是蓝色,您可以通过修改GLOBAL_CSS的方式来调整主题的颜色:修改方式如下图:

调色示例
以下是调成紫色的示例,在GLOBAL_CSS中添加以下两行:
其中:第一行是主背景色调;第二行是提示文字的色调;第三行是右上角Sign Up按钮的背景色。

这里的purple就是我的颜色,您可以参考以下文章获取更多颜色的名称
调色示例2
例如我还可以输入16进制的色号

Logo
/themes/starter/config.js 对应配置 ,我目前是没有设置图片,直接用站点标题作为logo ; 支持设置成图片: 建议是设置两个logo图,一个深色一个浅色。

Hero
核心宣传区块

相关配置和对应配置
NAV 导航栏
导航栏顶部中央菜单 在Notion中通过配置Menu菜单实现。右侧按钮在此配置

Feature 特性介绍
支持固定4个特性

About 首页介绍

Pricing 价格
定价方案

TESTIMONIALS 用户评价
支持添加无数个,此处部分不支持NotionConfig支持,请在配置文件中修改

FAQ 常见问题
支持4个

TEAM 团队成员
支持无数个,超出4个会自动换行并居中

BLOG 文章
此处会显示最新的3篇文章,同时也支持设置数量

Contact 联系我们
留言板使用NoteForm (https://noteforms.com/),外部链接

Brands 合作伙伴
放上记账图片和链接,如果不需要链接可以留空白

Footer 页脚
页脚的菜单在这里设置,需要改配置文件,不支持NOTION_CONFIG

其它配置
404页面个性化

页脚会显示2到5篇最新文章,默认最多两篇。
如果需要增加可以添加如下配置:
配置名 | 配置值 |
STARTER_FOOTER_POST_COUNT | 3 |
Lite模式
20250711版本更新后的功能。
加入了一个便于嵌入的网页模式,在url中拼接
?lite=true,这样显示的网页会隐藏页头页脚、导航按钮以及其它信息、便于内嵌。预览效果如下,第一个是默认,第二个是lite版本
https://www.tangly1024.com/archive
其它页面也都支持:
Prev
HEO主题
Next
Movie主题
Loading...