Vercel部署NotionNext
category
tags
type
status
slug
summary
date
Last edited time
Jul 27, 2025 01:55 PM
icon
password
前言
遵循此教程您将在Vercel上免费搭建一个NotionNext博客。
NotionNext是一个完全开源免费的建站脚本,将您的Notion笔记实时渲染成博客。
Vercel是一个来自国外的在线脚本托管平台,对于个人使用,其免费版已经完全足够,因此您无需购买服务器即可搭建自己的网站。
站点效果预览→:https://preview.tangly1024.com/ , 站点左下角图标点击可以体验主题切换:

想查看更多网站搭建效果,欢迎访问友情链接:https://blog.tangly1024.com/links
部署步骤
部署站点只需三步,分别是:
- 复制我的Notion模板
- 复制我的Github源代码
- 在Vercel中一键部署
部署文档已经过大量网友实践验证,如您实在无法完成独立部署,可以考虑向我们求助。
视频帮助
我录了一个1分38秒的简略视频,演示了整个部署过程,最终以文档为主。
- 另外有Youtube网友也分享了部署的过程,可以参考
一、创建您的Notion页面
复制模板
- 请先注册登陆您的Notion账号。
- 点击下方链接,打开模板
- 在右上角点击Duplicate复制模板,如图所示。点击后会将这个博客数据模板复制到您的笔记空间中。

获取页面ID
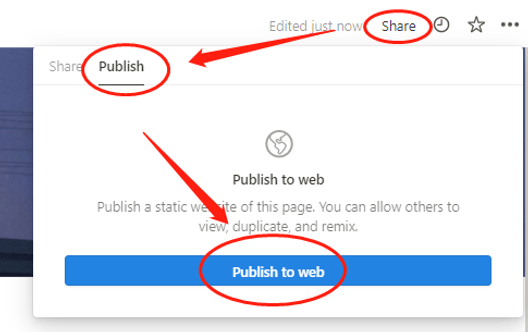
- 在Notion笔记中:在页面右上角的菜单栏中,依次点击Share→Published→Share To Web,开启页面分享,获取共享链接
- 如下图所示,点击右上角 Share ,在弹出窗口中点击 Publish → Share to web (点击展开截图)

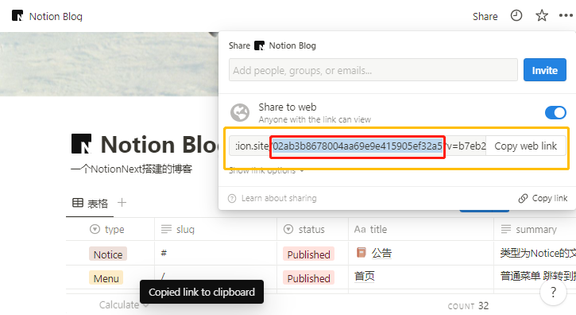
- 复制页面ID
- 如下图所示:
- 页面ID注意
页面ID在您的共享链接中、域名中间的一串32位字母与数字。

👇以下我的共享链接,其中标红加粗下划线部分才是页面ID!要忽略
?v=后面的英文数字。https://www.notion.so/tanghh/02ab3b8678004aa69e9e415905ef32a5?v=b7eb215720224ca5827bfaa5ef82cf2d
👇我的页面ID 是
02ab3b8678004aa69e9e415905ef32a5
新版的notion中,页面ID的格式可能会有一点不同,例如会把页面的标题也带上:
https://www.notion.so/tanghh/Today-
261c36d269a74acd97682af86d7bc9a0?pvs=4
但不变的是,页面url中的那串连续32为的字符串就是id。请将您的页面ID记录下来,在步骤三会用到。
二、复制源代码
注意,请不要使用qq邮箱等国内邮箱,尽量使用hotmail或gmail等国际邮箱,否则下一步登陆vercel后会提示账号被封禁。
- 请先注册并登陆Github账号,
- 仅需点击下方链接,即可一键Fork(复刻)项目。
三、Vercel部署
准备账号
注册登陆Vercel ,这里推荐选择Github账号登录。

注册vercel账号可能遇到的问题
若注册时提示
Error:This user account is blocked.Contact support@vercel.com for more information.这是由于
Vercel 不支持大部分国内邮箱。可以将 github 账号主邮箱改为 Gmail 邮箱。但是根据群友反应,将
github 账号主邮箱切换为 Gmail 以后,Vercel 又会提示需要使用手机号码验证。然而 github 并没有提供手机号码绑定的内容。综上,建议一开始注册
github 账号时就使用 Gmail 等国外邮箱进行注册。- 国内访问
Gmail的方案:
- 直接使用 QQ 邮箱手机版,它提供
Gmail的访问路线,可以直接注册并使用。使用Ghelper等浏览器插件访问。详情可以参考这篇文章:玩转 Microsoft-Edge
- 若是执着于当前
Github账号,可以参考以下方案进行尝试:
- 完成了
Gmail等国外邮箱的注册,打开 github-> 头像 ->settings->Emails>Add email address, 并完成邮箱验证。在Add email address 下方的Primary email address 选项中将Gmail设置为主邮箱。
导入代码
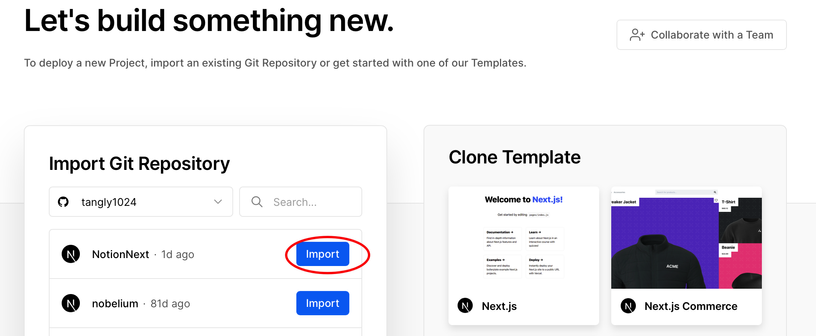
- 点击下方创建新项目
- 在代码仓库列表中选择导入NotionNext

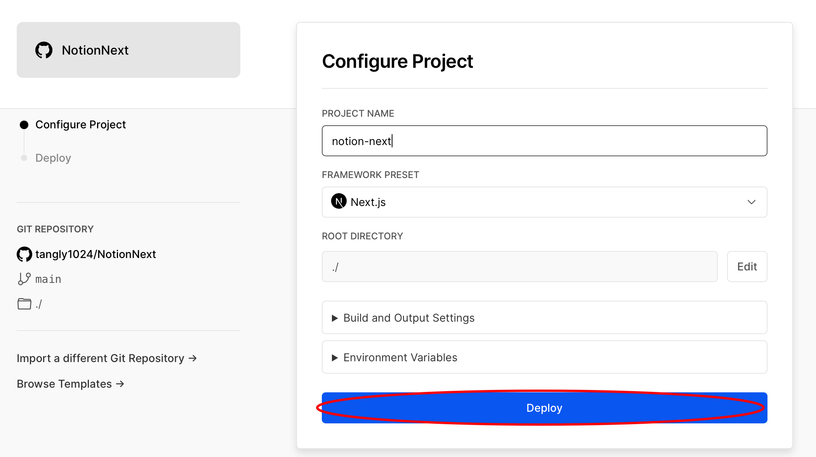
注意:这里步骤放慢些,不要急着点击页面上的Deploy按钮,先看下方教程。
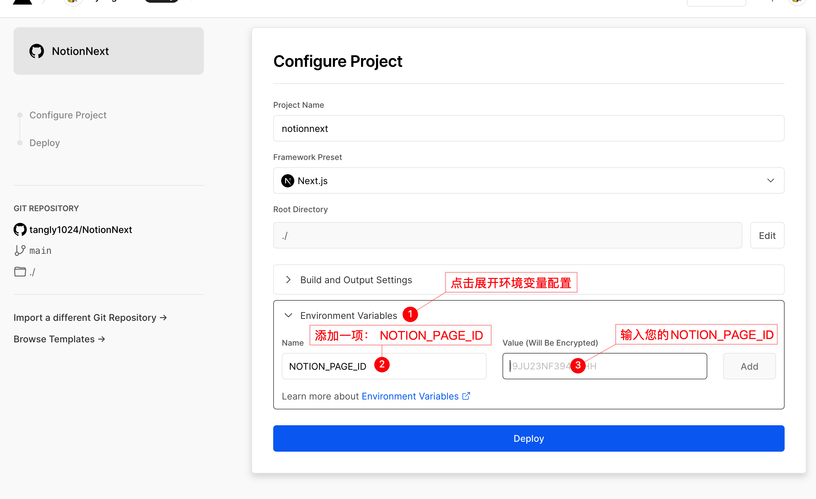
配置页面ID并部署
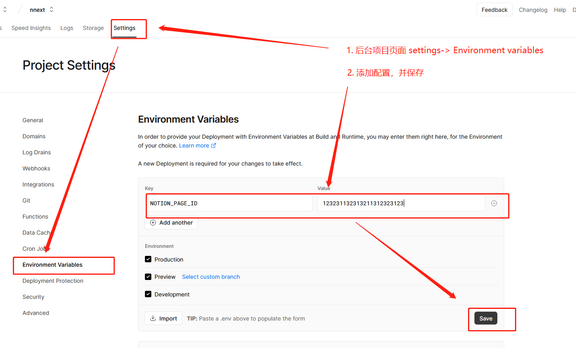
- 点击Environment Variables(环境变量),并添加一个属性名称为
NOTION_PAGE_ID,值为步骤一获取的页面ID。
例如,我的页面ID是:
02ab3b8678004aa69e9e415905ef32a5,则配置如下:属性名称 Name | 属性值 Valve |
NOTION_PAGE_ID | 02ab3b8678004aa69e9e415905ef32a5 |

填写后要点击右边的
Add按钮确认添加- 点击
Deploy按钮,静候两分钟等待部署。

四、完成🎉🎉🎉
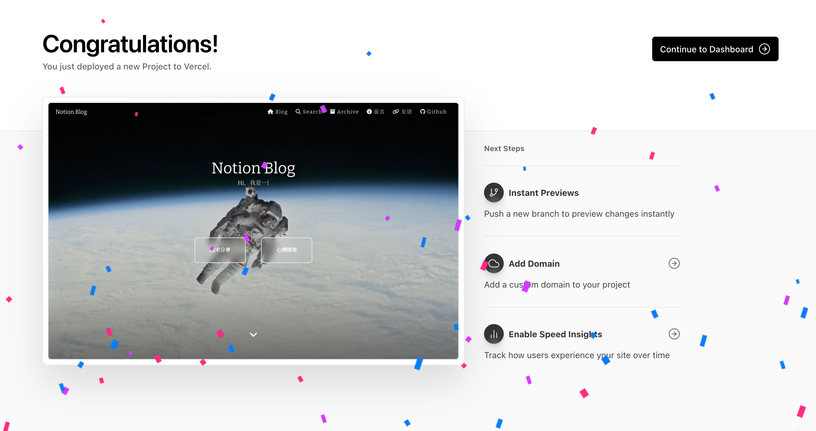
- 在部署完成页面,点击
Go to Dashboard访问控制台

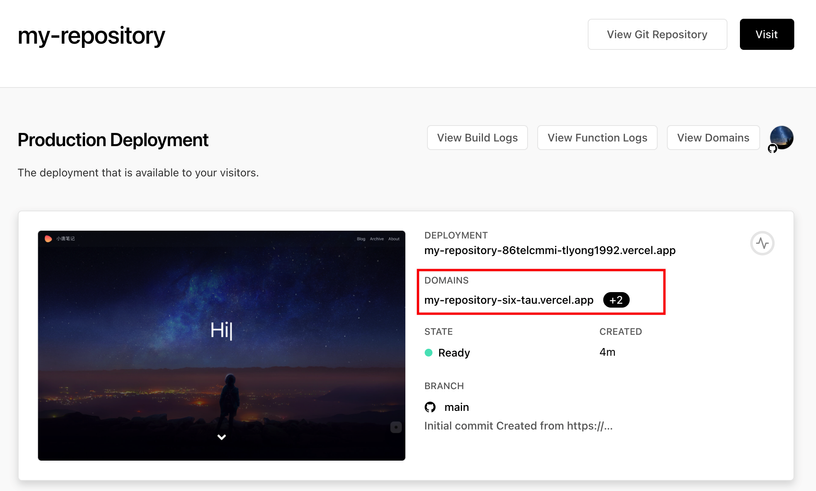
- 在控制台右上角的
Visit按钮访问您的站点。或在DOMAINS中获取您的网站地址

注意事项
NotionNext会实时抓取Notion笔记内容
(由于缓存和网络延迟,最多刷新两次页面即可看到同步结果)。
若您的站点始终无法同步笔记的数据,请再次检查上面的步骤,或者干脆重来一遍:
1. 在Notion中检查您的

NOTION_PAGE_ID 格式是否正确、并已开起页面分享。
2. Vercel后台环境变量中NOTION_PAGE_ID是否配置,并重新配置后尝试Redploy。
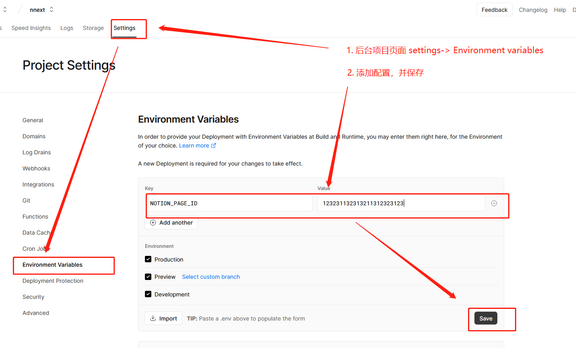
如何检查Vercel后台环境变量配置:
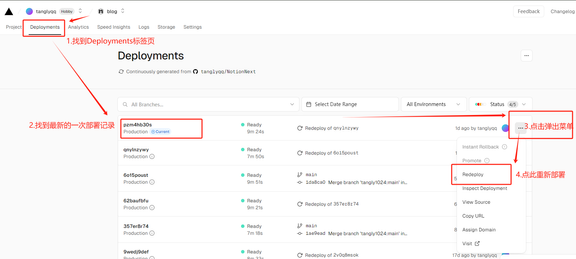
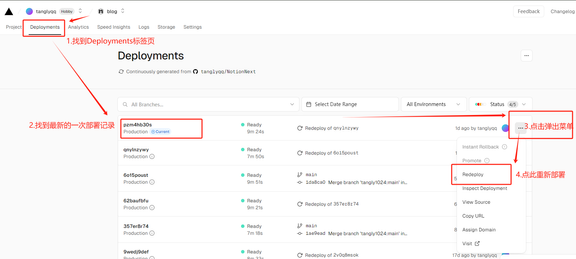
如何重新部署

自定义您的站点
到这里,您已拥有了自己的独立博客,站点的一切内容:标题、描述、头像、菜单栏等所有配置都可随心所欲地定制。
接下来,请访问下方的《NotionNext 操作手册》获取更多站点配置的帮助!
Prev
V1.0 → V1.5.0
Next
Vercel绑定自定义域名
Loading...






