主题功能说明
category
tags
type
status
slug
summary
date
Last edited time
Nov 4, 2024 07:22 AM
icon
password
主题功能介绍
NotionNext会扫描/themes目录下的文件夹,并根据文件夹的名字生成一个主题,只要在配置中将您的当前主题设置为对应文件夹名字即可,注意都是小写。

主题预览
多达数十款主题风格任您挑选,其中有适合做技术文档的Gitbook主题(当前文档就是使用Gitbook主题),也有适合做导航站点的Nav主题,还有适合做产品落地页官网的Landing主题与Starter主题,以及适合做相册的Plog主题。
点击博客网页左下角的挂件可以在线切换主题。


主题目录构成

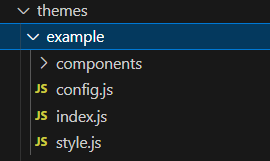
每个主题下都有四个部分组成,以example主题为例,目录下有四个元素:
- components 组件文件夹,下面存放着主题用到的所有组件,项目采用react架构,所有的按钮模块都是单独的组件。
- config.js 针对当前主题的配置
- index.js 存放主题的基础布局和对应的路由关系
- style.js 自定义的css样式
如何修改默认主题?
可以改变blog.config.js配置中
THEME这一项的值;示例如下:- 方法1:改动github中的源代码:
- 方法2 , 在vercel后台添加环境变量:
NEXT_PUBLIC_THEME

- 方法3: 使用Notion_config,在您的notion笔记中配置默认主题
在线切换主题
您可以像我的博客站一样,在页面上开启一个实时切换主题的按钮,以供预览;开启方式:
在blog.config.js中开启
开启后效果如下:网页上会始终悬挂一个可以拖拽的面板,用于切换主题。

如何个性化您的主题
主题的微调
- 可以参考本文档丶关于各个主题可支持的配置进行修改:

- 另外您可以参考开发指引中的教程来自定义您的主题。
创建您的主题
您可以复制一个现有的主题,并在此基础进行二次开发。更多关于创建主题与开发的功能,请阅读开发教程:
也欢迎您将自己开发设计的主题,通过PR的方式提交到NotionNext中央仓库中,提供给更多站友们使用。
最后
接下来在这个主题配置栏目下我将逐一介绍各个主题的配置,但在看主题个性配置前,请确保您已经完整阅读站点的基础配置部分:如何配置站点 。
Prev
站点组合
Next
Typography主题
Loading...


