网站公告
category
tags
type
status
slug
summary
date
Last edited time
Jan 31, 2024 08:15 AM
icon
password
NotionNext 3.10以后的版本开始支持网站公告,欢迎更新体验。
添加公告后,在网站显眼的位置会固定一个页面的内容。公告内容可以是文字视频、内嵌网页等等,有很大的自定义空间。
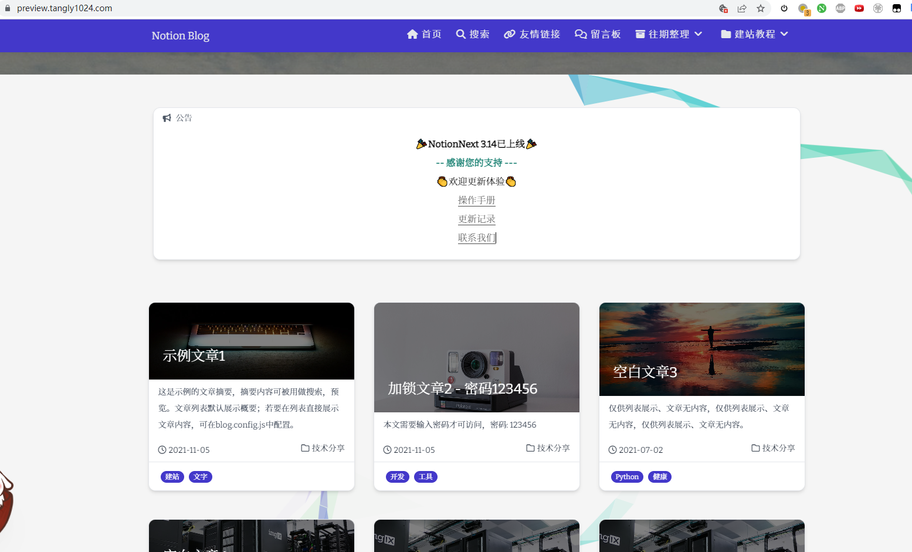
公告效果
最新的3.14.0版本已经支持所有主题显示公告,效果如下。

添加方式
前提
请升级至最新版本的NotionNext,参考升级操作指南:
推荐版本号>3.14.0,在此版本后,所有的主题都支持了公告功能的展示。
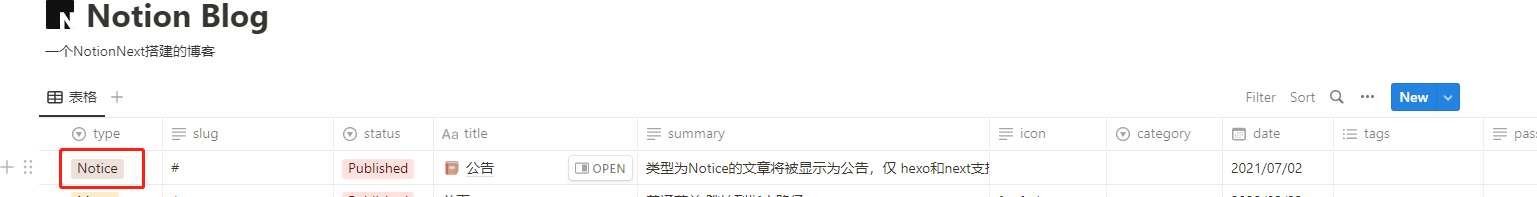
配置
添加一个Type(类型)为Notice的页面即可,此页面是唯一的,网站只能有一个公告。

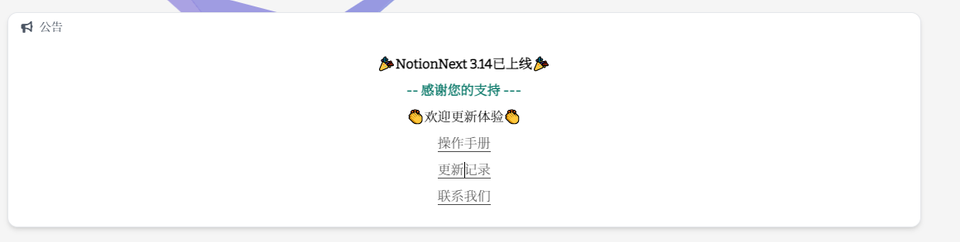
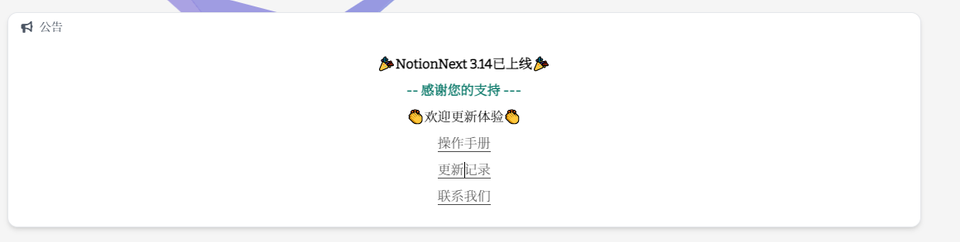
公告内容示例

特别说明
公告的排版,在notion中的文字默认居左对齐,但是在公告中显示时会默认居中。

如需调整,可以到主题下对应的 Announcement.js 中修改 公告的样式。

- 相关代码
Prev
URL风格自定义
Next
菜单管理-二级菜单
Loading...
