如何配置站点
category
tags
type
status
slug
summary
date
Last edited time
Apr 12, 2025 01:23 AM
icon
password
按照前面的教程部署成功后,后续您可以随时更新您的站点配置,诸如切换主题、开启音乐组件、开启评论插件、开启动画特效、修改网站字体等等。
配置方式分为三种,分别是:
- 在Notion笔记中修改
- Github修改配置代码
- Vercel环境变量添加配置
以下展开说明
1. 在Notion中修改
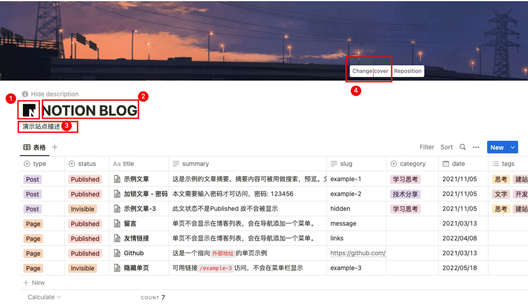
网站的图标、标题、描述、封面图将直接读取您的Notion模板


在4.1 之前的版本(1.0 - 4.0) 中,很多配置需要到配置文件或环境变量里改,这需要用户打开编辑器或者登录github,乃至登录vercel后台编辑环境变量。
4.1版本之后,支持在Notion中创建一个Config文档,并且随时可以在Notion中编辑配置文件。
使用Notion-Config
在Notion中编辑一个文档,即可实时同步站点配置,开关功能等等,无需登录github、vercel或者服务器。
如何使用?
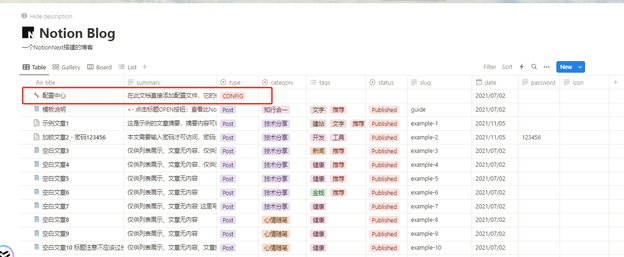
在您起初复制的这份数据库模板中,我后续更新了一个type为
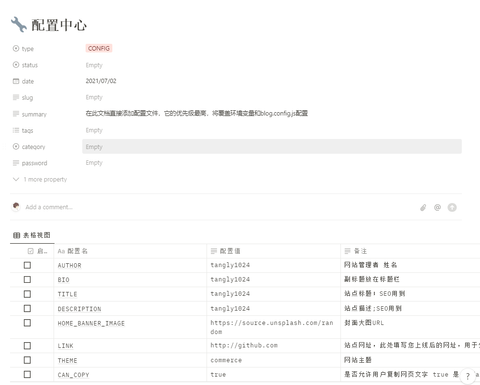
CONFIG的文档,文档中包含了一个数据表格,格式如下:

配置中心使用说明
- 仅 V4.1.0 之后的版本中支持该配置页面
- 此处配置的优先级最高,它将覆盖Vercel环境变量、覆盖blog.config.js。
- 您可以在
blog.config.js以及各个主题的config.js中找到支持的配置,在4.8.0之后的版本,为了减少blog.config.js的体积,不同模块的配置被拆分到了/conf/xx.js中

- NOTION_PAGE_ID、LINK 不支持在这里配置
- 配置中心的表格中我预置了几个常用配置,您可以按照自己的需求手动添加更多配置
点击右上角的
new或者左侧加号+都可以新增一行配置,然后填入对应的“配置名”和“配置值”
表格字段说明
表头字段 | 说明 |
启用 | 此项勾选后,配置会同步到NotionNext站点中 |
配置名 | 参阅环境变量的变量名,例如 AUTHOR |
配置值 | 输入您的值 例如作者名 tangly1024 , 或者 true / false |
配置备注 | 仅作为备忘说明使用 |
配置附件 | 如果配置的值是一张图片,可以在这里上传 |
支持主题配置与复杂格式
基本上所有的主题配置项都可以使用
NOTION_CONFIG。但需要注意的是,如果配置的内容是一个数组或者对象的话,需要将NOTION_CONFIG中的内容转成双引号的json格式,否则会无法读取,例如HEO主题下支持四项配置:这四种类型在
Notion_Config中的参考配置如下,其中对象和数组都转成了json格式:配置名 | 配置值 |
HEO_HOME_BANNER_ENABLE | true |
HEO_SITE_CREATE_TIME | test |
HEO_HERO_CATEGORY_1 | {
"title": "必看精选",
"url": "/tag/必看精选"
} |
HEO_NOTICE_BAR | [
{
"title": "测试消息1",
"url": "https: //blog.tangly1024.com"
},
{
"title": "测试消息2",
"url": "https: //docs.tangly1024.com"
}
] |
配置后的效果示例:
如何将代码中的Config转换成JSON?
如何将config中的对象转成json可以借助AI,或者一些在线json格式化工具。

老用户升级
对于新用户(2024年起):您复制的数据库模板中已经默认自带了此配置页面。
老用户升级(2023年及以前):您可以复制下面连接中的《配置中心》文档,即可支持NotionConfig功能。
单击此文档左侧的六个点即可选中,按下Ctrl+C复制文档。然后在您的Notion模板页面中按下Ctrl+V粘贴即可。

2. 修改代码
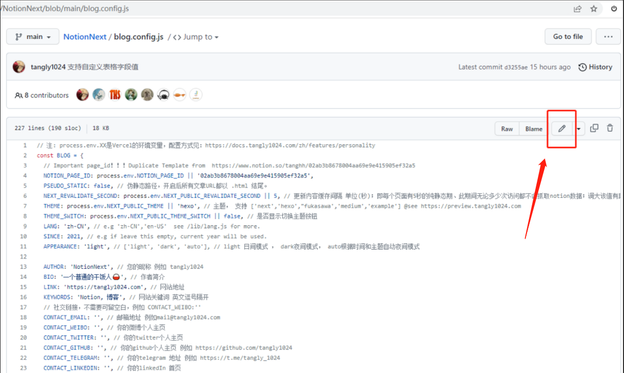
重要:站点的大部分配置都可以在您代码仓库的 blog.config.js 文件中找到;
您只需修改对应的配置,Vercel将自动部署您Github仓库中的最新代码。
若您更新到了NotionNext4.1之后的版本,推荐您直接在Notion-Config文件中添加配置,它将覆盖blog.config.js中的配置。
配置方法:在您的github中找到此文件,点击右上角的编辑按钮,即可修改参数。

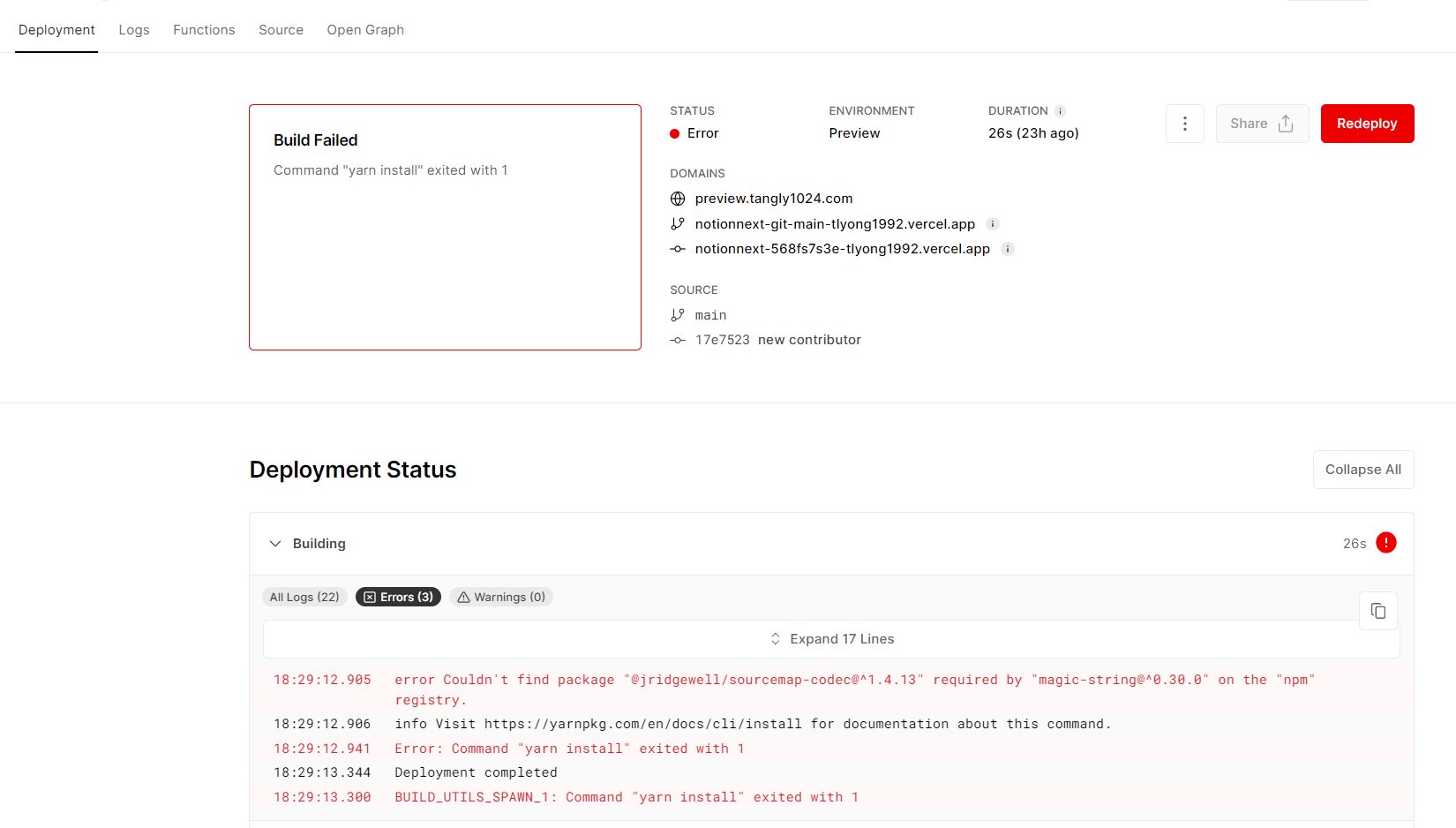
每次修改代码后,Vercel自动创建一个部署任务以打包部署您的最新代码,且每次部署任务都有唯一的网址提供预览。
- 若编译成功:您的线上域名会更新为此次部署的最新版本。
- 若部署失败:例如代码格式错误、拼写错误,则这次部署则会作废,线上原先运行中的旧版网站不受任何影响。您可以查看后台部署日志找到错误原因。
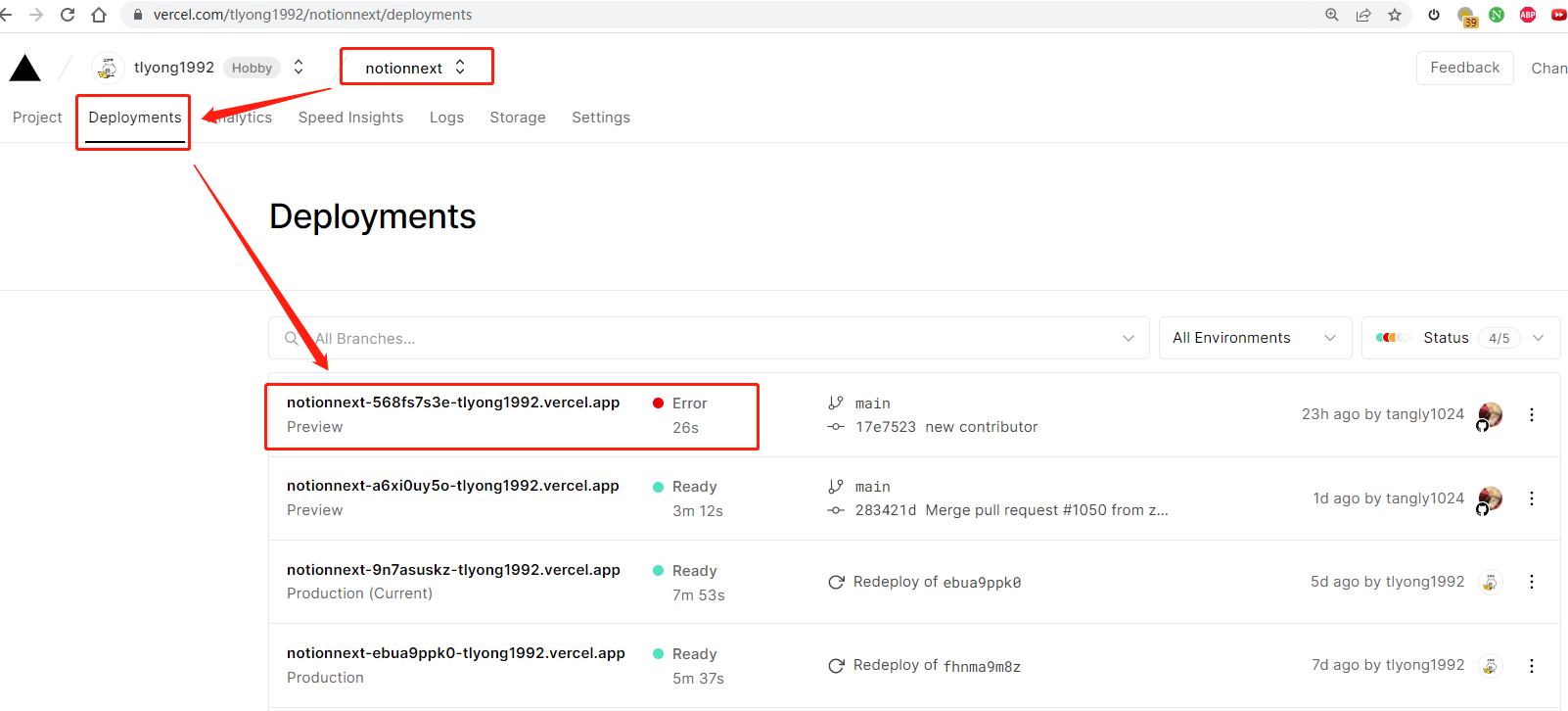
附-如何获取部署日志
修改示例
以下示例修改了网站的默认作者
- 修改前
- 修改后
以下示例修改了当前网站的网址
- 修改前
- 修改后
请将这项配置修改为您的站点域名,否则会影响分享和版权申明的功能使用
3. 在环境变量中配置
除了直接修改代码配置
blog.config.js ,也可以在vercel后台添加环境变量;这样做的好处是减少对代码的改动,也避免了后续升级时代码发生冲突的概率。网站配置优先来自NotionConfig,其次环境变量,最后代码配置。
- 在
blog.config.js文件中可以看到类似process.env.NEXT_PUBLIC_THEME的格式,这意味着此类参数支持在Vercel中使用环境变量来配置。
- 网站优先读取环境变量配置、其次是文件中的配置。
用后台环境变量配置的好处:有些敏感信息不适合直接在代码中修改,例如一些第三方插件的key,这时候推荐通过环境变量来配置。
Vercel环境变量如何操作 (点击展开教程)
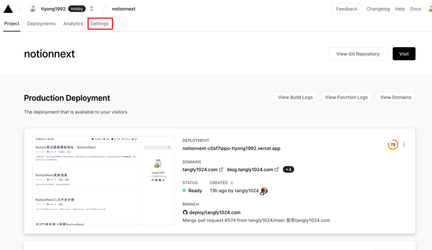
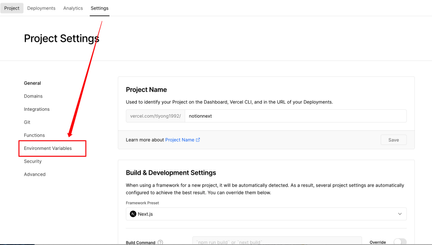
- 项目主页点击
Settings,并选择Environment Variables配置环境变量

- 找到Setting → Environment Variables

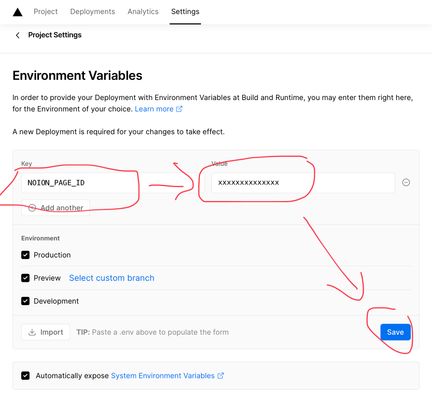
- 在Key中填写配置名称,Value中填写配置的值,如下图:

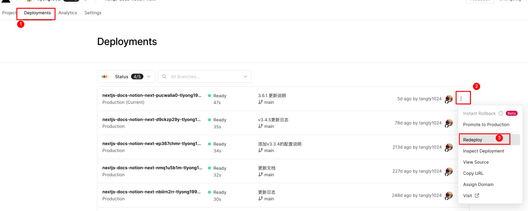
- 环境变量修改后,点击顶部
Deployments标签,将列表中最上面的一条部署记录Redeploy即可(如下图)

修改示例
key | value | 描述 |
NEXT_PUBLIC_AUTHOR | momo | 将网站默认作者改名为momo |
NEXT_PUBLIC_LINK | https://qq.com | 将网站的默认网址改为https://qq.com (您在文章底部版权申明可看到修改后的效果) |
如何知道key?
在blog.config.js文件中可以看到大量的配置项,配置项中的类似
process.env.NEXT_PUBLIC_THEME ; 这样的结构中、加粗部分就是key的名字。例如以下配置表明当前的网站主题是next。如果需要将主题变为 hexo,则可以添加如下环境变量:
key | value |
NEXT_PUBLIC_THEME | hexo |
获取key示例2
同样地,再以修改网站的联系邮箱地址为例,blog.config.js中修改邮箱地址的配置如下:
如果直接修改配置是这样的:
若不想修改文件,只改环境变量,则添加以下环境变量即可
key | value |
NEXT_PUBLIC_CONTACT_EMAIL | 123456@qq.com |
VPS本地部署如何操作环境变量
若您不是用vercel托管,而是在自己的服务器上部署,则可以直接在项目更根录的 .env.local 文件中添加环境变量即可:
4. 不同主题的个性化配置
每个主题都有自己个性化的配置,例如Hexo这个主题首页有个专属的欢迎语
hi,我是一个程序员
这该如何更改?需要访问这个主题的说明文档,请参阅此文档教程的 《⭐️主题配置》部分
Prev
关于站点缓存
Next
批量配置 INLINE_CONFIG
Loading...