Artalk
category
tags
type
status
slug
summary
date
Last edited time
Jan 31, 2024 08:15 AM
icon
password
Artalk介绍
Artalk 是一款简洁的自托管评论系统,你可以在服务器上轻松部署并置入前端页面中。
来到你的博客,或是任意位置,放置 Artalk 评论框,让页面具备丰富的社会化功能。

功能亮点
- 轻量设计
前端采用 TypeScript (Vanilla JS),轻量级,无冗余依赖,仅 ~30KB (gzipped)。
后端采用 Golang 重制 (Artalk v2),跨平台,体积小巧,五脏俱全,快速部署。
- “麻雀虽小,五脏俱全”
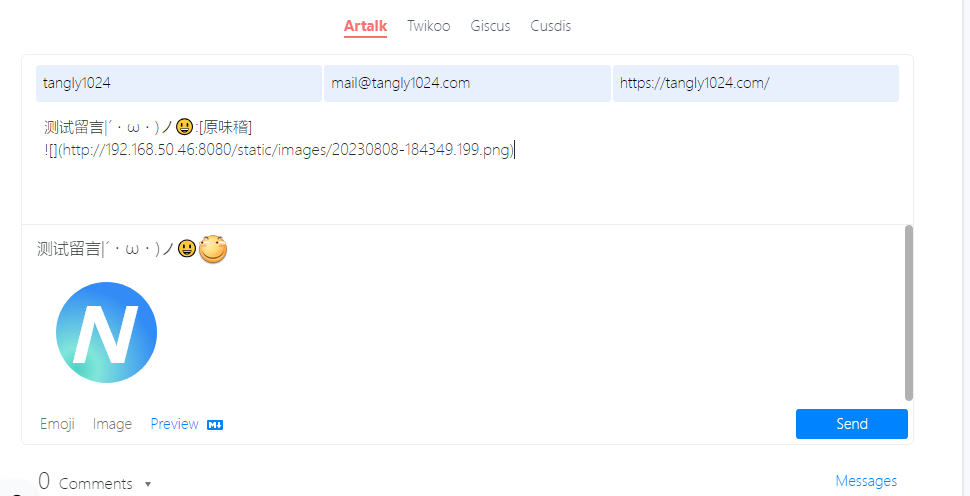
样式预览

支持markdown、图片、图标等多重特性

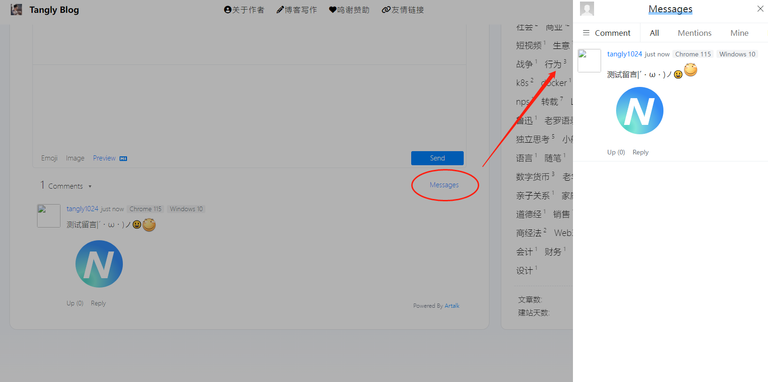
支持查看消息列表记录
点击Messages即可

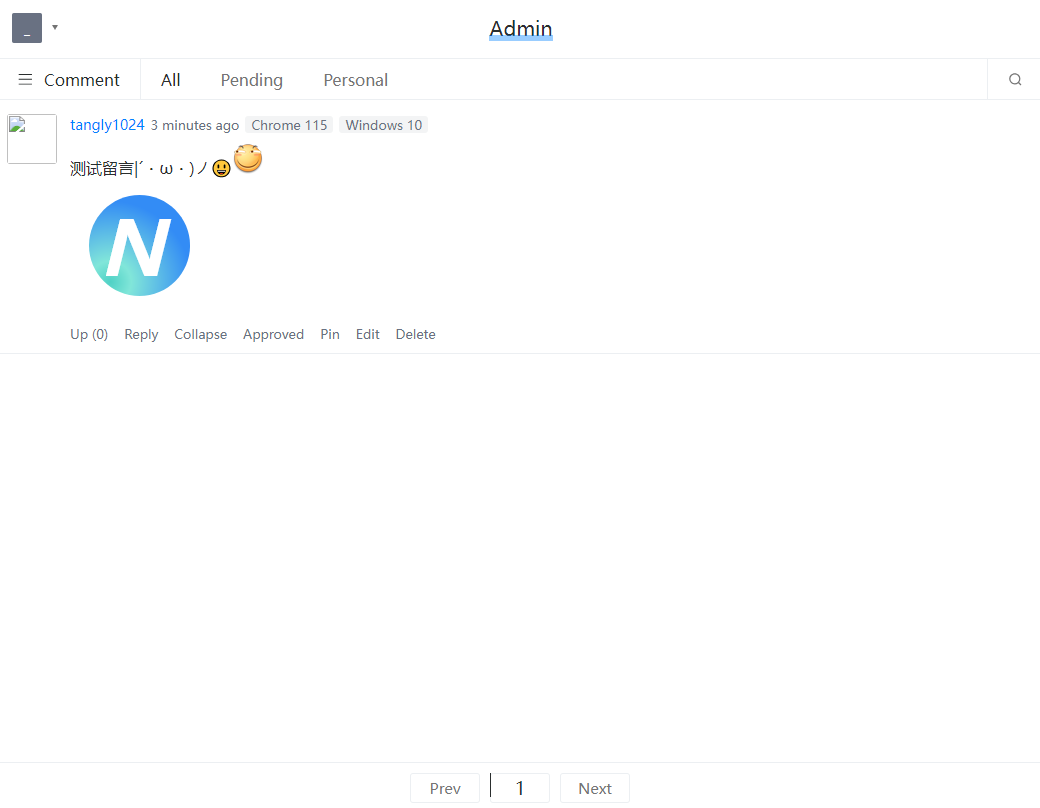
Artalk后台页面

配置方式
Vercel添加一个后台环境变量即可
变量名 | 变量说明 | 参考 |
NEXT_PUBLIC_COMMENT_ARTALK_SERVER | Artalk 后端地址 | http://your_domain:8080 |
Artalk安装
按照官方文档部署:
这里为部署方式做个概括
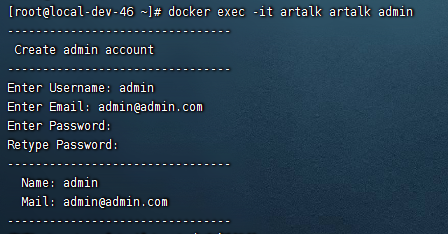
- Docker一键启动后端
- 初始化管理后台密码
执行以上命令后,按照提示操作即可

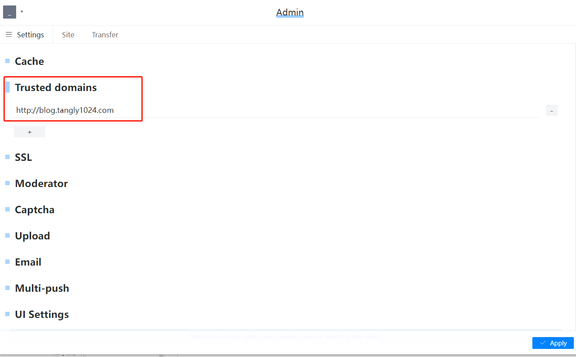
添加你的信任域名
TIP
你需要将「使用该后端的前端」URL 地址加入可信域名列表中,
若非默认 80/443 端口需额外附带端口号,例如:
https://example.com:8080在管理后台中找到Settings → Trusted domains。
配置参考如下;添加可信域名,并点击Apply保存

完成
Prev
Twikoo
Next
Gitalk
Loading...