评论插件说明
category
tags
type
status
slug
summary
date
Last edited time
Jul 11, 2024 07:51 AM
icon
password
NotionNext评论插件
NotionNext支持多种评论插件,通常只需要准备好对应的评论功能,在NotionNext的环境变量中添加评论插件的信息即可启用。
目前支持7种评论插件,其中部署最快速的是 Cusdis 和 Utterance这两个插件,他们几乎不需要另外的设置,直接配置到NotionNext即可。
其中体验比较好的是Twikoo。它支持直接在页面上管理评论,而且能友好地根据用户评论时的邮箱展示头像,同时支持方便的邮箱通知配置。
另外Valine/Waline也很不错,它们是很相似的一对评论插件,借助LeanCloud存储数据。
同时部署多个评论插件
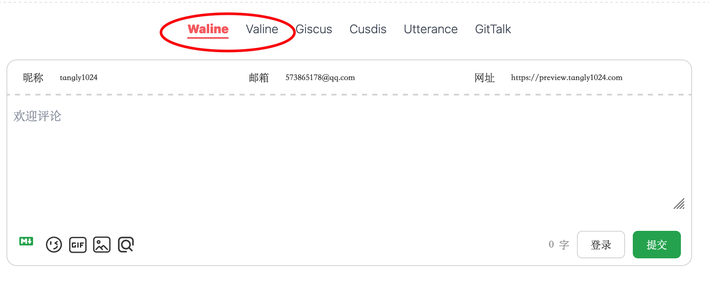
您可以选择同时部署多个。多个评论插件会在评论区用切换面板的形式展现

关闭特定文章的评论
在4.5.4以后的版本中,支持在Notion数据库中配置comment属性,如果属性值为Hide,就可以隐藏该页面的评论区域。
具体方法,找到页面的字段列表,在最后找到+Add a property 按钮 ,然后添加一个新的字段, 类型是 Select(下拉框)名称是 comment , 然后添加Hide和Show 两个下拉框的值即可。
- 点击添加新属性


- 设置属性名和类型

- 添加选项



- 使用

参考实现结果:
Prev
Ackee站点统计
Next
Cusdis
Loading...

