NotionNext自建主题
category
tags
type
status
slug
summary
date
Last edited time
Sep 12, 2024 03:16 AM
icon
password
本篇主要介绍在NotionNext中如何 通过复制文件夹简单地创建一个新主题,并且介绍每个主题下必须包含的4种文件作用。
在新上线的NotionNext4.0中,整体代码结构做了优化梳理,极大简化了用户自建主题的流程,我强烈推荐每个使用者创建自己的个性主题,并为其起一个自己的名字。
主题管理
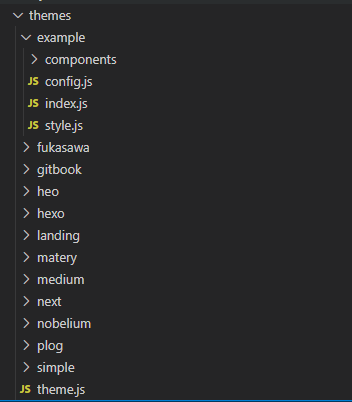
NotionNext会自动扫描themes目录下的所有文件夹。例如themes目录下有一个example文件夹,则您可以在blog.config.js 或环境变量中直接切换当前主题theme为文件夹的名字即可。

添加删除主题
如需删除主题,只需将某个主题目录整个删除即可,例如删除整个example文件夹,而不影响网站使用。(强迫症福音)
如需添加主题,可以将别人做好的主题文件夹直接放在themes目录下,或者参考已有的文件夹格式创建自己的主题文件夹。
如何创建主题
最好的学习方式,就是模仿和复制,然后在您熟练上手了一些技巧后,再开始借助技术手册,尝试二次创作。NotionNext4.0,重新调整了目录结构,让您只需简单复制一个文件夹并重命名,即可开始属于您自己的主题。
一开始不推荐自己新建文件夹,而是复制当前已有的主题框架、改名和调整。
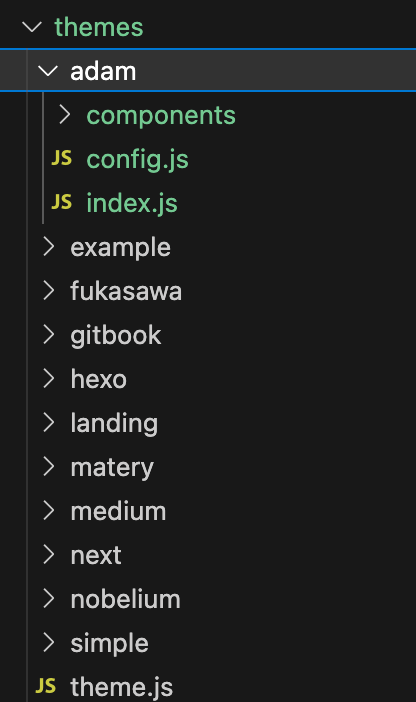
建议选一个您比较喜欢的主题,复制这个主题的整个文件夹,例如复制一个example文件夹,并重命名为您的主题名,例如 adam。
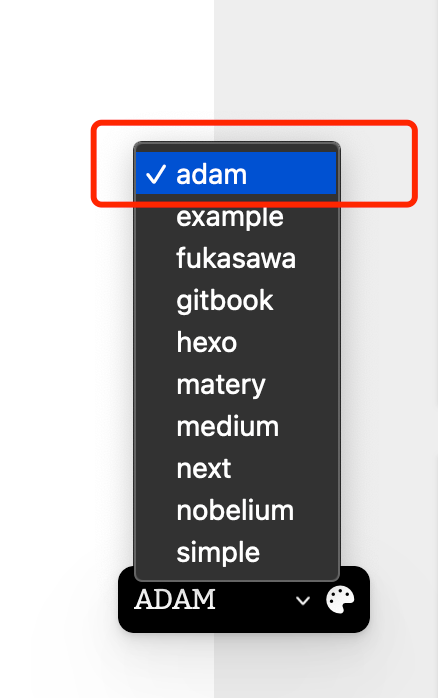
要切换当前主题,您直接修改配置中的theme为adam即可生效。
示例:我复制了一个example主题,并重命名为adam,此时我的主题切换按钮中就多了一个adam主题可以选中。


主题目录说明
每个主题文件夹应有四个部分构成:
文件名 | 类型 | 说明 |
/components | 文件夹 | 存放这个主题下的组件 |
config.js | 文件 | 主题支持的配置 |
index.js | 文件 | 整个主题的入口;主题的整体布局 |
style.js | 文件 | 存放这个组件特有的css样式 |
1. components
文件夹用于存放主题中用到的组件。例如卡片、选择框、导航栏、按钮,等等基础组件。这样可以避免重复开发。
每个主题应该有属于自己的一套组件,不要直接引用其它主题的组件,例如您喜欢fukasawa的博客卡牌组件,可以直接拷贝到您的新主题下使用。


2. config.js
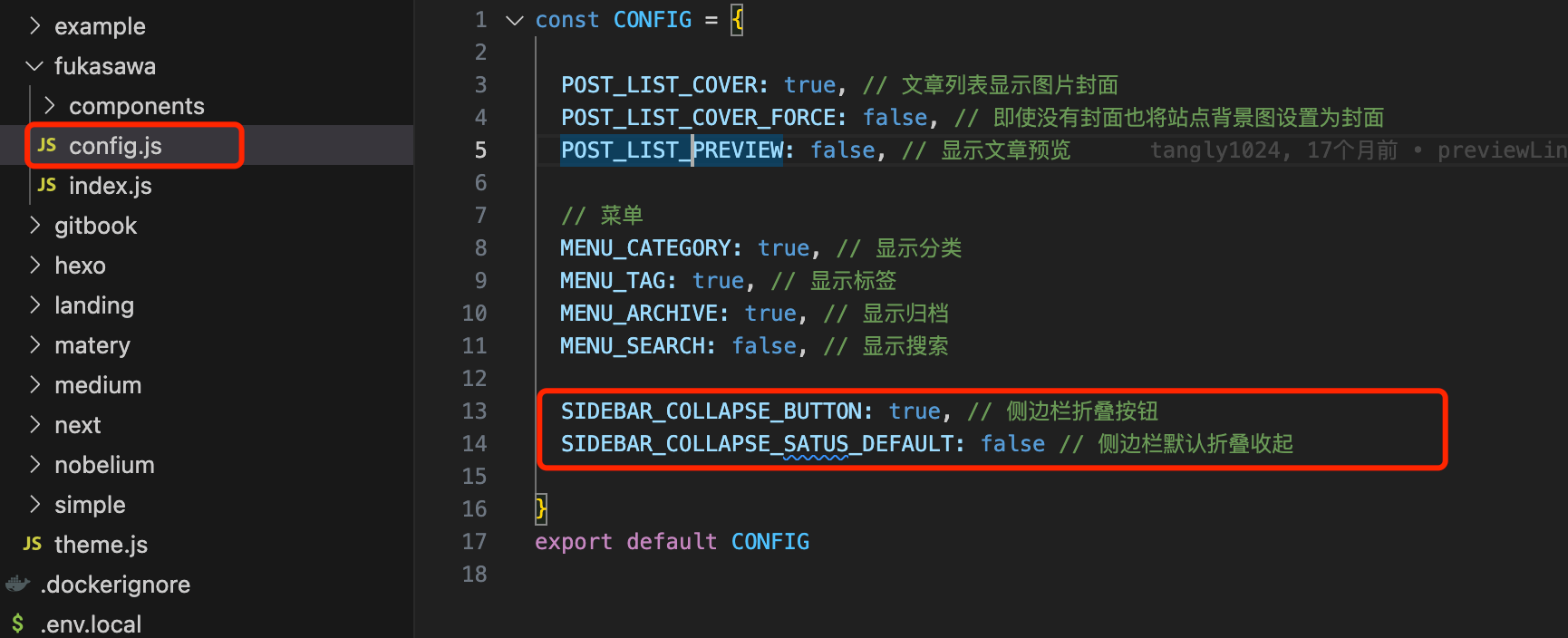
主题中常用的一些开关,参数,颜色等等配置都可以提炼成为配置文件放在此处,便于统一维护修改。例如fukasawa主题的config.js中可以配置是否开关侧边栏。我建议一些可供用户个性化的配置都集中在此。

3. index.js 布局
主题的入口文件、布局文件,决定用什么方式来将各个小组件组合排列成一个页面。
前端开发的两个基本核心,一是布局,二是组件。
- 布局:决定了每个元素出现在哪里,它占多大空间。
- 组件:决定了每个元素的颜色、边框、阴影、字体、图片背景等等。
作为这个主题的入口文件,NotionNext会寻找这个主题目录下的index.js文件,从而读取布局。以example主题文件为例,example/index.js 的文件底部输出了以下布局:
关于布局的详细说明,可点此展开阅读:
布局名称 | 必选? | 作用 |
LayoutBase | 是 | 基础框架核心,决定网页的整体布局,
例如上中下、还是左右分栏等等,做为其他所有页面的父页面。
然而您可以不指定基础框架,而在每个布局中自定义。 |
LayoutIndex | 是 | 首页,您的落地页面,往往可以是一个博客列表,顶部嵌入一个Hero或大图等组件 |
LayoutSlug | 是 | 文章详情 |
Layout404 | 是 | 404 |
LayoutPostList | 否 | 博客列表,可以用来复用在首页、搜索页、标签详情、分类详情页中 |
LayoutSearch | 否 | 搜索页布局,如果您使用弹出框搜索,则可以不需要此布局。 |
LayoutArchive | 否 | 归档布局,可以不需要 |
LayoutCategoryIndex | 否 | 分类列表,陈列所有分类 |
LayoutTagIndex | 否 | 标签列表,陈列所有标签 |
输出这些对象的作用如下参照
即使是非必选的组件也要放回一个空页面元素,或直接返回基础的空白布局。例如
您可以通过阅读任意主题的index.js文件。来了解其工作模式。例如/themes/fukasawa/index.js 中就包含了此主题所有的布局。
另外,路由对应展示的布局,是由blog.config.js 这个文件中配置,您可以自行添加路由,并在主题中输出路由对应的布局名称。
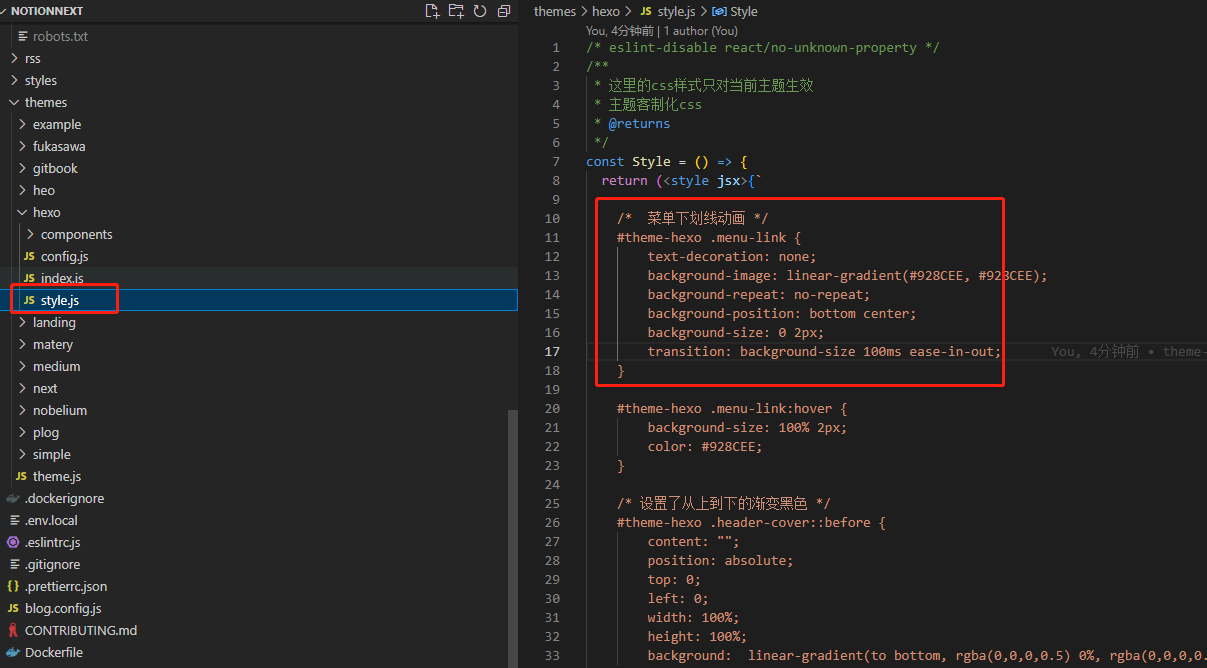
4. style.js 样式
这里可以直接写css,只奏效于当前主题。

关于前端知识
前端技术庞大且复杂,而想渲染出好看的主题样式,不追求动画细节或性能的话,只要最基础的布局和组件也就足够。
另外,这个项目和普通原生的Html项目有些不同,主要有三个内容我需要展开。
- React-JSX:一个适用于开发超大规模前端页面的底层框架。
- NextJS:核心框架快速路由,快速渲染就靠它了。
- TailwindCSS:用语义化的类名,代替传统的style和.css文件,便于维护扩展。
这三个前端知识,我将在后面三篇文章中介绍。
Prev
NotionNext用配置调整样式
Next
实操案例-自定义鼠标特效
Loading...