Giscus
category
tags
type
status
slug
summary
date
Last edited time
Jan 31, 2024 08:15 AM
icon
password
Giscus
项目会在您的Github项目讨论区创建评论数据,便于维护管理 ,
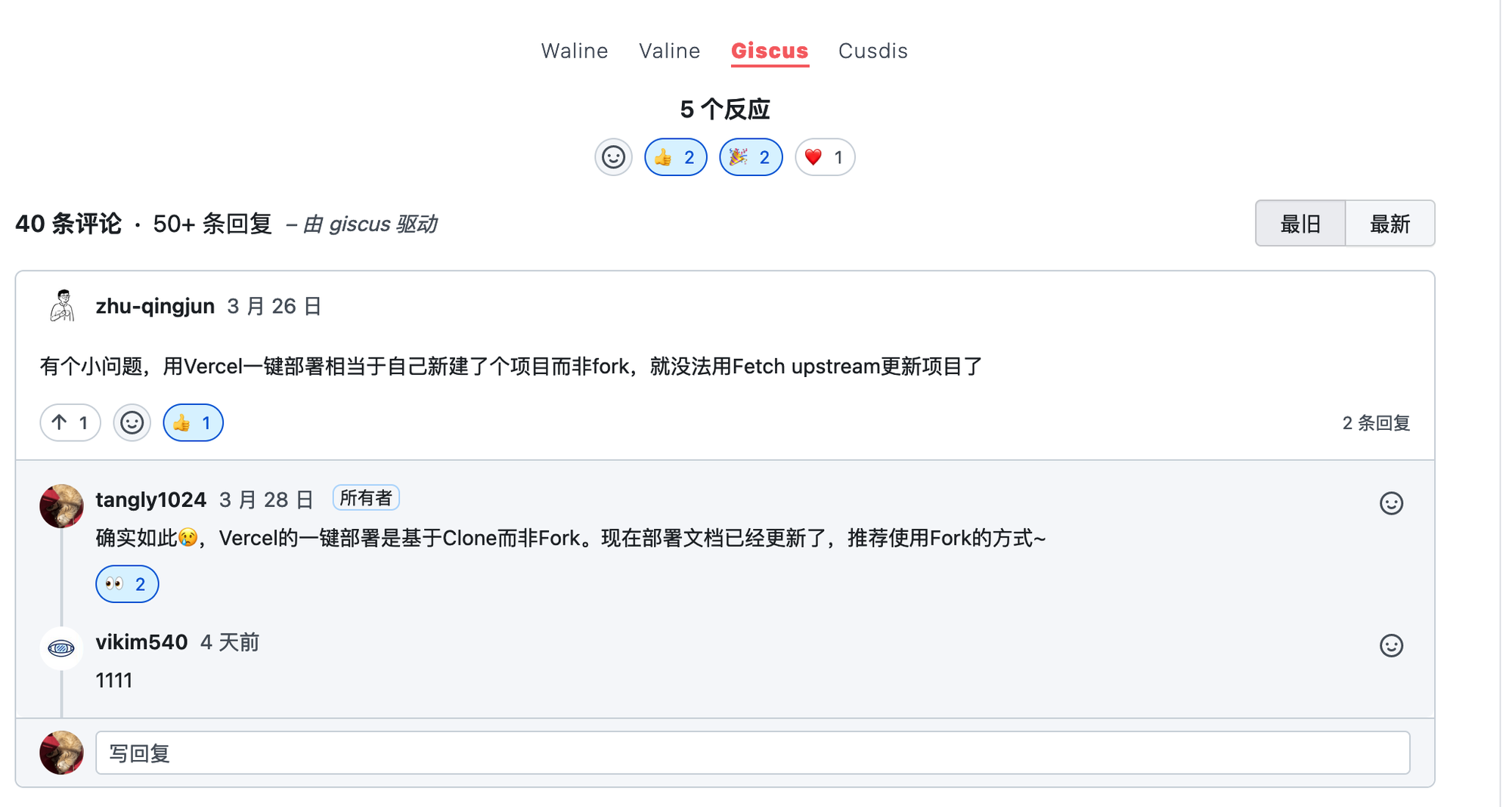
完成效果 预览
支持表情包评论

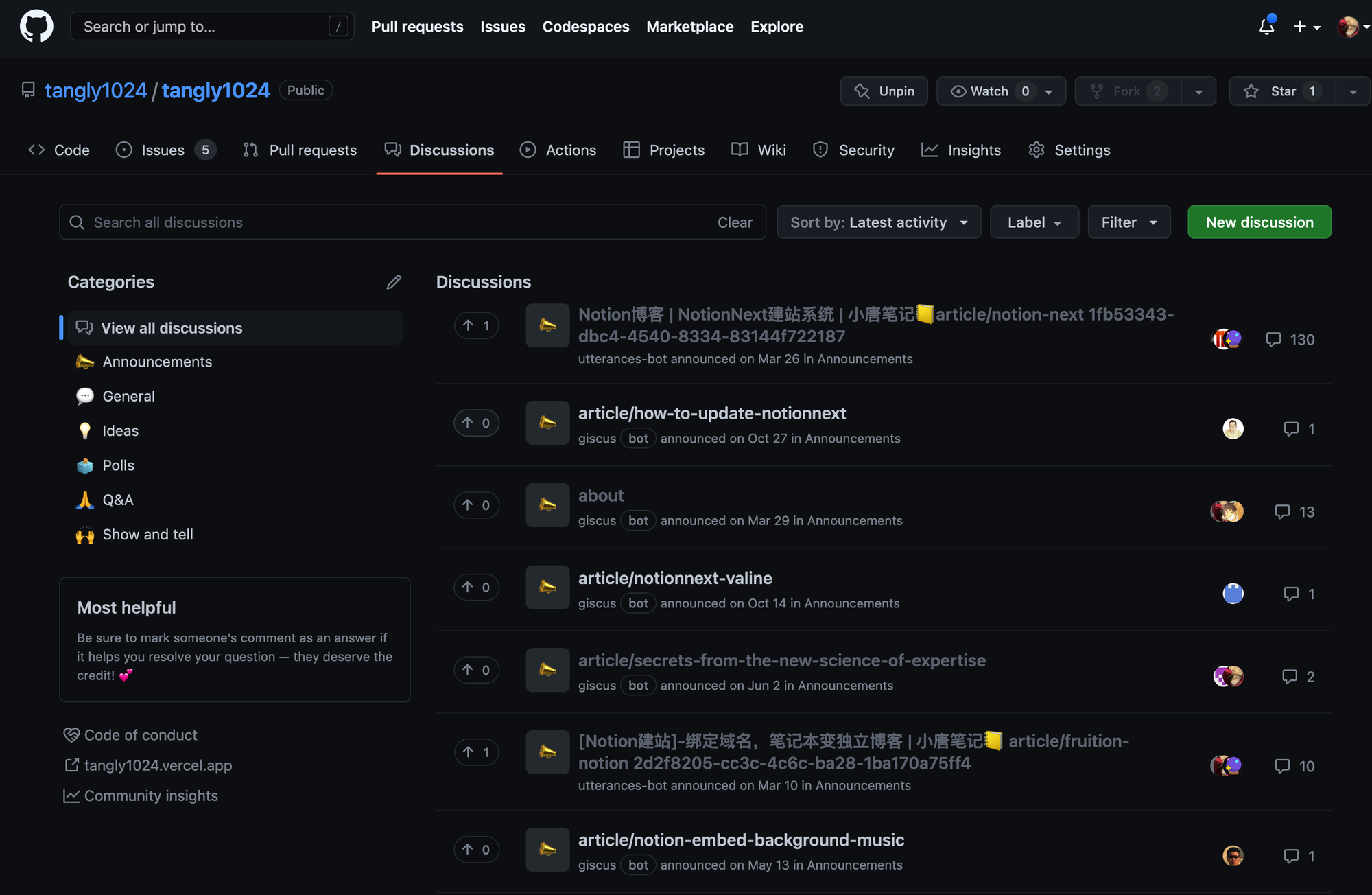
您可以在Github的Discusstion讨论区随时管理评论。

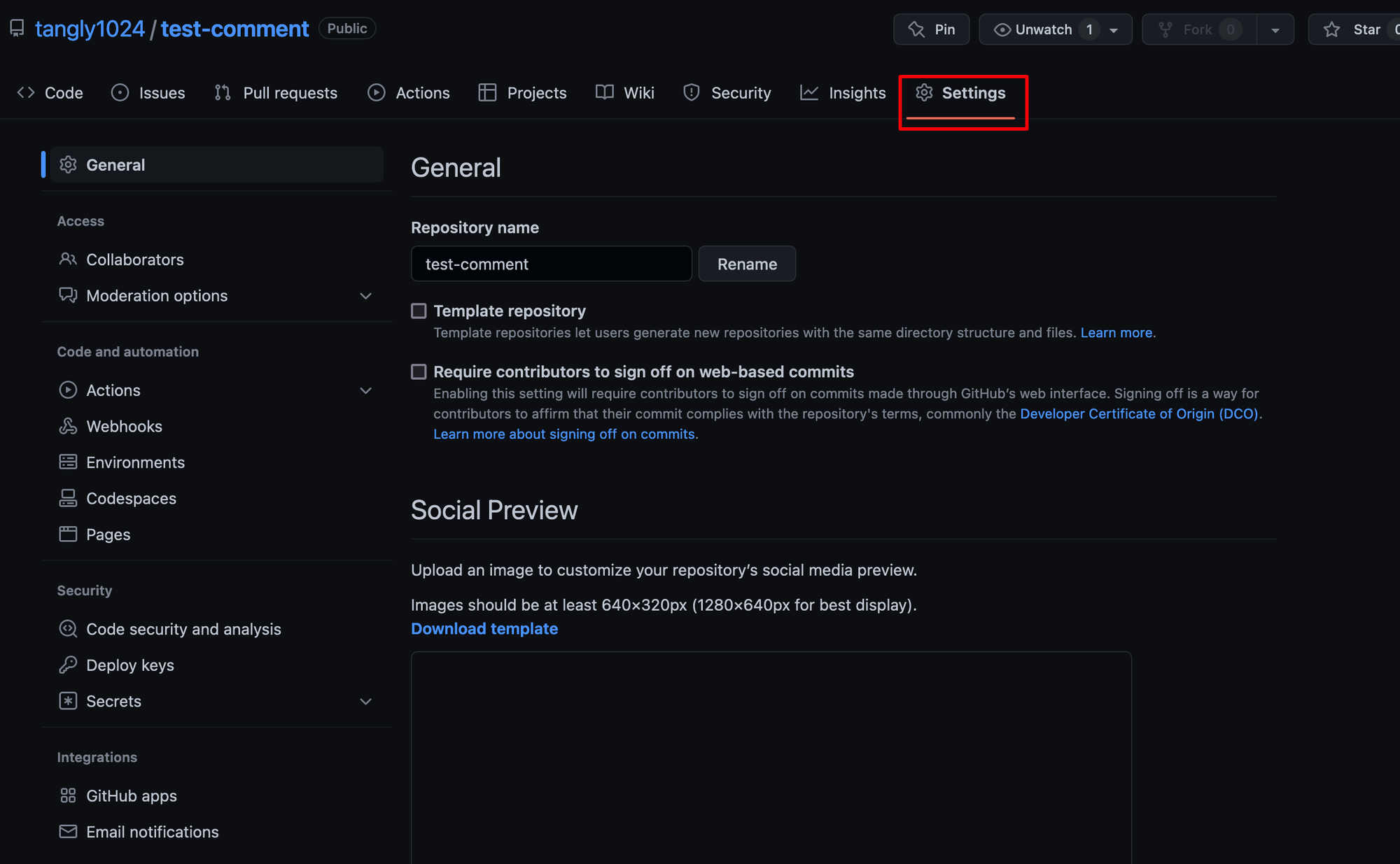
配置Giscus
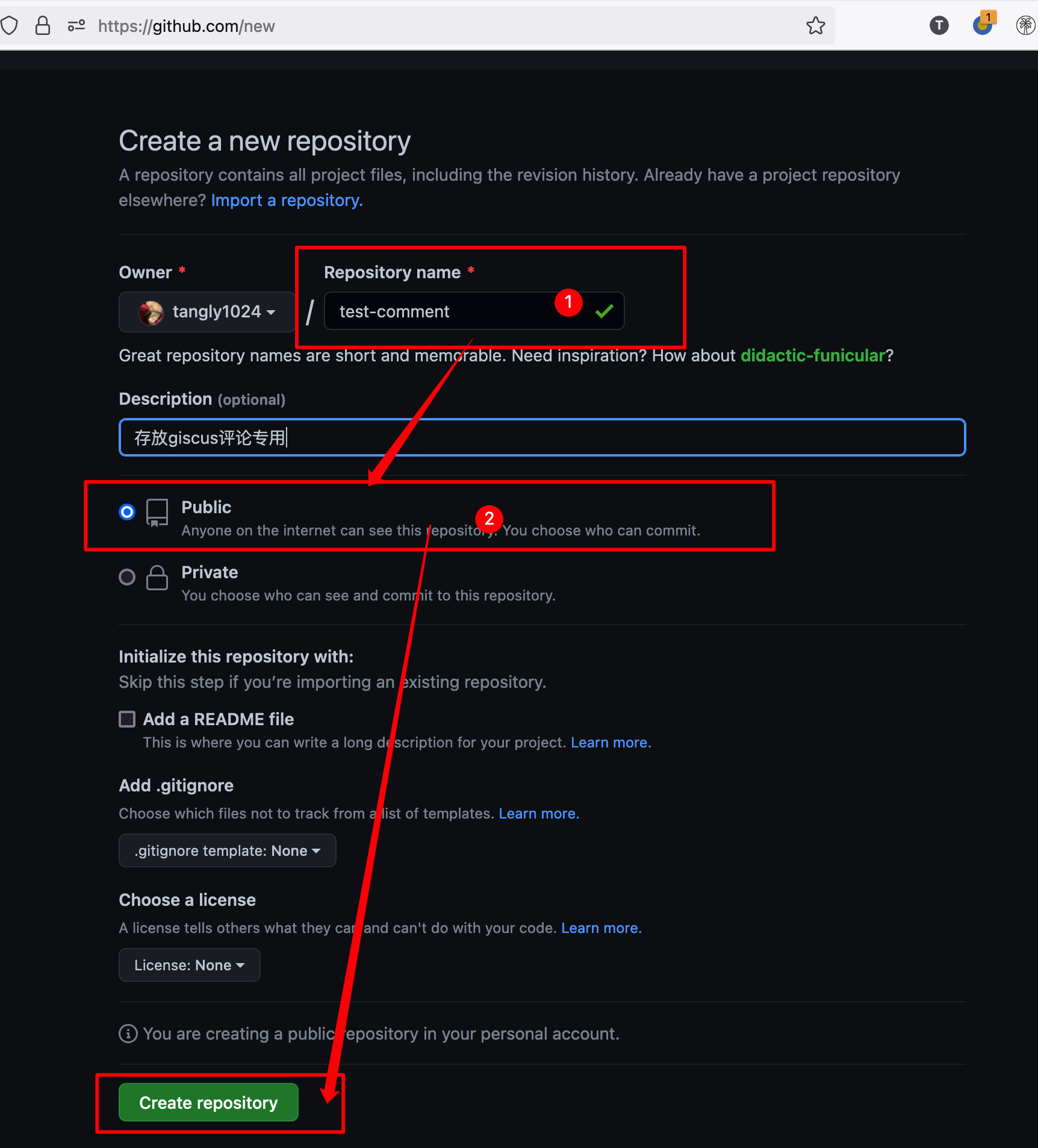
分为4步骤,创建仓库、开启discussion、安转giscus插件、配置giscus插件。
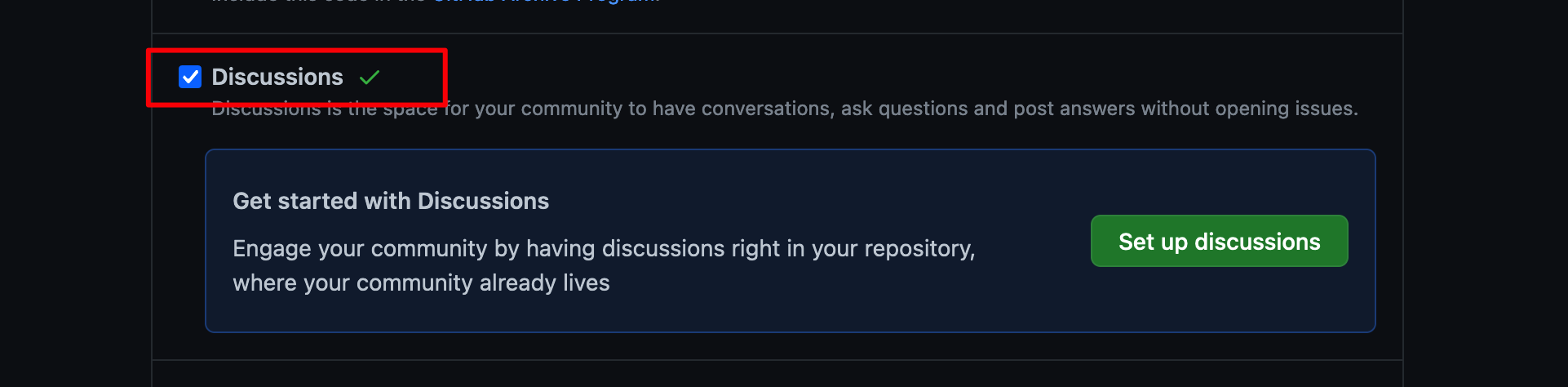
2.在项目Setting中开启discussion功能

滚动到下方,找到Discussions并开启它

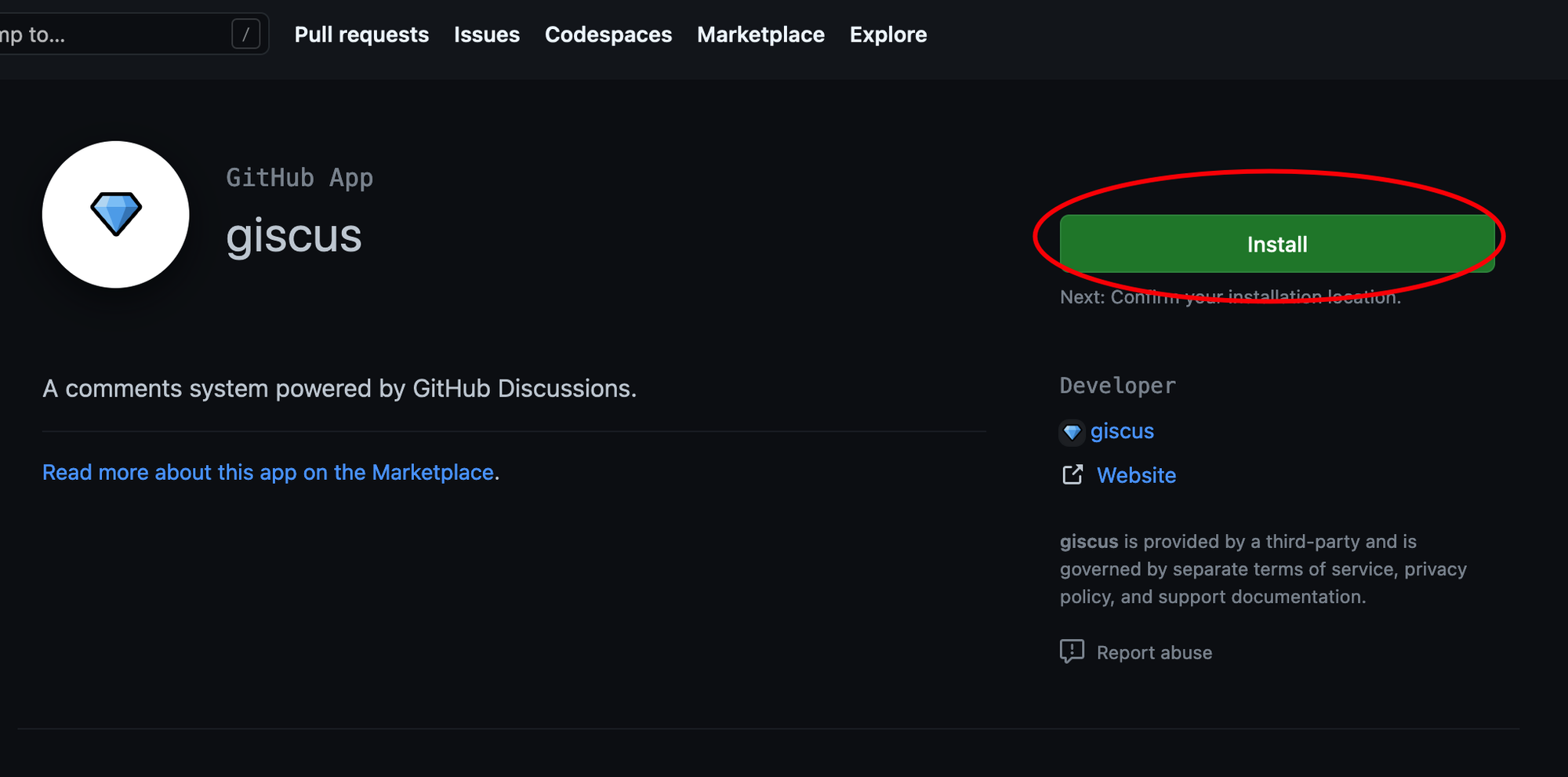
3.在Github中安装giscus应用
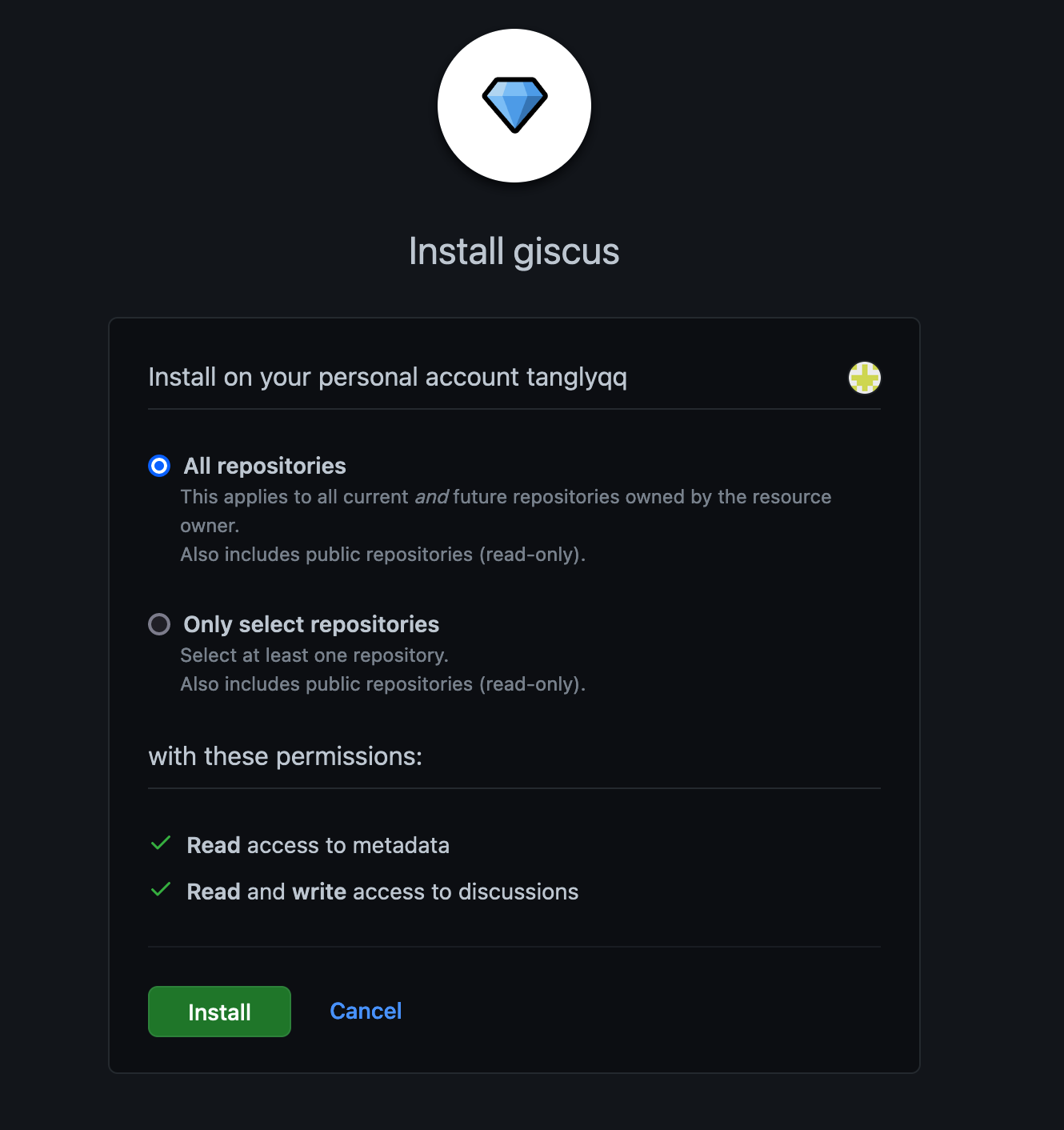
点击右上方的Install即可,并确认 允许访问仓库数据权限:

默认勾选All repositories即可。也可以只勾选用作评论的仓库,(后续还可以再回来配置)

4.访问Giscus填写并获取您的Giscus配置参数
Giscus配置参数访问 以下giscus地址:
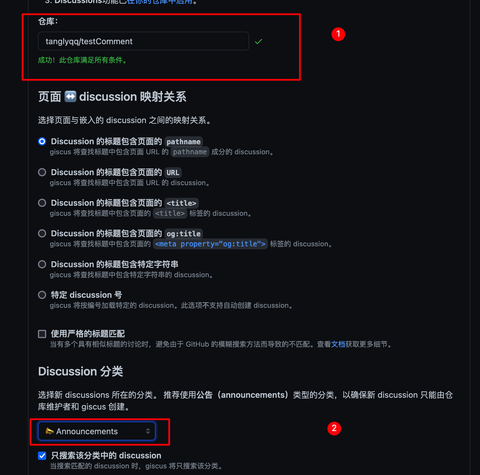
主要配置输入您的仓库名,并选择
Discussion分类为 Announcements .
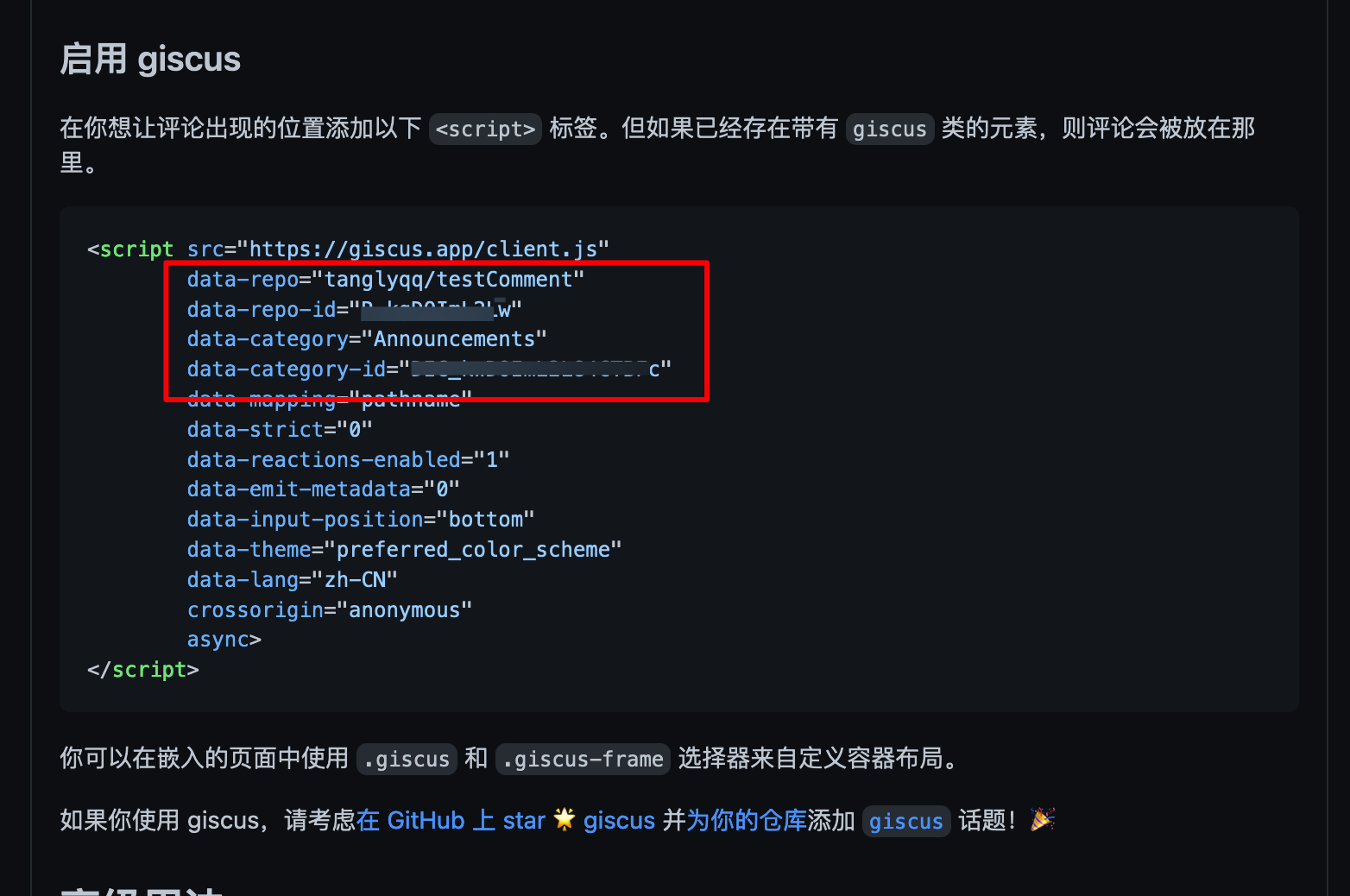
填写完成在页面下方可以 看到配置最重要的是
data-repo,data-repo-iddata-category-id 这三项。
配置NotionNext
添加giscus环境变量即可
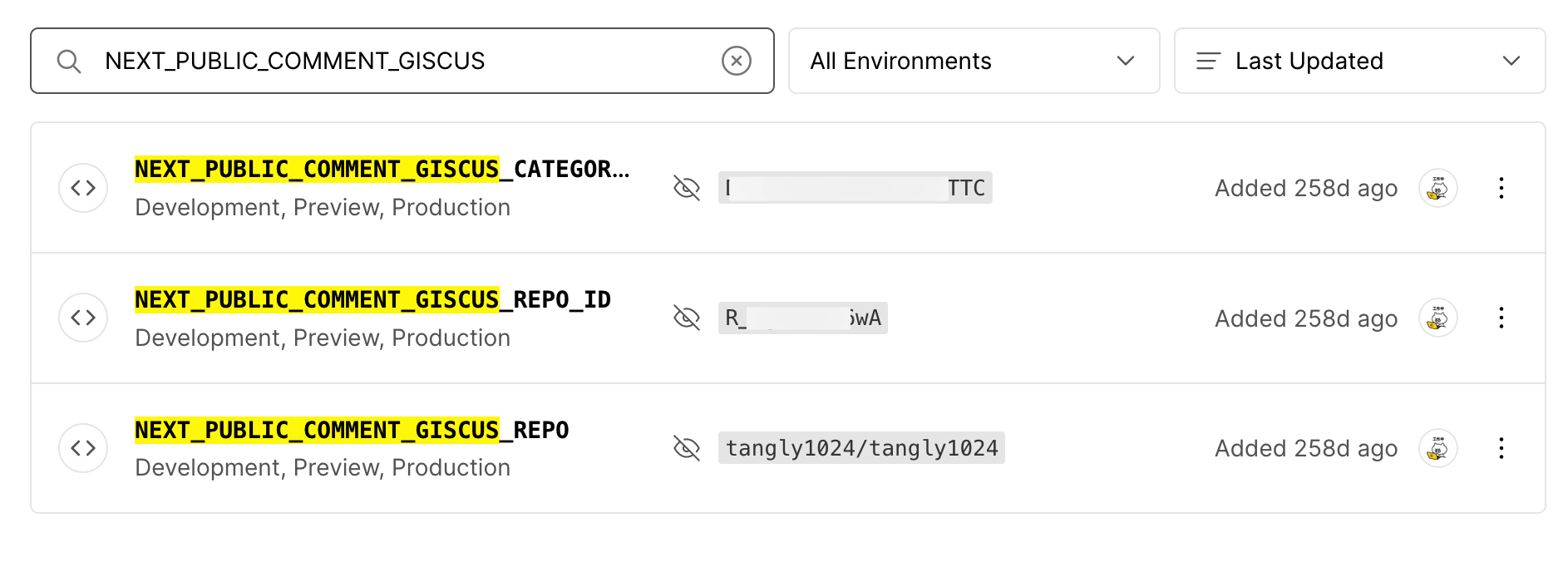
1. 在Vercel后台将上面获取的Giscus配置参数添加到环境变量。
giscus的三项配置参数:
data-repo,data-repo-iddata-category-id 添加到Vercel后台环境变量的名字关系:giscus参数名 | vercel变量名 |
data-repo | NEXT_PUBLIC_COMMENT_GISCUS_REPO |
data-repo-id | NEXT_PUBLIC_COMMENT_GISCUS_REPO_ID |
data-category-id | NEXT_PUBLIC_COMMENT_GISCUS_CATEGORY_ID |
添加效果如下

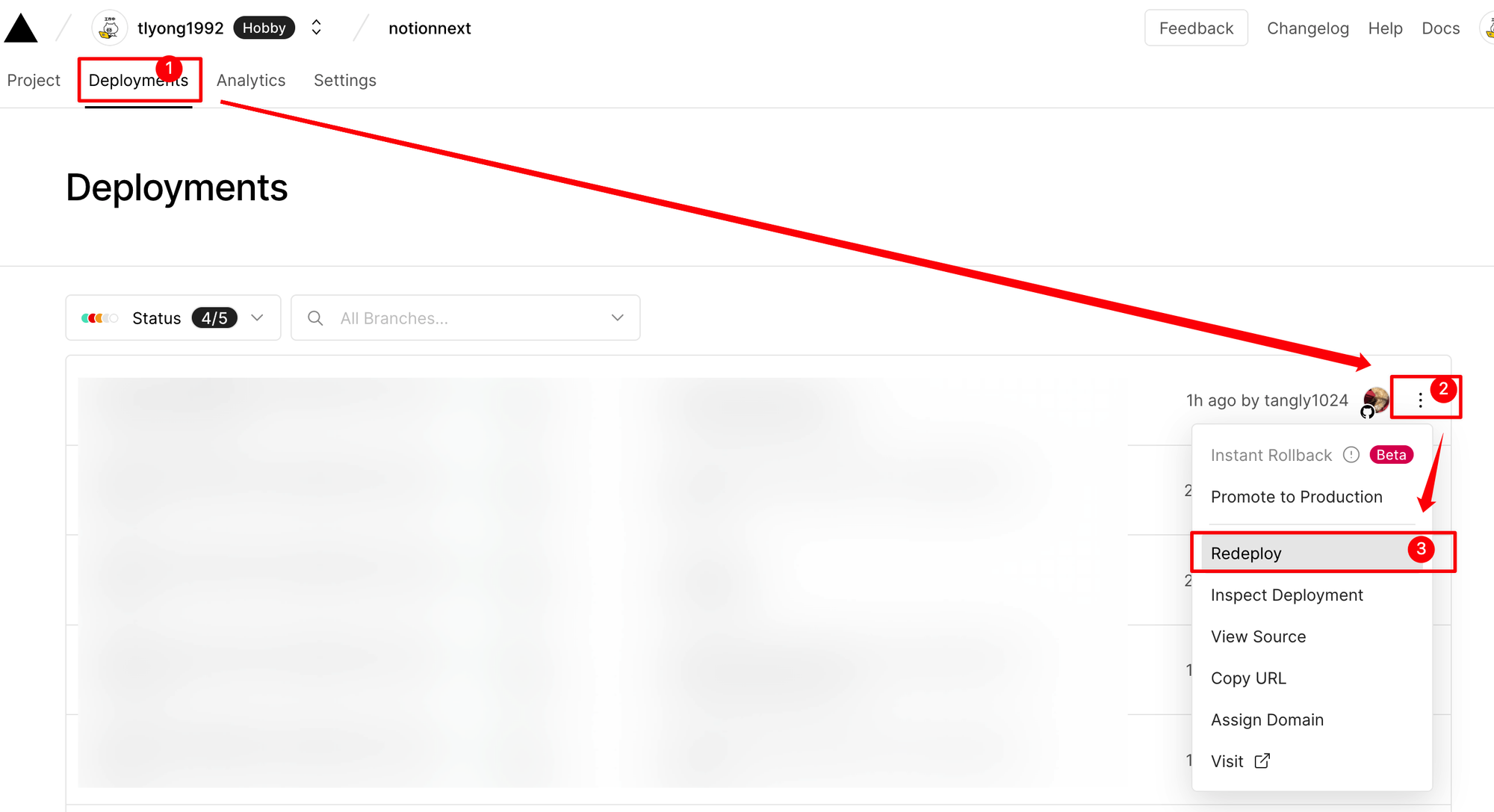
2. 添加完环境变量记得Redploy项目。

Prev
Utterance
Next
Twikoo
Loading...