Cusdis
category
tags
type
status
slug
summary
date
Last edited time
Feb 2, 2024 06:15 AM
icon
password
Cusdis
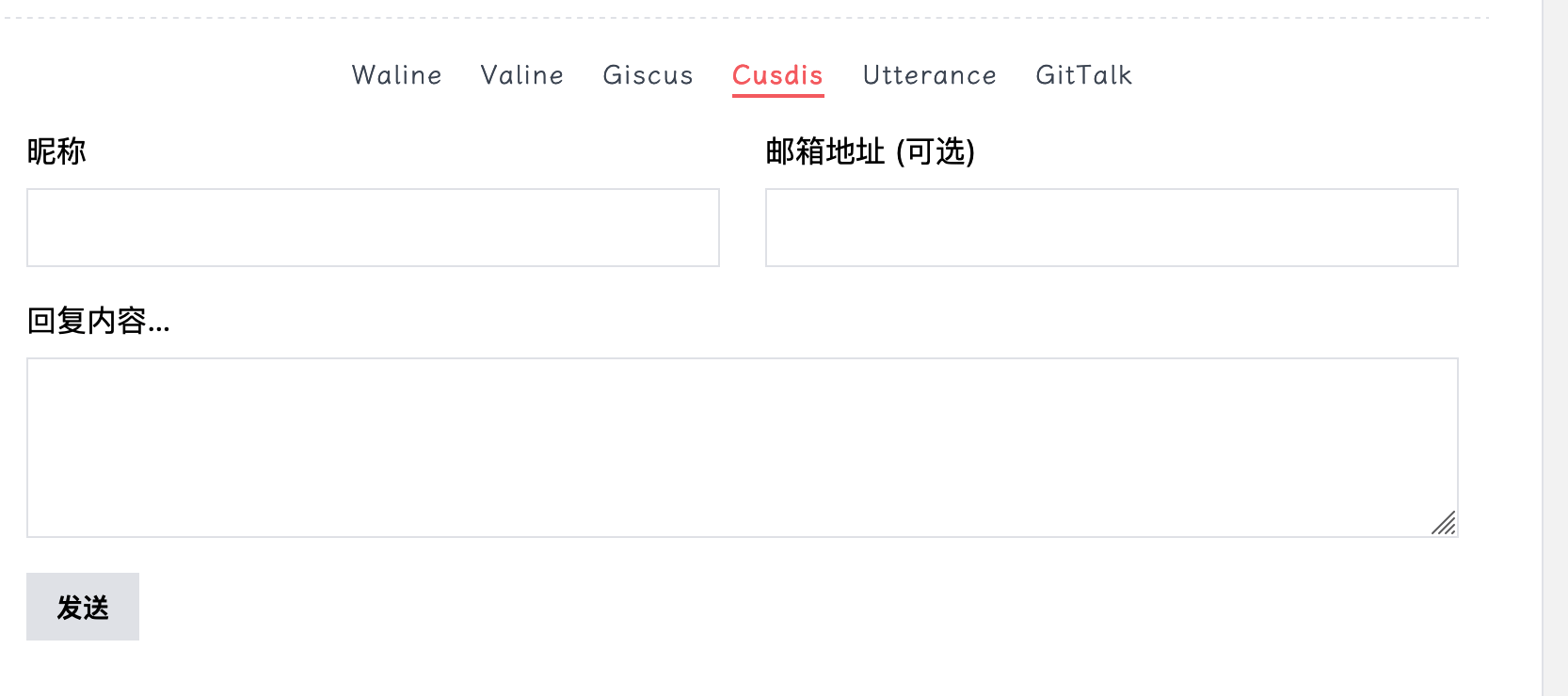
完成效果预览
您的博文底部会有这样的评论页面。

开始
注册Cusdis
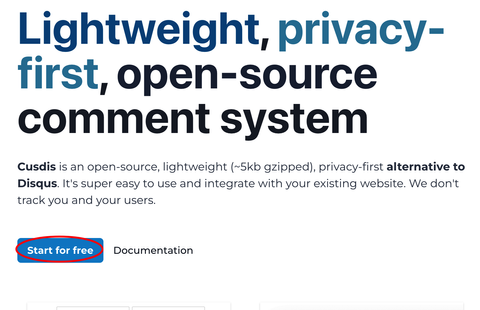
访问Cusdis的官网进行登录注册
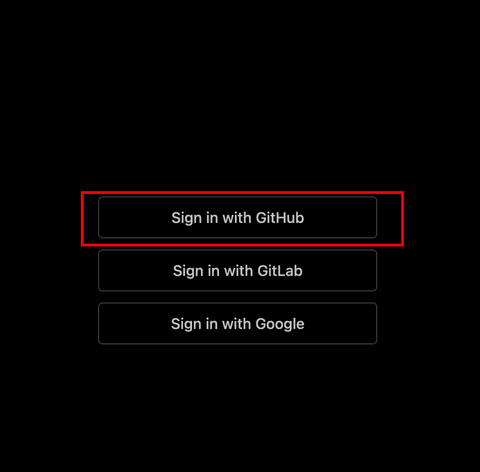
点击Start for free ,并用Github登录即可 Sign in With Github (点击查看截图)


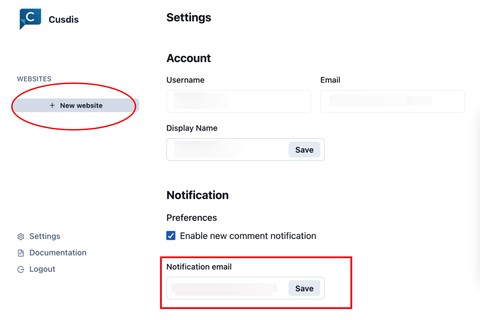
[可选] 配置邮件通知地址,以便收到新评论时邮件通知您,(点击展开截图)

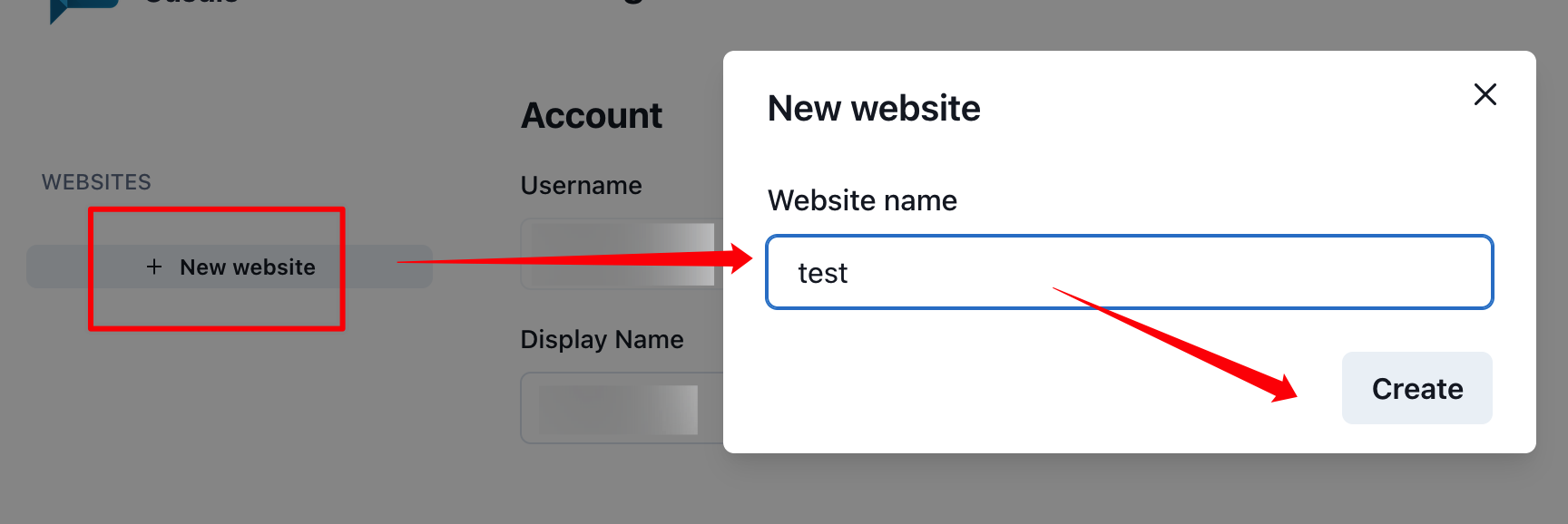
点击左上角New website. 填写网站名字完成创建。

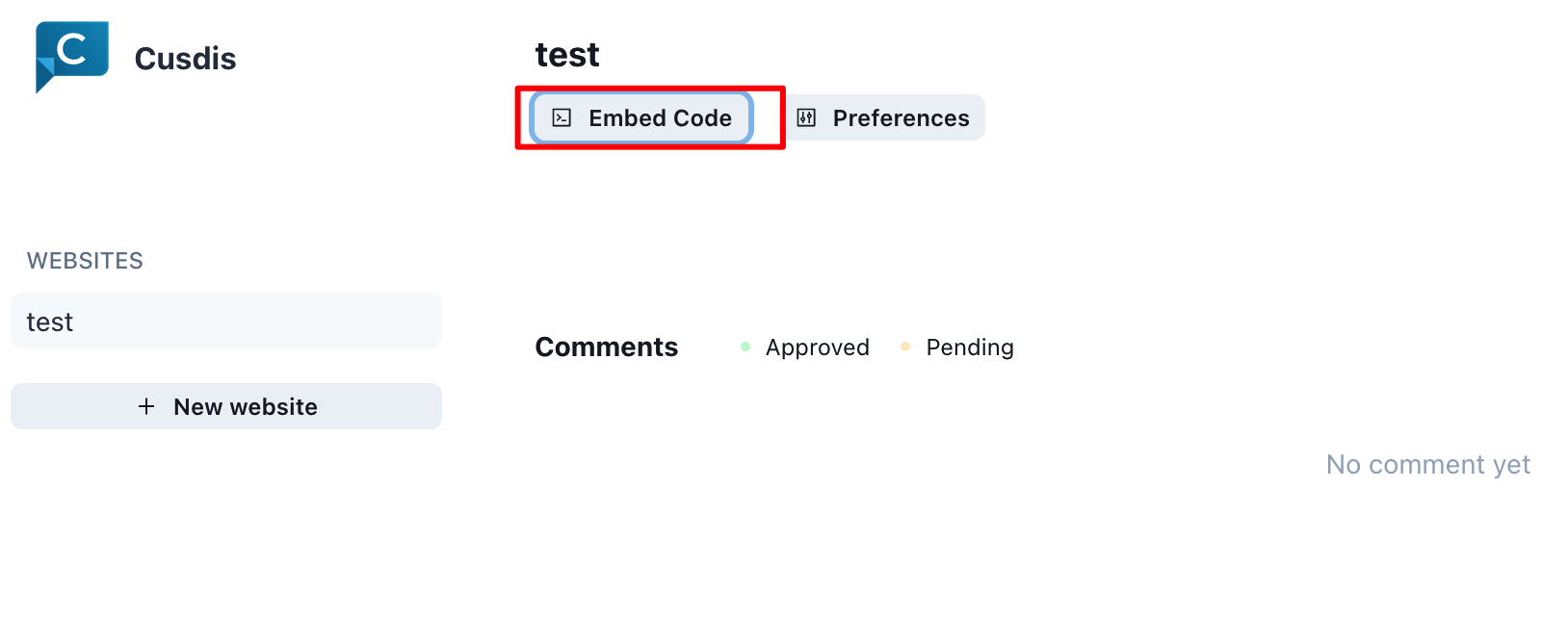
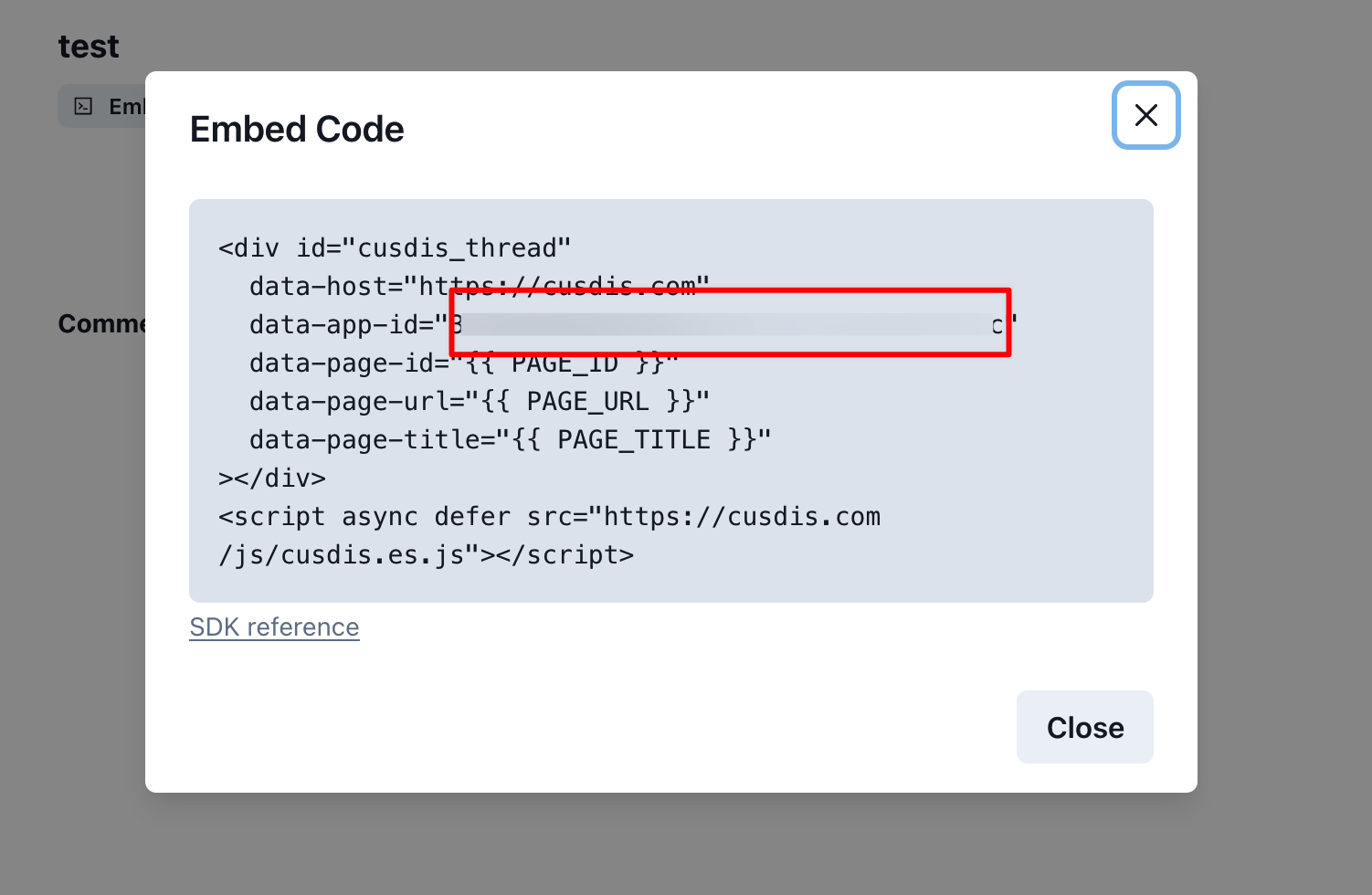
点击Embed Code获取您的应用ID,即data-app-id, 复制这串id备用。


配置NotionNext
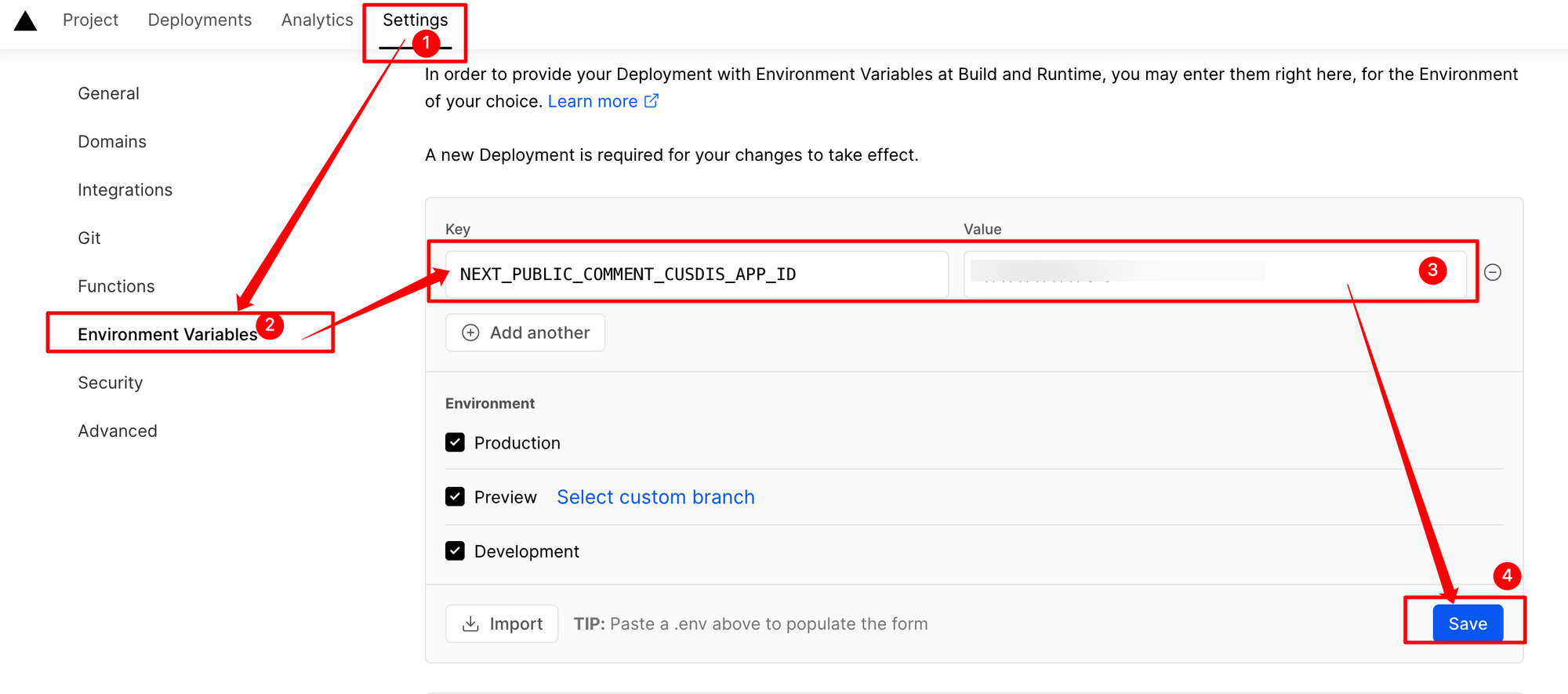
在Vercel后台添加一个环境变量 NEXT_PUBLIC_COMMENT_CUSDIS_APP_ID,值为上面获取到的data-app-id。

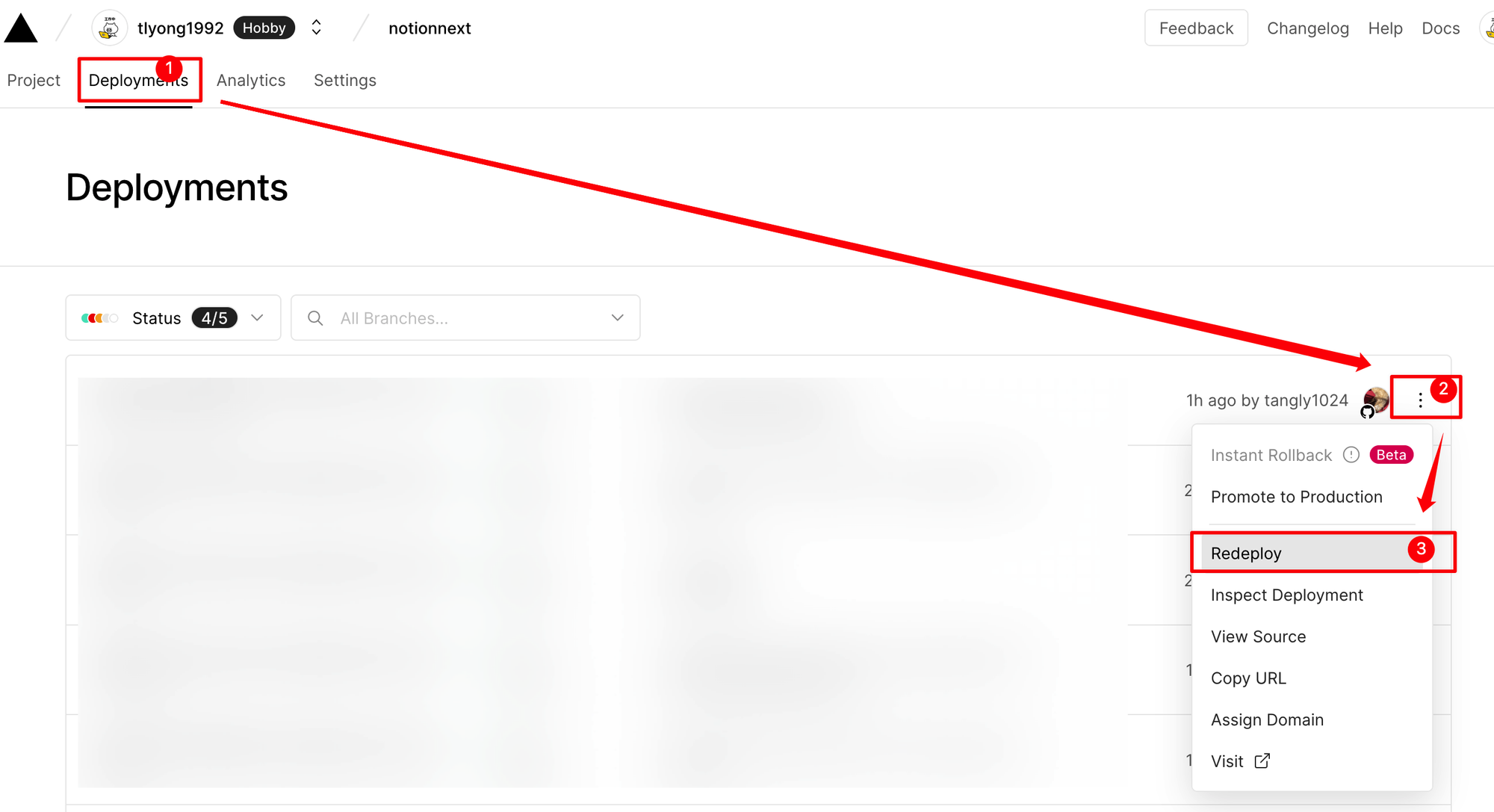
添加完环境变量记得Redploy项目。

说明
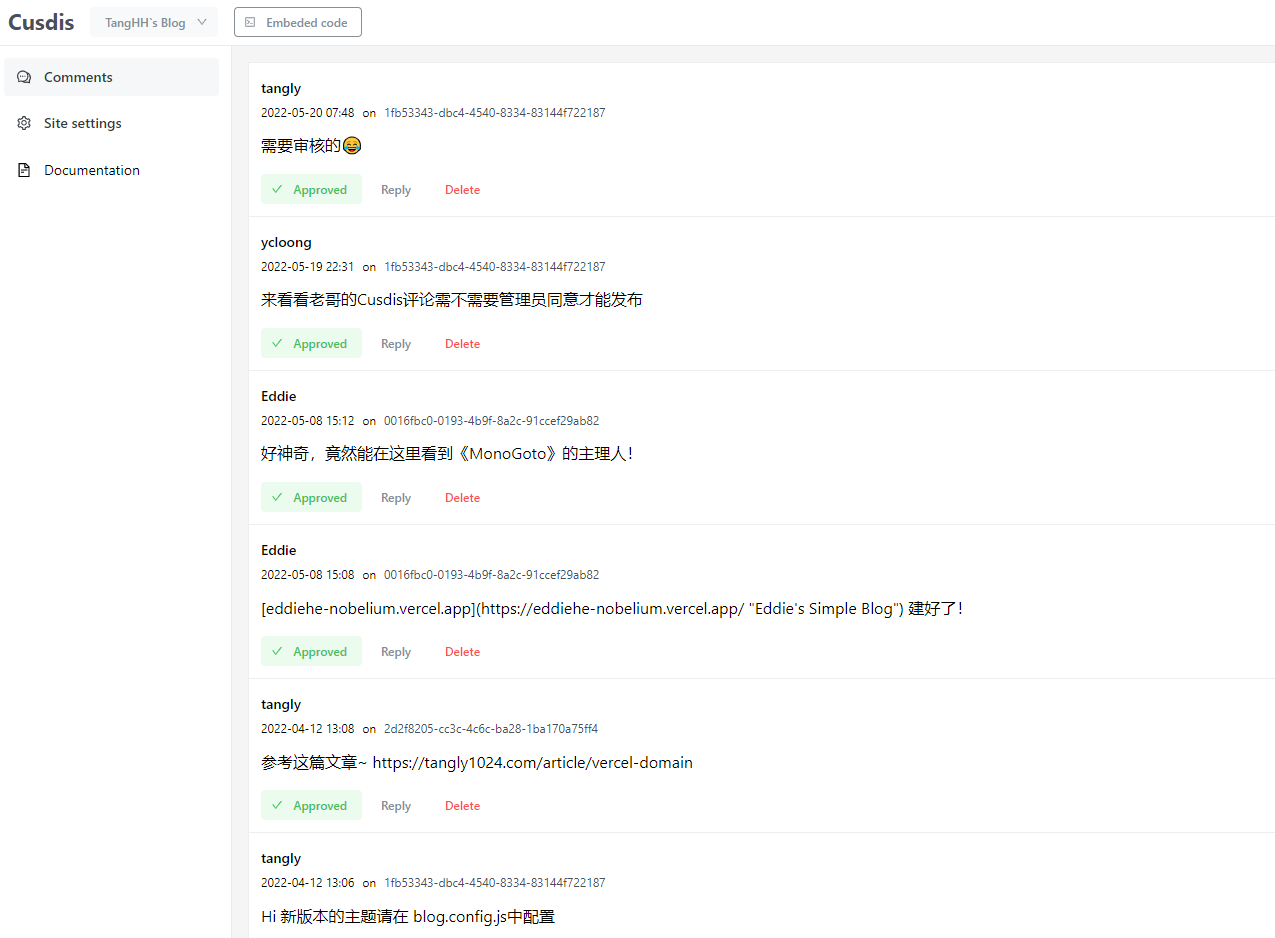
cusdis 评论区收到用户评论后会发一封邮件通知管理员,需要管理员审核通过 (点击
Approved)后才会展示评论内容:
Prev
评论插件说明
Next
Utterance
Loading...
